Summary:Cookie, Session, and Token are products of different development stages
This article is shared from the HUAWEI CLOUD community “The Story Behind Cookies, Sessions, and Tokens” by Long Ge Notes.
1. Upgrade the interactive experience of the website
As netizens, we use browsers to browse various websites every day to meet our daily work and life needs.
The current interactive experience is still very smooth, but it was not like this in the early days, it was a one-shot deal.
1.1 Stateless HTTP protocol
What the hell is the stateless HTTP protocol?
The HTTP stateless protocol means that the protocol has no memory ability for business processing, and can’t remember what it did before. Each request is completely independent and does not affect each other, without any context information.
The lack of state means that if subsequent processing needs previous information, it must retransmit critical information, which can lead to an increase in the amount of data transferred per connection.
If we have been using this native stateless HTTP protocol, we may have to log in again every time we change a page, so it’s still a game.
Therefore, it is necessary to solve the statelessness of the HTTP protocol and improve the interactive experience of the website, otherwise the stars and seas will not be able to go.
1.2 Solutions
There are only the client and the server in the interaction of the whole thing, so it is necessary to start with these two parties.
client to pay
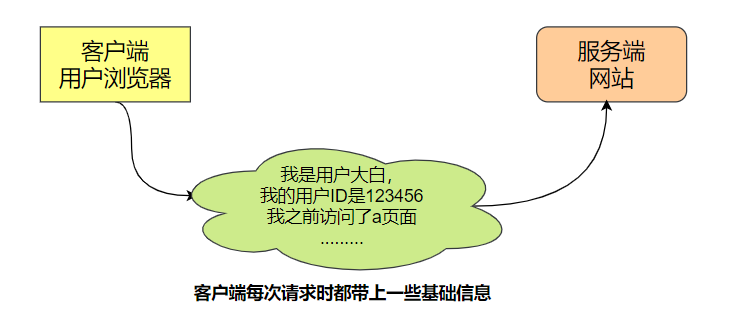
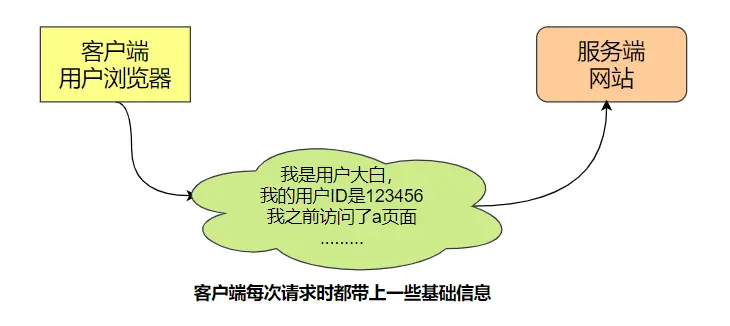
Each time the client makes a request, it encapsulates and sends its necessary information to the server, and the server checks and processes it.

server to pay
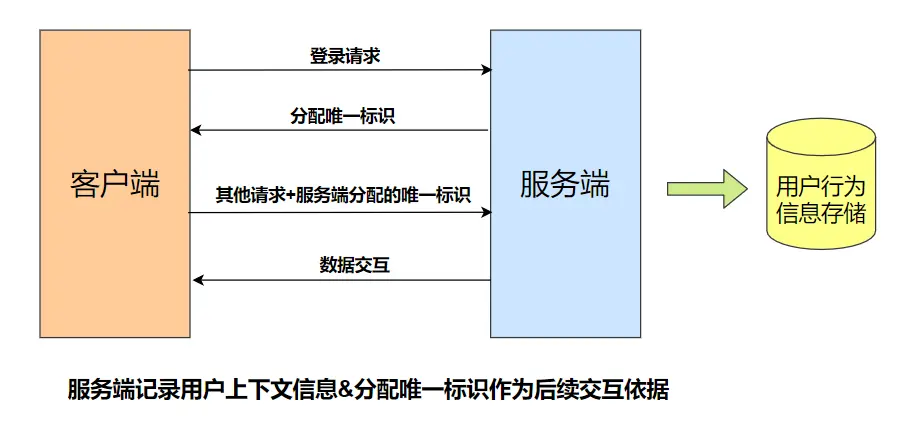
After the client makes the first request, the server starts to make records, and then the client only needs to send the most basic and minimum information in subsequent requests, and does not need too much information.

2. Cookie plan
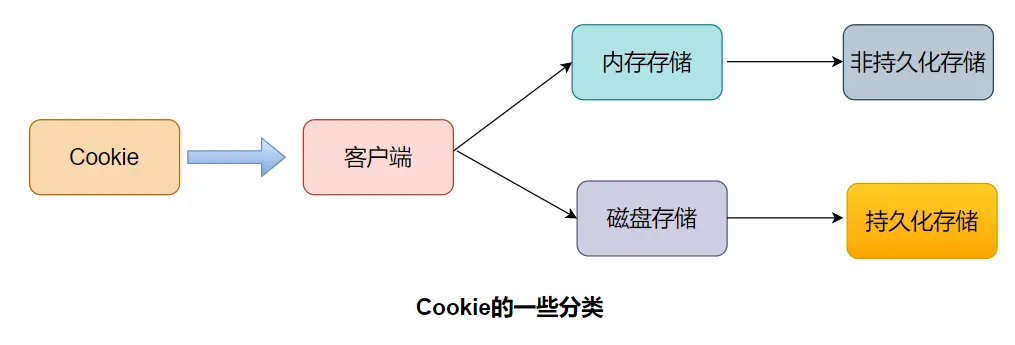
Cookies are always stored on the client side. According to the storage location in the client, it can be divided into memory cookies and hard disk cookies.
The memory cookie is maintained by the browser and stored in the memory, and disappears after the browser is closed, and its existence time is short. Hard Disk Cookies are stored on the hard disk and have an expiration time. Unless the user manually clears or the expiration time is reached, the hard disk cookie will not be deleted, and its existence time is long-term.

2.1 Definition and function of cookies
HTTP Cookie (also called Web Cookie or Browser Cookie) is a small piece of data sent by the server to the user’s browser and stored locally. It will be carried and sent to the server the next time the browser makes a request to the same server.
Usually cookies are used to tell the server whether two requests come from the same browser, such as keeping the user’s login status. Cookies make it possible to record stable state information based on the stateless HTTP protocol.
Cookies are mainly used in the following three ways:
- Session state management (such as user login status, shopping cart and other information that needs to be recorded)
- Personalization settings (such as user-defined settings, themes, etc.)
- Browser behavior tracking (such as tracking and analyzing user behavior, etc.)
2.2 The server creates cookies
When the server receives the HTTP request, the server can add a Set-Cookie option in the response header.
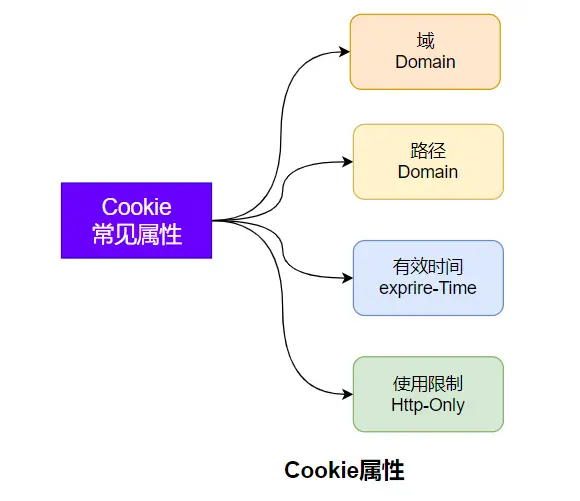
The browser usually saves the cookie after receiving the response, and then sends the cookie information to the server through the cookie request header in each request to the server. In addition, the cookie expiration time, domain, path, validity period, and applicable sites can all be specified as needed.

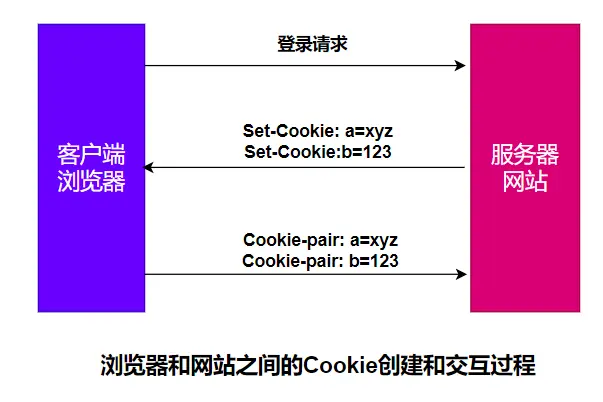
2.3 B/S cookie interaction

The server uses the Set-Cookie response header to send Cookie information to the user’s browser.
A simple cookie might look like this:
Set-Cookie: <cookie名>=<cookie值>
HTTP/1.0 200 OKContent-type: text/htmlSet-Cookie: yummy_cookie=chocoSet-Cookie: tasty_cookie=strawberryEvery time the client initiates a new request to the server, the browser will send the previously saved Cookie information to the server through the Cookie request header.
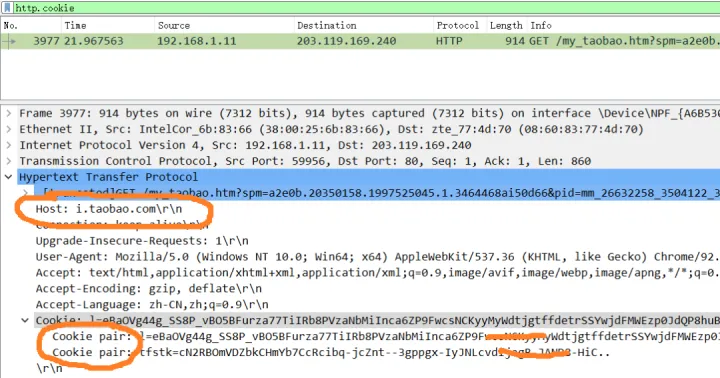
GET /sample_page.html HTTP/1.1Host: www.example.orgCookie: yummy_cookie=choco; tasty_cookie=strawberryLet me visit Taobao and grab a bag to see the real process:

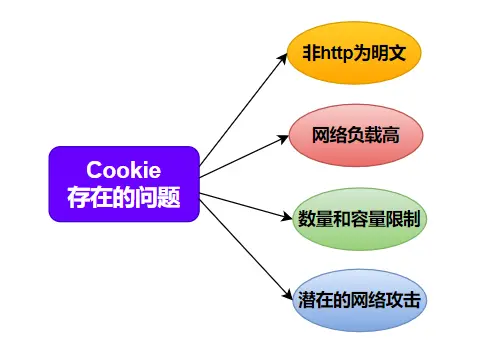
2.4 Existing problems
Cookies are often used to mark users or authorized sessions. After being sent by the browser, they may be hijacked and used for illegal activities, which may cause the authorized user’s session to be attacked, so there are security issues.
Another situation is cross-site request forgery CSRF. To put it simply, for example, when you log in to a bank website, you log in to a phishing website. When you perform certain operations on the phishing website, you may obtain cookie information related to the bank website and send it to the bank website. Initiate transfers and other illegal activities.
Cross-site request forgery (English: Cross-site request forgery), also known as one-click attack or session riding, usually abbreviated as CSRF or XSRF, is a method that coerces users to execute unintentional The attack method of the operation. In contrast to cross-site scripting (XSS), which exploits the user’s trust in a given website, CSRF exploits the website’s trust in the user’s web browser.
Cross-site request attack, simply put, is that the attacker uses some technical means to deceive the user’s browser to visit a website that he has authenticated and perform some operations (such as sending emails, sending messages, and even property operations such as transferring money and purchasing goods) ).
Since the browser has been authenticated, the visited website will be considered to be a real user operation and run. This exploits a loophole in user authentication on the Web: simple authentication can only guarantee that the request is from a user’s browser, but not that the request itself is voluntary.
However, there are many solutions to this situation, especially for financial sites such as banks, any sensitive operations of users need to be confirmed, and cookies with sensitive information can only have a short life cycle.
At the same time, cookies are limited in capacity and quantity, and a lot of information needs to be sent every time, resulting in extra traffic consumption and complex behavior cookies cannot meet the requirements.

Special Note: The above problems are only problems when Cookie is used to realize interactive state, but not the problem of Cookie itself.
Just think about it: kitchen knives can be used for cooking as well as for certain acts of violence, can you say that kitchen knives should be abolished?
3. Session scheme
3.1 The concept of Session mechanism
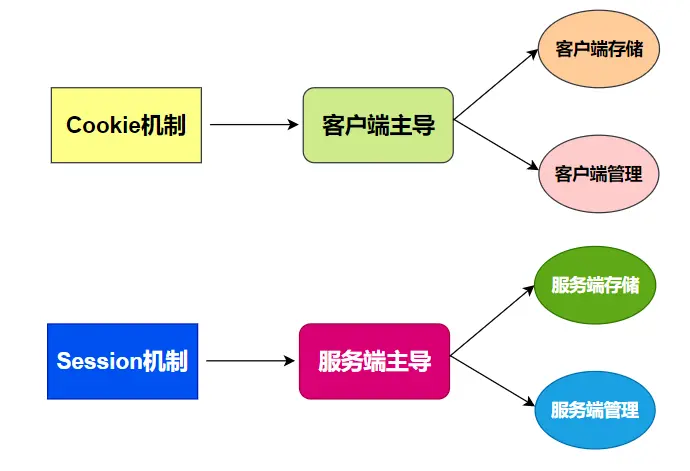
If Cookie is client-side behavior, then Session is server-side behavior.

After the cookie mechanism initially interacts with the server, the information required to maintain the state will be stored on the client, and then directly read and sent to the server for interaction.
Session represents a session between the server and the browser, and is completely controlled by the server to implement functions such as ID allocation, session information storage, and session retrieval.
The Session mechanism stores all the user’s activity information, context information, login information, etc. on the server, and only generates a unique ID to send to the client. Subsequent interactions will not have repeated user information transmission, and will be replaced by a unique ID. Let’s call it Session-ID for now.
3.2 Simple interaction process
- When the client requests the session object for the first time, the server will create a session for the client, and will calculate a session ID through a special algorithm to identify the session object;
- When the browser requests other resources next time, the browser will put the sessionID into the request header. After receiving the request, the server parses to get the sessionID. The server finds the session with the id to determine the identity of the requester and some context information.
3.3 Implementation of Session
First of all, it is clear that Session and Cookie are not directly related. It can be considered that Cookie is just a way to implement the Session mechanism, and other methods can be used without Cookie.
The relationship between Session and Cookie is like the relationship between overtime and overtime pay. It seems that the relationship is very close, but in fact it has nothing to do with it.
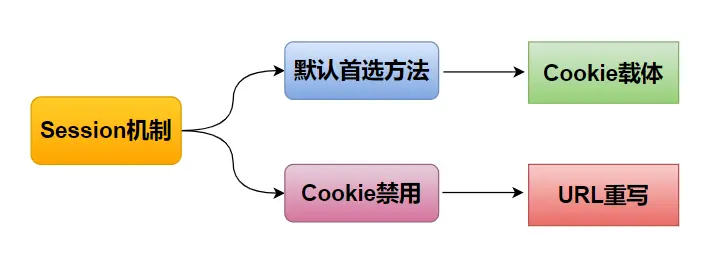
There are two main ways to implement Session: Cookie and URL rewriting, and Cookie is the preferred way. Because various modern browsers enable the cookie function by default, but each browser also has a setting that allows cookies to be invalidated, so a backup tire is needed for the Session mechanism.

The technique of appending the session identification number as a parameter to the URL address of the hyperlink is called URL rewriting
Original URL:
http://taobao.com/getitem?name=baymax&action=buyRewritten URL:
http://taobao.com/getitem?sessionid=1wui87htentg&?name=baymax&action=buy3.4 Existing problems

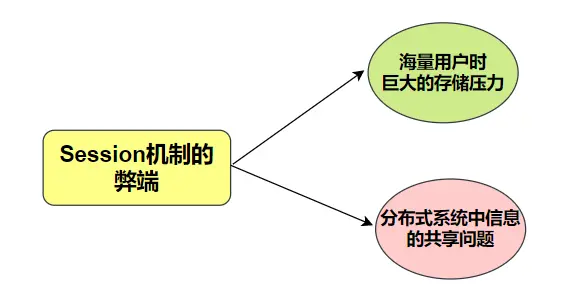
Since the session information is stored on the server, if there are a large number of users, the space occupied by the session information cannot be ignored.
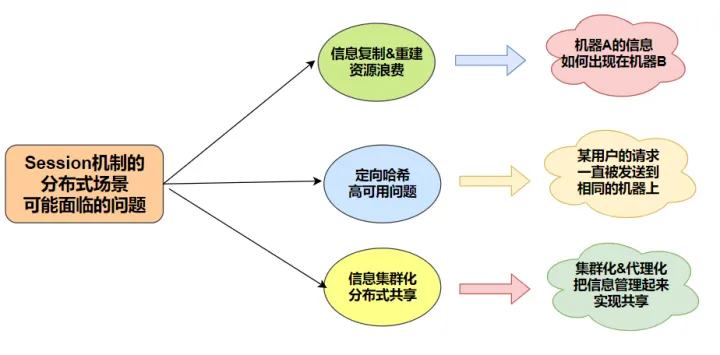
For large websites, it must be a clustered & distributed server configuration. If the session information is stored locally, due to load balancing, the original request to machine A and the session information is stored, the next request may arrive at machine B, and there is no session information on machine B at this time.
In this case, either repeated creation on machine B will cause waste, or introduce a high-availability session cluster solution, introduce session agent to realize information sharing, or implement customized hashing to cluster A, which is actually a bit complicated

4. Token scheme
Token means token, which is generated by the server and issued to the client. It is a time-sensitive means of verifying identity.
Token avoids the massive information storage problem caused by the Session mechanism, and also avoids some security problems of the Cookie mechanism. It is widely used in modern mobile Internet scenarios, cross-domain access and other scenarios.
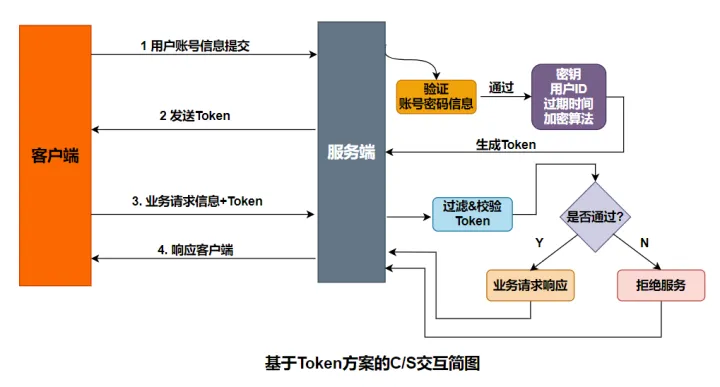
4.1 Simple interaction process

- The client submits the user’s account and password to the server;
- The server verifies it, and if it passes, a token value is generated and returned to the client as a subsequent request interaction identity token;
- After the client gets the token value returned by the server, it can save it locally, and each time it requests the server, it will carry the token and submit it to the server for identity verification;
- After the server receives the request, it parses the key information, and then generates a sign based on the same encryption algorithm, key, and user parameters to compare with the client’s sign. If the request is consistent, it will pass; otherwise, the service will be refused;
- After the verification is passed, the server can obtain the corresponding user information according to the uid in the Token, and respond to the business request.
4.2 Token Design Ideas
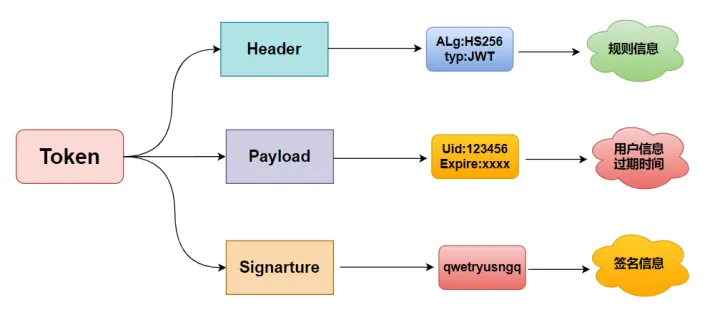
Taking JSON Web Token (JWT) as an example, Token mainly consists of three parts:
- Header header information: records the encryption algorithm information used;
- Payload payload information: records user information and expiration time, etc.;
- Signature Signature information: Generated according to the encryption algorithm in the header and the user information and key in the payload, it is an important basis for the server to verify the server.

The information of the header and payload is not encrypted, only the general base64 encoding. After receiving the token, the server strips the header and payload to obtain information such as the algorithm, user, and expiration time, and then generates a sign according to its own encryption key, and compares it with the sign sent by the client to determine the identity of the client legality.
In this way, the CPU encryption and decryption time is exchanged for storage space. At the same time, the importance of the server key is obvious. Once the entire mechanism is leaked, it will collapse. At this time, HTTPS needs to be considered.
4.3 Features of Token Scheme
- Token can be shared across sites to achieve single sign-on;
- The token mechanism does not require much storage space. Token contains user information, and only needs to store state information on the client side, which is very scalable for the server side;
- The security of the Token mechanism depends on the security of the server-side encryption algorithm and key;
- The Token mechanism is not a panacea.
5. Summary
Cookie, Session, and Token are the products of different development stages, and each has its own advantages and disadvantages. There is no obvious antagonistic relationship between the three, but they often appear together, which is also the reason why they are easy to be confused.
Cookies focus on the storage of information, mainly client behavior. Session and Token focus on authentication, mainly server-side behavior.
The three schemes still have vitality in many scenarios, and only by understanding the scenarios can we choose the appropriate scheme.
Click to follow and learn about Huawei Cloud’s fresh technologies for the first time~
#Talk #stories #Cookie #Session #Token #HUAWEI #CLOUD #Developer #Alliances #personal #space #News Fast Delivery