Farm is an extremely fast build engine written in Rust.
characteristic
- super fast: All compilations are implemented by Rust, multi-threaded compilation, millisecond-level project startup, 2ms HMR. It is 10 times faster than Webpack and 5 times faster than vite.
- Rich compilation capability support: By default, it supports the compilation capabilities of modules such as Html, Css, Js, Jsx, Ts, Tsx, static resources (pictures, fonts, etc.), and all web resources are used asfirst class citizenCompilation, all compilation capabilities are available out of the box.
- lazy compilation: By default, on-demand compilation is used. Except for the modules required for the first screen, other modules are compiled when loading!Due to the limited content that can be displayed on the first screen, theoreticallyProjects of any sizeFarm can support seconds to start!
- Plug-in: All the capabilities of Farm are implemented by plug-ins, and any function can be customized and extended through plug-ins. Farm supports both Rust plugins and Js plugins.
- consistency: The compilation behavior of Farm is consistent between the development environment and the production environment, and what you see during development is what you get at the end.
- Partial Bundle: Farm will automatically recognizeModule dependency graphbased on factors such as dependencies, product size, etc., several small bundles are automatically generated to improve resource loading speed and cache hit rate.
architecture design
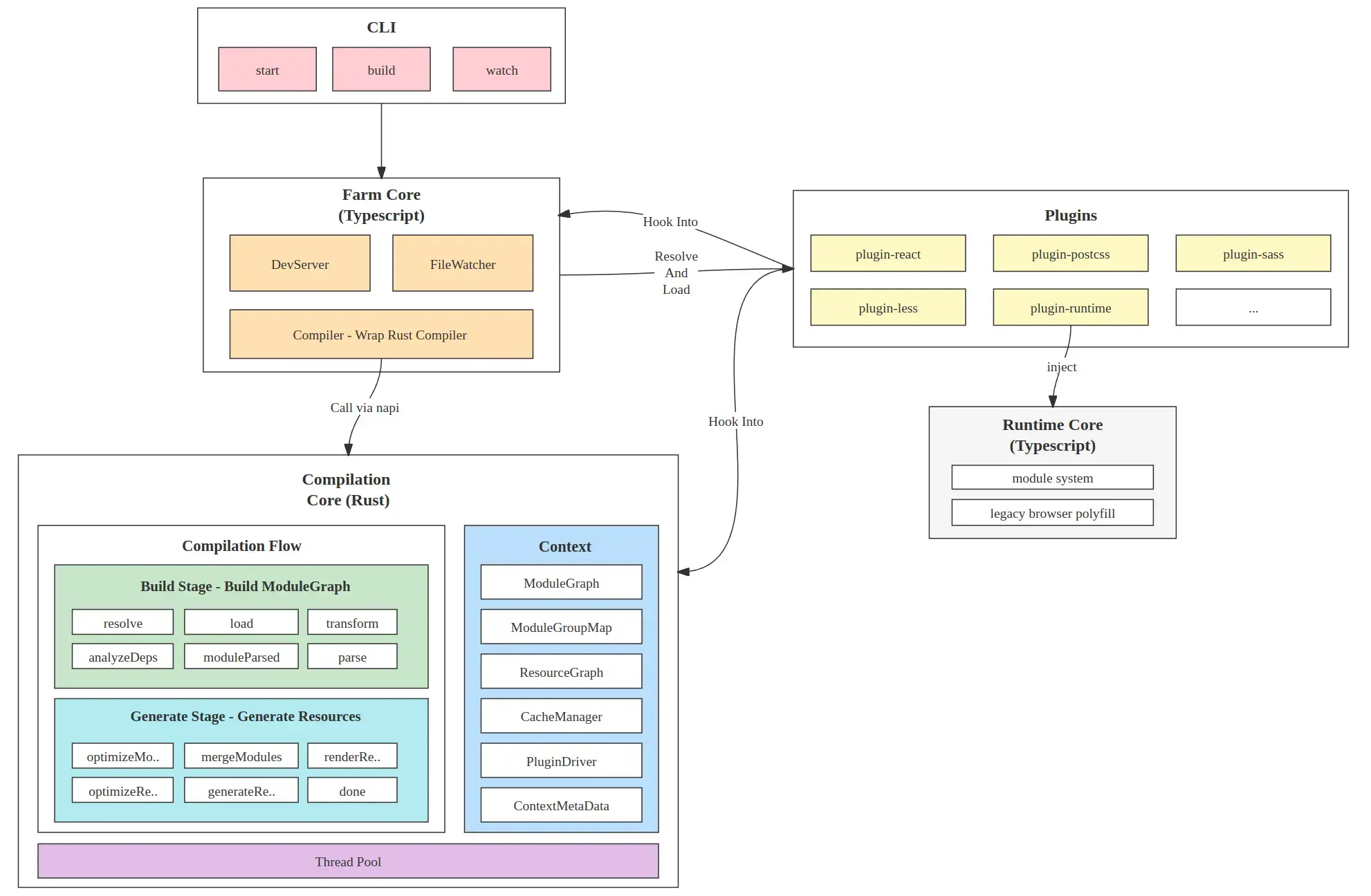
The overall architecture of Farm is as follows:

Farm is mainly divided into two parts, Js side and Rust side
- Js side: Implement Farm CLI, Dev Server and runtime capabilities, and build core interactions with Rust through napi.
- Rust side: Responsible for core compilation process implementation, compilation context, etc. All compilation processes are executed in the thread pool with maximum concurrency.
The whole compilation process is divided into Build Stage as well as Generate Stage(Borrowed from the concept in Rollup, but completely different from the implementation of Rollup). Build Stage is responsible for parsing and compiling all modules, and generating module diagrams,Generate Stage Based on the module dependency graph, local bundles, runtime injection, compression/treeshake (under implementation), product generation, etc. are performed.
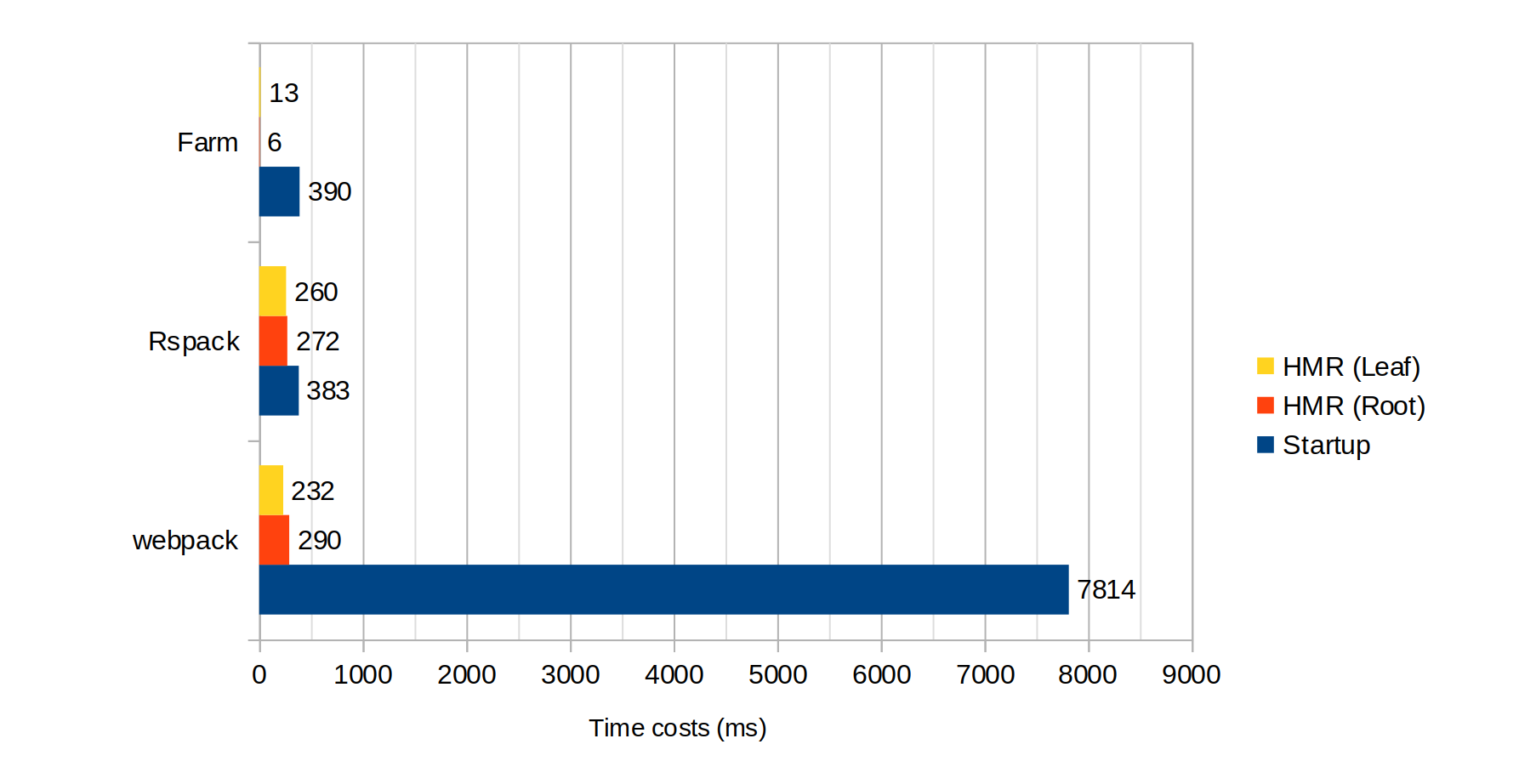
performance
Official data shows that Farm is 10+ times faster than Webpack and 5 times faster than vite. For a basic React project, the performance comparison data is as follows:

| webpack | Vite | farm | Compared | |
|---|---|---|---|---|
| cold start time | 853ms | 276ms | 67ms | faster than webpack 12 timesfaster than vite 4 times |
| HMR time | 43ms | 23ms | 2ms | faster than webpack 20 timesfaster than vite 10 times |
| onload time | 83ms | 310ms | 57ms | faster than vite 5 timeswhich is close to webpack |
| total time item is accessible | 936ms | 586ms | 124ms | faster than webpack 8 timesfaster than vite 5 times |
Test warehouse address for performance comparison: https://github.com/farm-fe/performance-compare
Test machine (Linux Mint 21.1 Cinnamon, 11th Gen Intel© Core™ i5-11400 @ 2.60GHz × 6, 15.5 GiB)
Note: Because Vite compiles the source code on request, “project accessibility time” (that is, “cold start time” + “page loading time”) is added here as another indicator to comprehensively compare performance.
#Farm #Homepage #Documentation #Downloads #RustBased #Web #Construction #Engine #News Fast Delivery