OpenTiny It is an enterprise-level component library solution produced by HUAWEI CLOUD, adapting to multiple terminals such as PC/mobile, covering Vue2/Vue3/Angular multi-technology stacks, and has efficiency-enhancing tools such as theme configuration system/middle-background template/CLI command line , which can help developers efficiently develop Web applications.
OpenTiny was hatched from Huawei Cloud and Process IT. After nine years of continuous polishing, it has served thousands of projects inside and outside Huawei. It is a stable and reliable component library. We hope to open source the best internal practices and serve the wider community. Enterprises and individual developers. On the other hand, technology is constantly improving. We hope to join hands with community developers to explore new technologies, continuously expand the capabilities of OpenTiny, and benefit more developers. Therefore, we decided to fully embrace open source.
Core Highlights
One set of code supports both Vue 2 / Vue 3
With the gradual popularity of Vue 3 and the continued prosperity of the Vue 3 open source ecosystem, more developers will embrace Vue 3 in the future and use Vue 3 to develop new businesses. At the same time, existing Vue 2 projects will gradually migrate to Vue 3 come.
At present, the mainstream Vue component libraries in the industry either only support Vue 3, or are divided into two sets of Vue 2 / Vue 3 component libraries. The Vue 2 version is used for Vue 2 projects, and the Vue 3 version is used for Vue 3 projects.
For example, Ele.me’s ElementUI, its Element UI for Vue 2, and Element Plus for Vue 3. Another example is Ant Design of Vue, its 1.x version is for Vue 2, and its 3.x version is for Vue 3.
Since the two sets of Vue 2 and Vue 3 component libraries correspond to two different sets of codes, it is inevitable that there will be a situation where component functions and APIs are not synchronized. If developers want to migrate from Vue 2 component libraries to Vue 3 component libraries, they will face certain costs and risk.
OpenTiny adopts the design concept of separating components and frameworks (Renderless architecture), splits components into three components: component templates, component styles and component logic, and implements a version adapter for Vue 2 and Vue 3, smoothing Vue 2 The difference with Vue 3 is to implement a set of code to support both Vue 2 and Vue 3.
In this way, no matter it is a Vue 2 project or a Vue 3 project, the way to use components is the same, which can realize seamless switching and greatly reduce the cost and risk of migrating from Vue 2 to Vue 3.

One set of code supports both PC and mobile terminals
Thanks to OpenTiny’s Renderless architecture, we have not only implemented a set of code that supports both Vue 2 and Vue 3, but also a set of code that supports multiple terminals, which means:

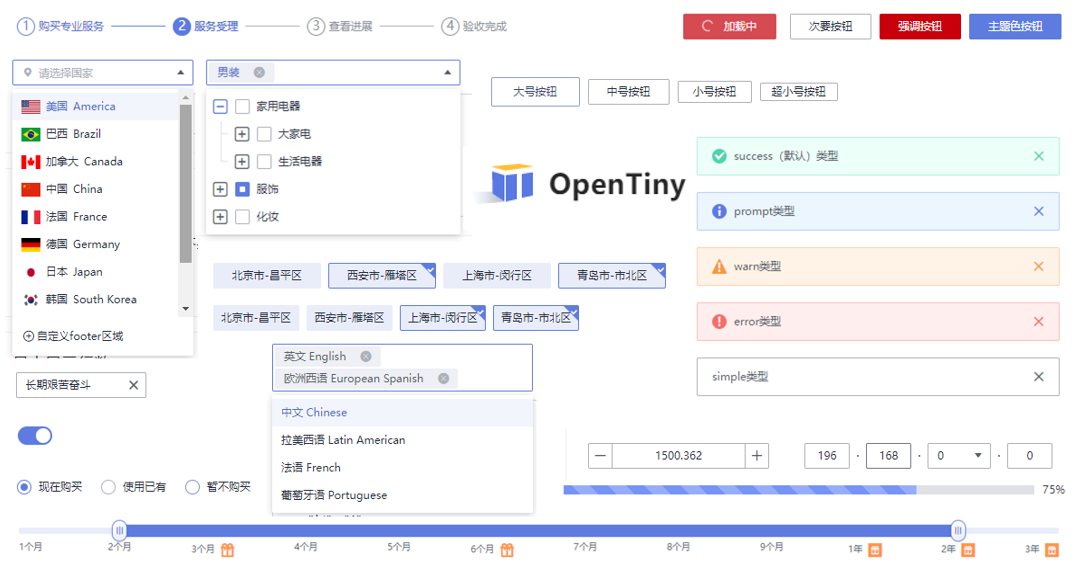
Rich components and powerful functions
The PC terminal contains more than 80 components, and the mobile terminal contains more than 30 components. High-frequency components such as Table, Tree, and Select all have built-in virtual scrolling to maintain a silky experience in big data scenarios.
In addition to the components in the industry component library, we also provide some unique components of OpenTiny:
Welcome everyone to experience and use!

Provide Angular component library
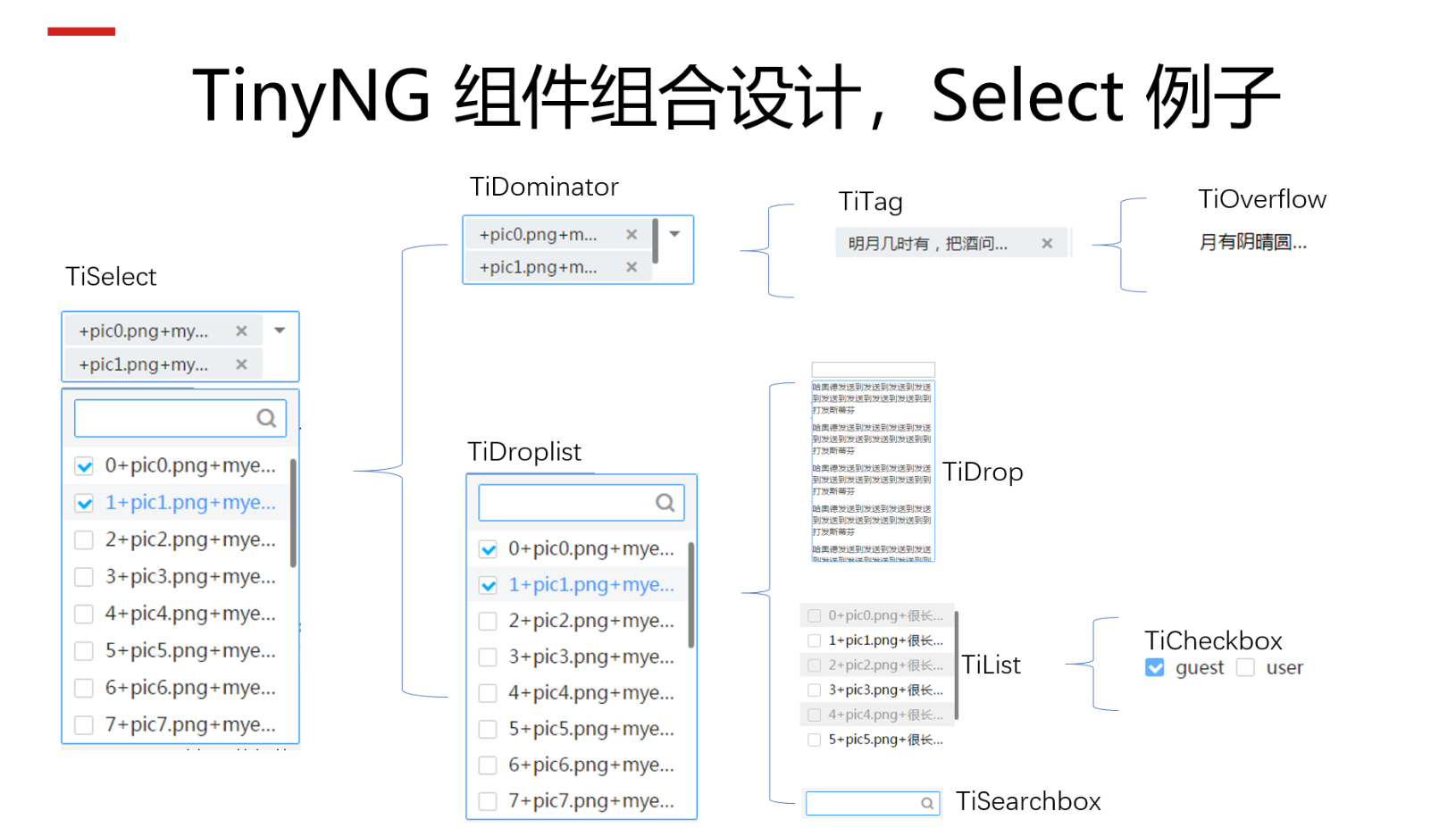
Most domestic component libraries do not provide Angular versions, we provide Angular + TypeScript-based TinyNG The component library contains rich components, supports internationalization, theme customization, and components involving big data. It has built-in virtual scrolling, keeps silky smooth and stable, and provides enterprise-level security. All interfaces prevent XSS attacks. TinyNG adopts an object-oriented architecture design, and the code repetition rate is far lower than that of competing products by an order of magnitude.

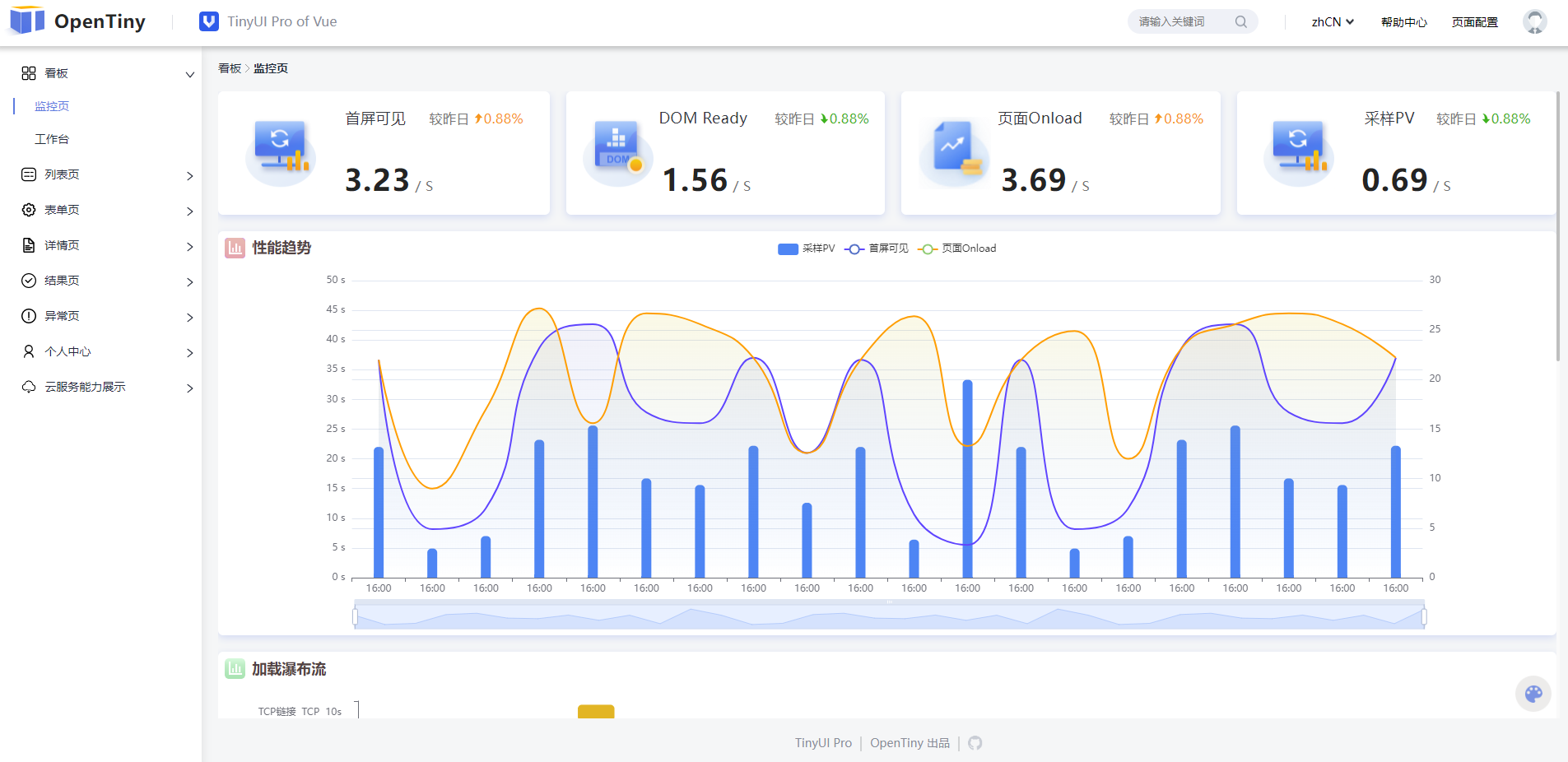
Out-of-the-box middle and back office templates
In order to help developers quickly develop web applications, OpenTiny provides out-of-the-box middle and background templates TinyPro currently supports two sets of typical page templates for mid- and back-end applications and cloud service console applications, as well as two sets of frameworks, Vue and NG, and supports 10+ practical functions and 20+ typical page scenarios.

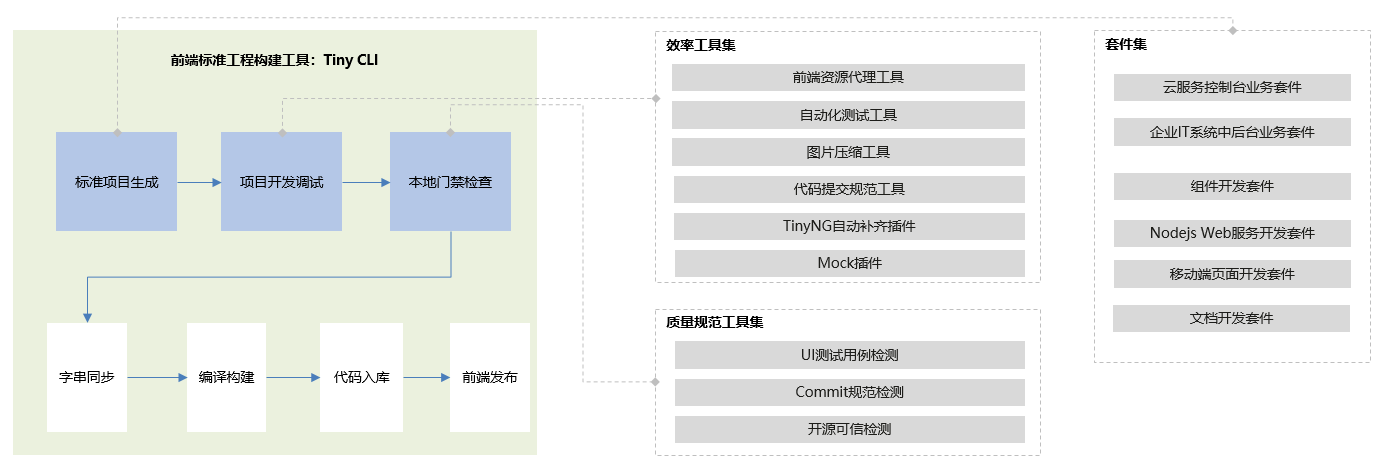
CLI tool covering the whole process of front-end development
In order to improve the efficiency of front-end development, OpenTiny provides a cross-platform front-end engineering CLI tool TinyCLI provides developers with a series of development kits and engineering plug-ins, covering the entire link of front-end development, ensuring the consistency and reproducibility of the team’s development process.

Theme configuration system
OpenTiny also provides a theme configuration system designed to improve development efficiency TinyTheme makes developers more focused and your web application styles more varied.

Technology Architecture
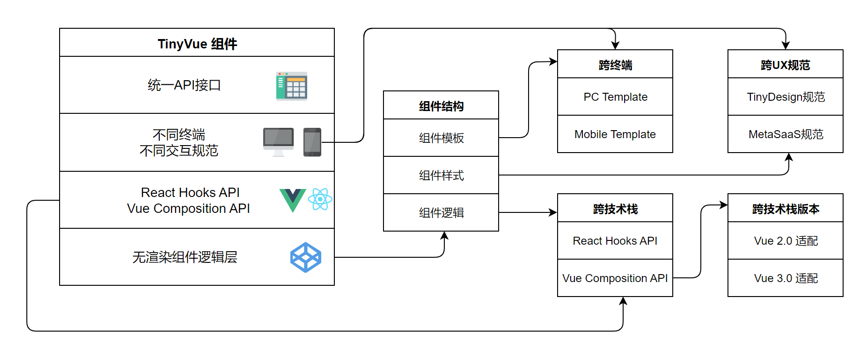
OpenTiny adopts the design concept of separating components and frameworks, and supports cross-terminal, cross-technology stack and cross-version Web components with only one set of API interfaces. Web components can be split into three components: component templates, component styles, and component logic.
Component templates use the design pattern of Renderless Component without rendering components, and the separated templates can be diversified to adapt to different terminals, such as PC-side templates and Mobile-side templates.
The business logic of React components uses React Hooks API, and the business logic of Vue components uses Vue Composition API to realize business logic-oriented programming, so that the same business logic codes of different technology stacks are brought together. The support of the React technology stack is still under planning. People with lofty ideals are welcome to join the OpenTiny open source community (add the OpenTiny WeChat assistant: opentiny-official) and participate in the co-construction.
For different versions of the same technology stack, such as Vue 2.0 and Vue 3.0, a version adapter can be made, as long as the input and output of the component logic function remain consistent.
Technical Architecture Diagram:

outstanding case
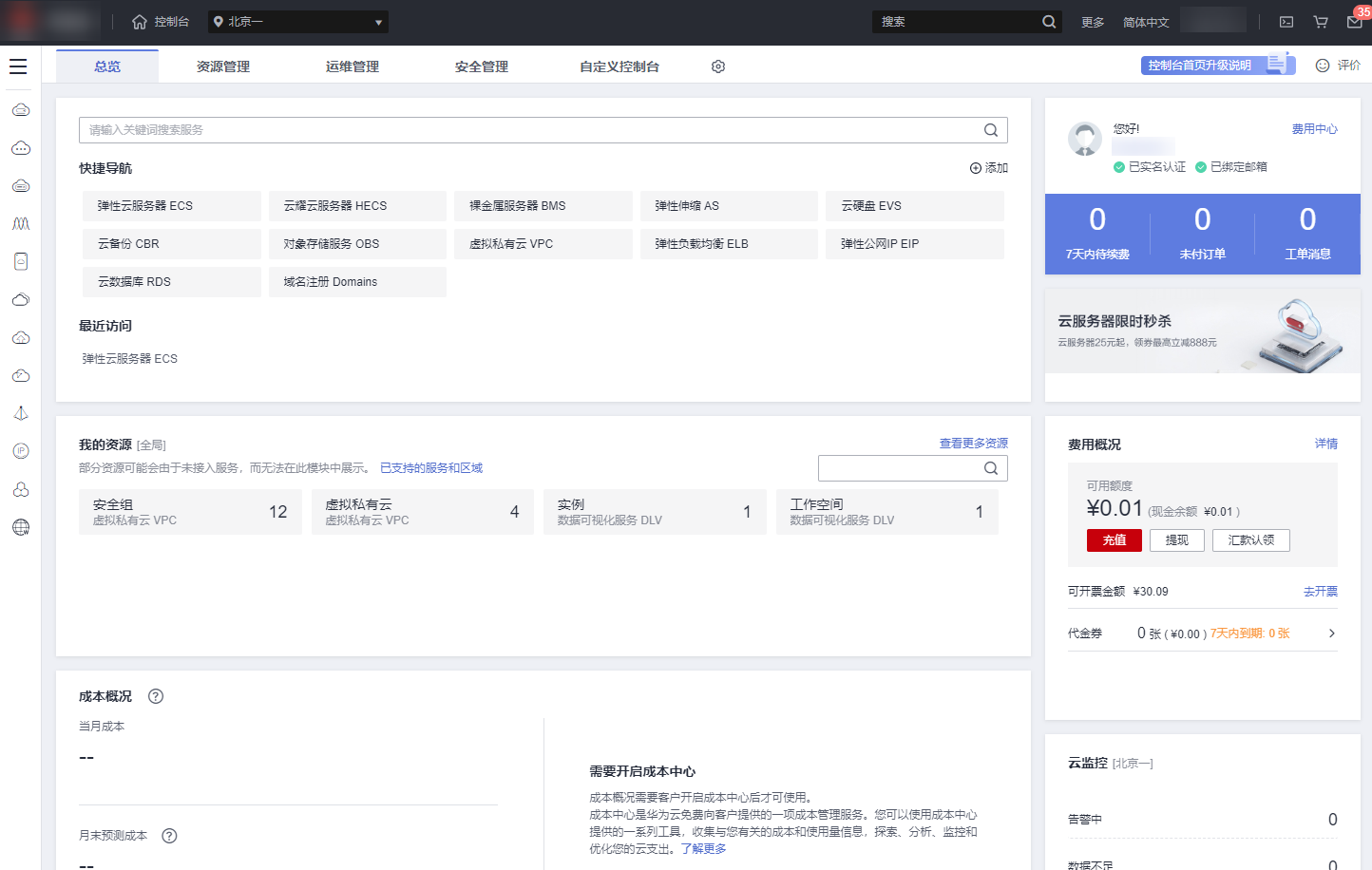
Console console
The HUAWEI CLOUD console is a collection for managing all HUAWEI CLOUD services, including service overview, resource management, O&M management, security management, and custom consoles.

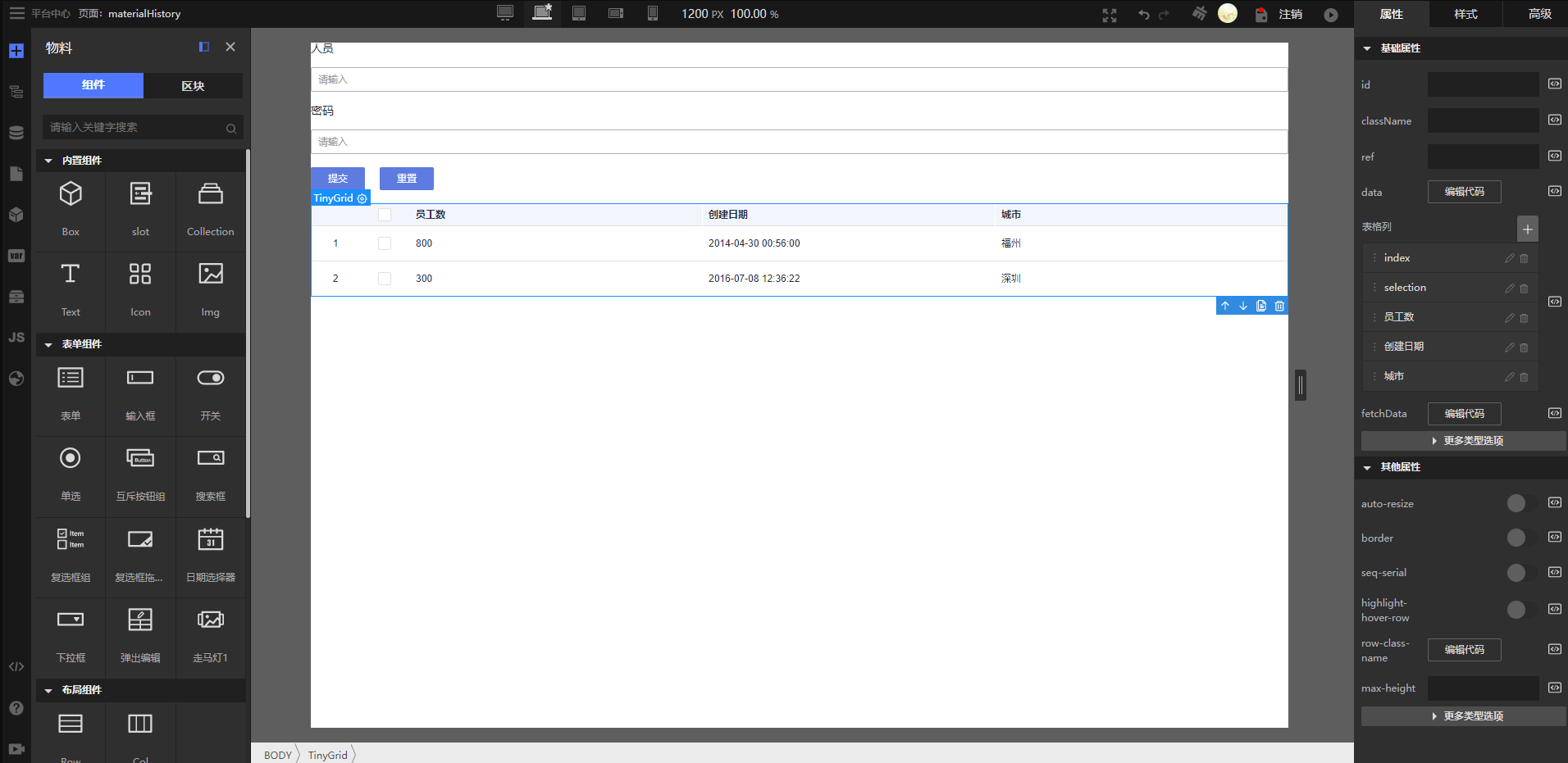
TinyEngine visual designer engine
Huawei’s first front-end visual designer engine provides customized services for visual designer developers to build their own exclusive designers online. Supports Vue and Angular multi-technology stacks, provides VSCode plug-ins, supports mixed development of high and low code, and supports direct generation of Angular or Vue source code.

MBM Industrial Manufacturing System
The design and manufacturing integration platform cloud service is committed to creating an open industrial aPaaS platform from process design to manufacturing operation management. The platform provides a complete standardized data model base, highly reusable business template components, common basic Code development tools, ecological partners can quickly and cost-effectively develop industrial application apps in various subdivided industries and fields based on this platform.

future outlook
No open source project is perfect, in the future we will continue to polish and improve based on user feedback and industry trends OpenTiny.
component library
In terms of component libraries, we will continue to optimize and enrich components based on user feedback, support dark themes, and support global configuration; in terms of engineering, we need to support TypeScript and improve component unit testing.
Based on the Renderless component logic, the React framework adaptation layer is extended to enable OpenTiny to support the React framework. We also hope that community developers will build with us.
In the future, with the popularity and widespread use of some emerging front-end frameworks Svelte and SolidJS, we also hope to quickly support these emerging frameworks through the Renderless capability.
Peripheral ecological products
Since the management background templates required by each industry are not exactly the same, OpenTiny currently supports two sets of industry templates, the middle and background system and the cloud service console, and will continue to be enriched based on user feedback. The expansion includes Internet of Things, industrial manufacturing, and monitoring operation and maintenance. , large screen and more industry scene templates, which are convenient for developers to quickly build their own industry’s Web applications. These templates share all the basic capabilities of OpenTiny.
In the future, we also hope to build a material center platform where developers from all walks of life can create their own components, and these component materials will be visible to all developers.
OpenTiny’s CLI tool supports the plug-in system, with rich built-in suites and plug-ins. We will continue to expand this capability, and plan to gradually open source the official website kits of the component library, component development kits, and automated test plug-ins. We also hope that community developers Build with us.
With the popularity of low-code, we are also exploring in this area, and hope to open source TinyEngine, Huawei’s first front-end visual designer engine. Developers can use the TinyEngine engine to develop their own low-code platforms and improve web applications by ten or hundreds of times. build efficiency.
More front-end new technologies and new fields, look forward to exploring with you!
contact us
if you treat us OpenTiny Interested in open source projects, exchange front-end technology together, and play open source together.
OpenTiny official website: https://opentiny.design/
OpenTiny code repository: https://gitee.com/opentiny/
Vue component library: https://gitee.com/opentiny/tiny-vue/ (Welcome Star)
#OpenTiny #open #sourceFacing #future #born #developers #News Fast Delivery #Chinese #Open #Source #Technology #Exchange #Community