TinyVue is a cross-end, cross-framework enterprise-level UI component library that supports Vue 2 and Vue 3, and supports PC and mobile.
???? Features:
- ???? Contains more than 80 simple, easy-to-use and powerful components
- ???? One set of code supports both Vue 2 and Vue 3
- ????️ One set of code supports both PC and mobile
- ???? Support internationalization
- ???? Support theme customization
- ???? Components internally support configuration-style development, which can support low-code platform visual component configuration
- ???? Adopt cross-end and cross-framework architecture with template, style and logic separation to ensure flexibility and portability
Core Highlights
One set of code supports both Vue 2 / Vue 3
With the gradual popularity of Vue 3 and the continued prosperity of the Vue 3 open source ecosystem, more developers will embrace Vue 3 in the future and use Vue 3 to develop new businesses. At the same time, existing Vue 2 projects will also gradually migrate to Vue 3 come.
At present, the mainstream Vue component libraries in the industry either only support Vue 3, or are divided into two sets of Vue 2 / Vue 3 component libraries. The Vue 2 version is used for Vue 2 projects, and the Vue 3 version is used for Vue 3 projects.
For example, Ele.me’s ElementUI, its Element UI for Vue 2.0, and Element Plus for Vue 3.0. Another example is Ant Design of Vue, its 1.x version is for Vue 2.0, and its 3.x version is for Vue 3.0.
Since the two sets of component libraries of Vue 2 and Vue 3 correspond to two different sets of codes, it is inevitable that the component functions and APIs are not synchronized. If developers want to migrate from the Vue 2 component library to the Vue 3 component library, they will face certain costs and risk.
TinyVue adopts the design concept of separating components and frameworks (Renderless architecture), splits components into three components: component templates, component styles and component logic, and implements a version adapter for Vue 2 and Vue 3, smoothing Vue 2 The difference with Vue 3 is to implement a set of code to support both Vue 2 and Vue 3.
In this way, no matter it is a Vue 2 project or a Vue 3 project, the way to use components is the same, which can realize seamless switching and greatly reduce the cost and risk of migrating from Vue 2 to Vue 3.

One set of code supports both PC and mobile terminals
Thanks to TinyVue’s Renderless architecture, we have not only implemented a set of code to support Vue 2 and Vue 3 at the same time, but also implemented a set of code to support multiple terminals, which means:
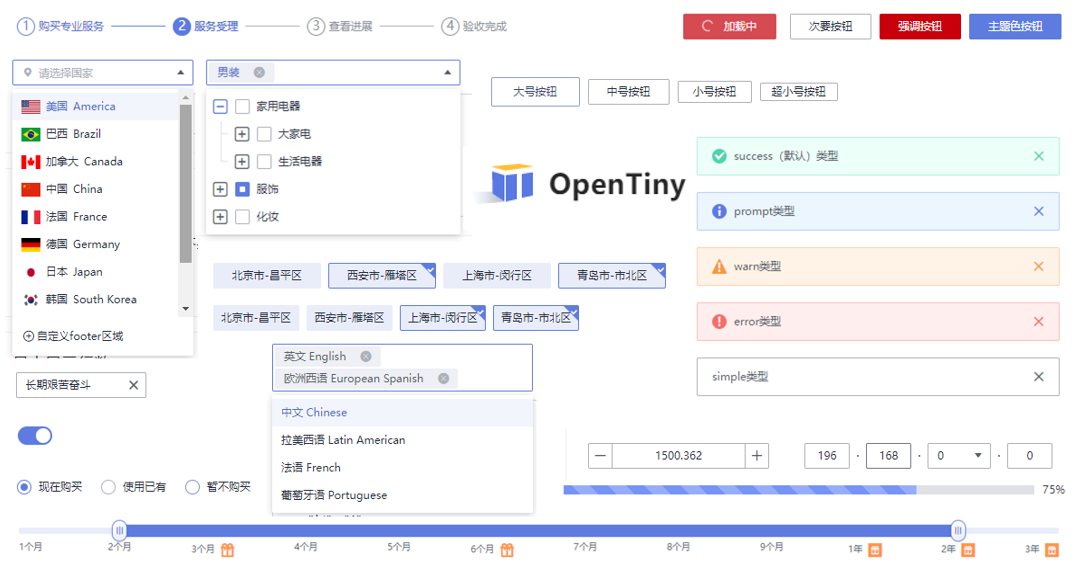
Rich components and powerful functions
The PC terminal contains more than 80 components, and the mobile terminal contains more than 30 components. High-frequency components such as Table, Tree, and Select all have built-in virtual scrolling to maintain a silky experience in big data scenarios.
In addition to the components available in the industry component library, we also provide some unique TinyVue featured components:
- Split panel divider
- IpAddress IP address input box
- Calendar Calendar
- Crop image cropping
Welcome everyone to experience and use!

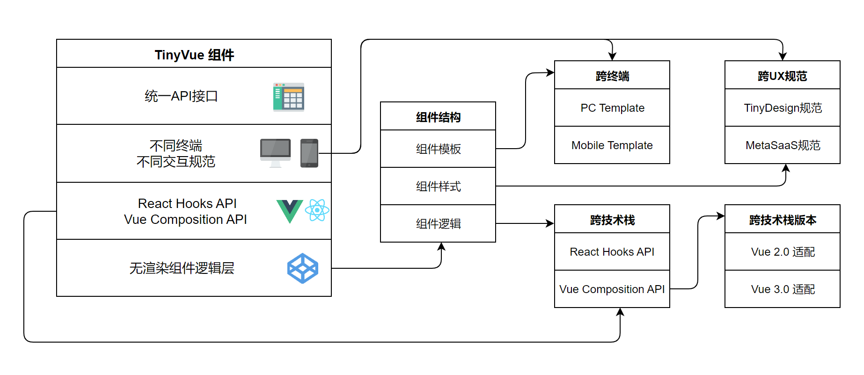
Technology Architecture
TinyVue adopts the design concept of separating components and frameworks, and supports cross-terminal, cross-technology stack and cross-version Web components with only one set of API interfaces. Web components can be split into three components: component templates, component styles, and component logic.
Component templates use the design pattern of Renderless Component without rendering components, and the separated templates can be diversified to adapt to different terminals, such as PC-side templates and Mobile-side templates.
The business logic of React components uses React Hooks API, and the business logic of Vue components uses Vue Composition API to realize business logic-oriented programming, so that the same business logic codes of different technology stacks are brought together. The support of the React technology stack is still under planning. People with lofty ideals are welcome to join the OpenTiny open source community (add the OpenTiny WeChat assistant: opentiny-official) and participate in the co-construction.
For different versions of the same technology stack, such as Vue 2 and Vue 3, a version adapter can be used, as long as the input and output of the component logic function remain consistent.
Technical Architecture Diagram:

????️ How to use
1. Installation
Execute the following command to install the Vue 3 version of the TinyVue component library:
Execute the following command to install the Vue 2 version of the TinyVue component library:
2. Introduction and use
existApp.vueThe file uses TinyVue components.
<script lang="ts" setup> import { Button as TinyButton } from '@opentiny/vue' </script> <template> <tiny-button>TinyVue</tiny-button> </template>
???? Participate and contribute
if you treat us TinyVue Interested in open source projects,Welcome to join us!
#TinyVue #Homepage #Documentation #Downloads #HUAWEI #CLOUD #Crossdevice #Crossframework #Enterprise #Component #Library #News Fast Delivery