The vlife platform is an open source model-driven low-code rapid development platform, based on the rapid development framework of SpringBoot+React, which separates the front and back ends. It consists of core components and permission management scaffolding (vlife-admin) application.
address view
front end
- The front end is developed with React, TS4, tailwindcss, Hooks, Semi, and functional components.
- Implement a form designer using formily.
- Use ahooks a high-quality and reliable React Hooks library
- Use wangeditor for rich text editing
- Use react-grid-layout for component page draggable layout
rear end
- The backend is developed with Spring Boot, queryDSL, Spring Security & Jwt
- Use Javapoet to generate server-side code
- Support multiple login methods (verification code login, password login)
- Support loading dynamic permission menu, control menu permission, button permission, data permission.
- High-efficiency development, use the code generator to generate front-end and back-end codes with one click.
- All complex CRUD codes are fully encapsulated on the basis of QueryDsl.
platform architecture

core competence
- ???? Ready to use out of the box, comprehensively improve front-end and front-end research and development efficiency
- ???? The core underlying code is open source, secondary development and private deployment are unlimited
- ???? The permission management scaffolding system supporting the platform can be used as the skeleton application of most management systems
- ???? Automatically generate front-end and back-end codes based on model type definition
- ???? Write the model to complete the front-end and back-end functions, and personalization can be done in combination with the form designer
- ???? Full coverage of open interfaces for complex data operations such as multi-table query, cascading save and delete
function display

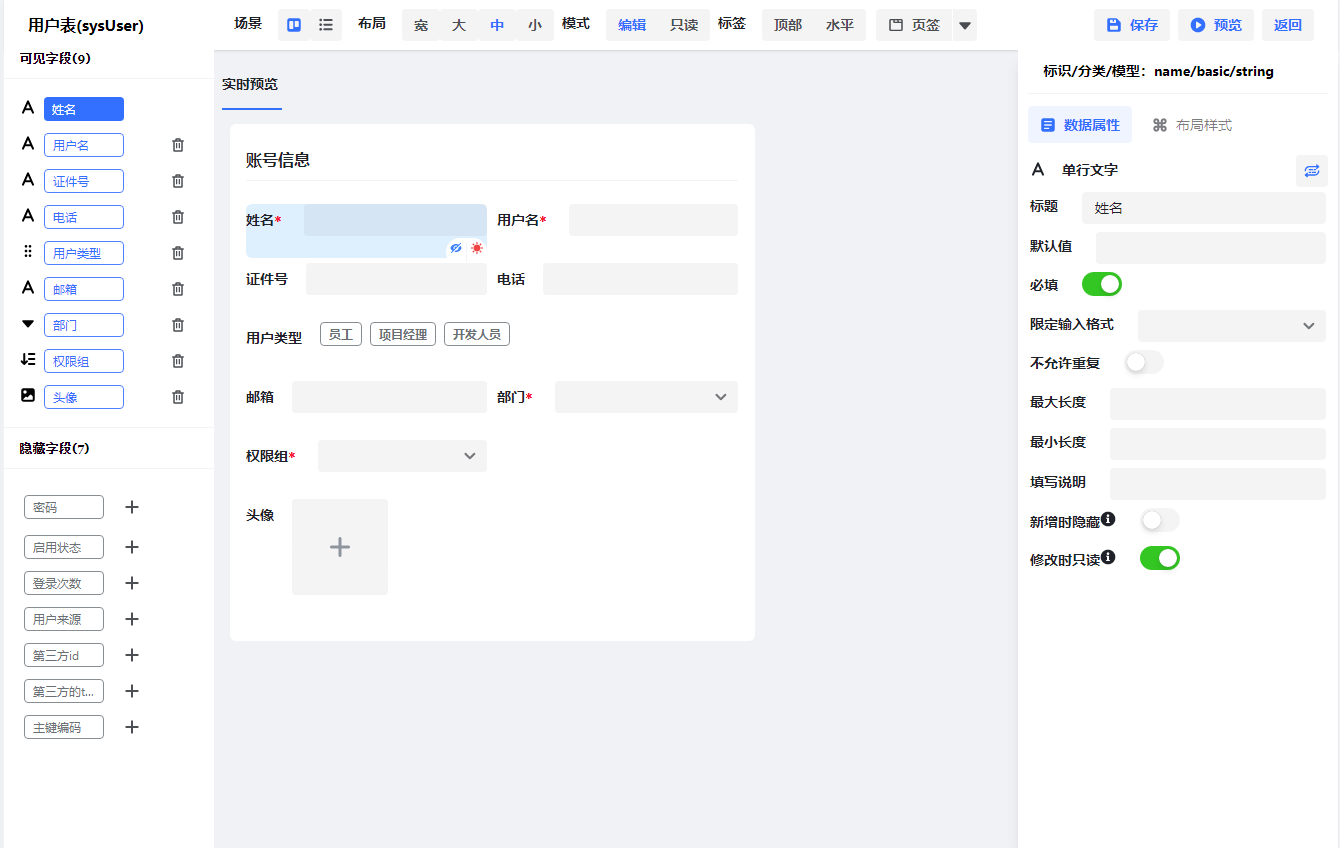
form design component

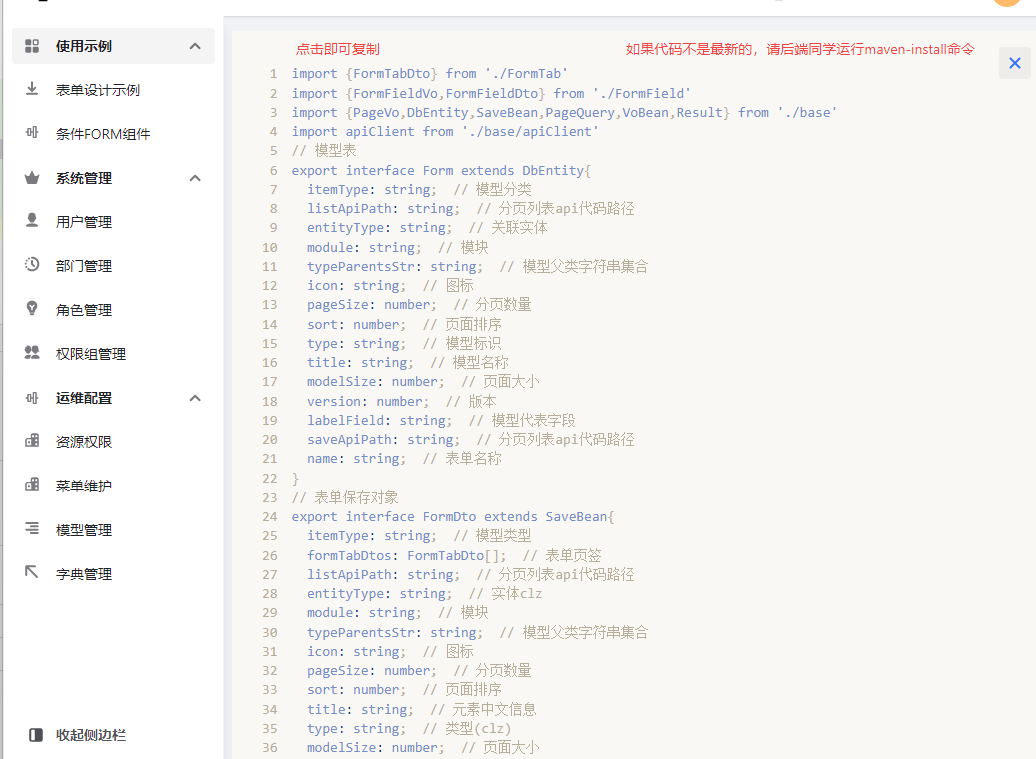
One-click synchronous generation of front-end code

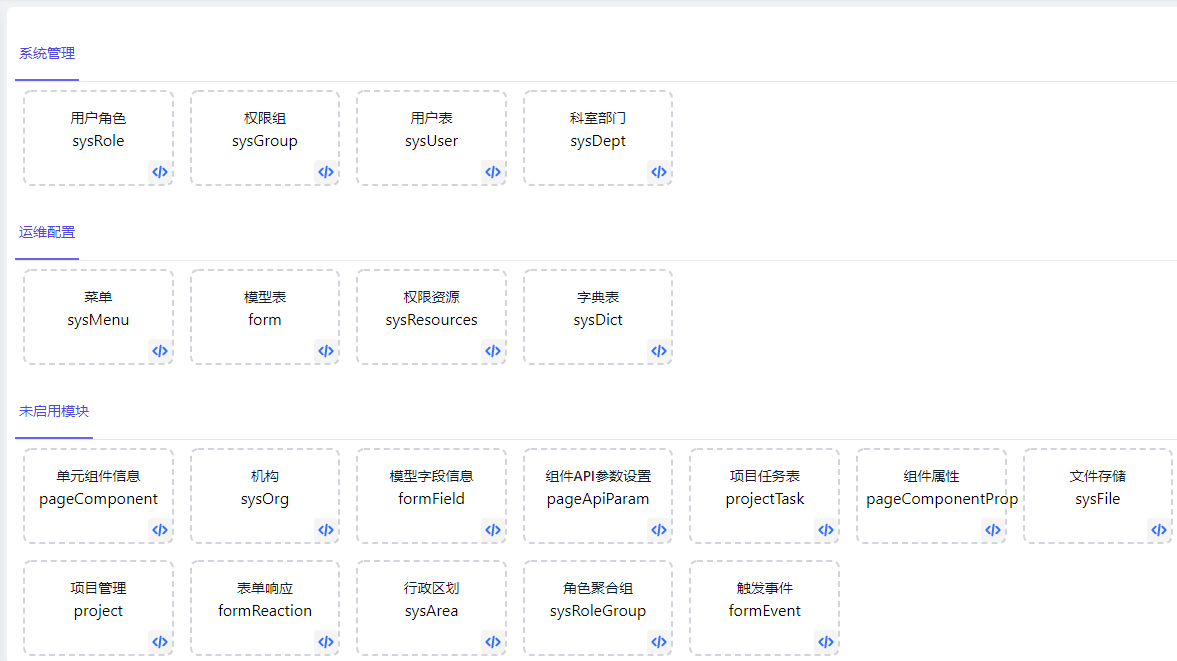
Model management and maintenance

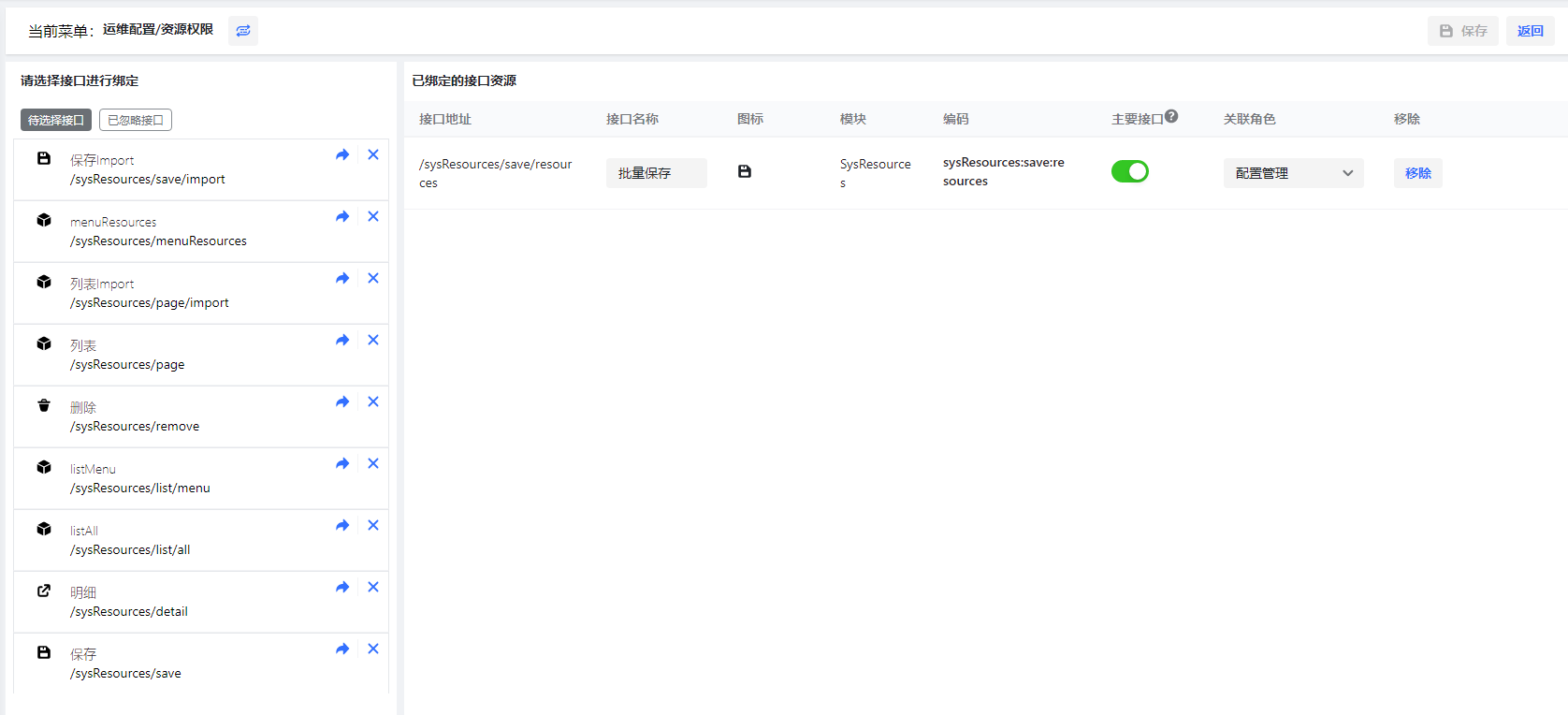
Permission resource synchronization import management
#vlife #Homepage #Documentation #Download #Code #Platform #News Fast Delivery