Wasp (Web Aapplications Specification) It is a full-stack web framework similar to Rails, using React, Node.js and Prisma, and the application can be deployed to any platform through the built-in CLI tool.
advantage:
- Quick start:You can create and deploy production-ready web applications from scratch with just a few lines of clean, consistent declarative code.
- No boilerplate:Less boilerplate code by abstracting out complex full-stack functionality. This means less code to maintain and understand, and easier upgrades.
- No lock-in:You can deploy Wasp applications anywhere you like. Not locked into specific providers, you have full control over the code (check it out in the .wasp/ directory if you’re interested).
characteristic:
- Full Stack Certification:Use powerful UI helpers to add social provider logins or emails in a few lines of code. No third-party vendor lock-in.
- RPC (Client <-> Server):Wasp provides a type-safe RPC layer that instantly transfers your data model and server logic to the client.
- Simple deployment:Deploy your application to any platform. Wasp provides CLI helpers for the most popular options.
- jobs:Easily define, schedule and run specialized server tasks. Durable, retryable, deferrable.
- Email to:youAll you have to do is connect to your email provider, and you’re ready to send emails.
- Full stack type safety:Full support for TypeScript and auto-generated types across the entire stack.
- as well asCustom API routing, database seeding, optimistic updates, automatic client-side cache invalidation…
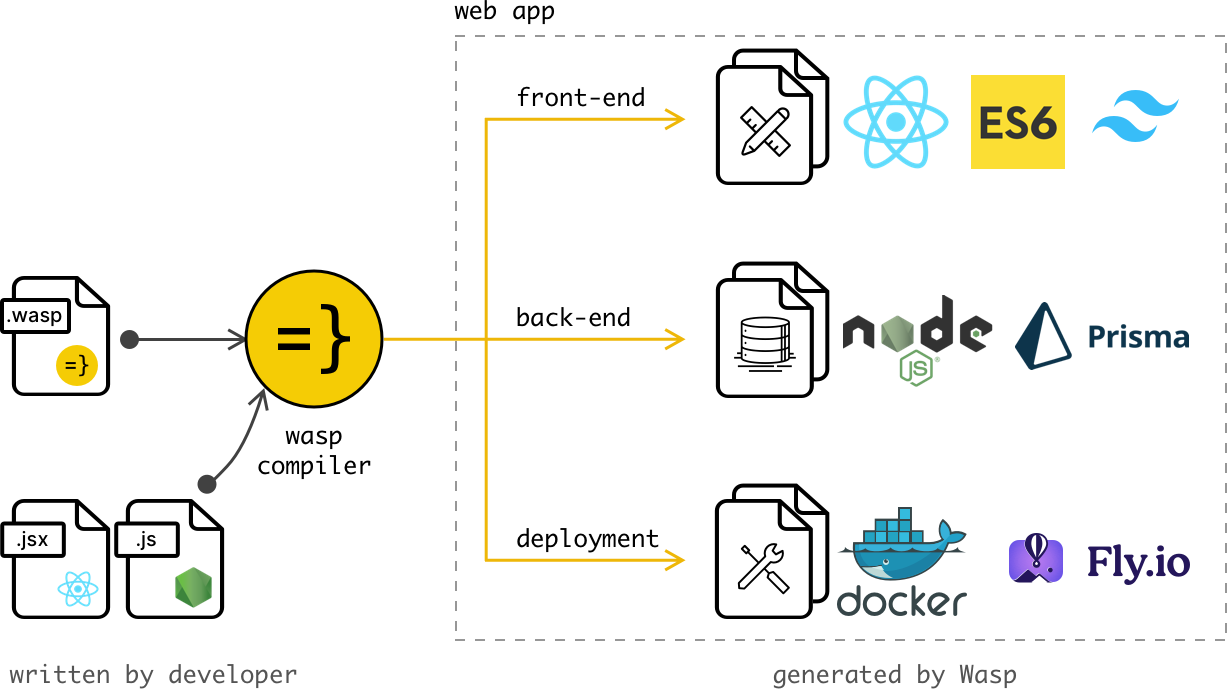
At the core is the Wasp compiler, which takes a Wasp configuration and your Javascript code and outputs client application, server application, and deployment code.
working principle

sample code
// file: main.wasp
app todoApp {
title: "ToDo App", // visible in the browser tab
wasp: { version: "^0.10.0" },
auth: { // full-stack auth out-of-the-box
userEntity: User, methods: { email: {...} }
}
}
route RootRoute { path: "/", to: MainPage }
page MainPage {
authRequired: true, // Limit access to logged in users.
component: import Main from "@client/Main.tsx" // Your React code.
}
query getTasks {
fn: import { getTasks } from "@server/tasks.js", // Your Node.js code.
entities: [Task] // Automatic cache invalidation.
}
entity Task {=psl // Your Prisma data model.
id Int @id @default(autoincrement())
description String
isDone Boolean @default(false)
psl=}#Wasp #Homepage #Documentation #Downloads #Full #Stack #Web #Framework #News Fast Delivery