Niva is a cross-platform (supports Windows and MacOS) desktop application development framework, developed using front-end technology, and can be used to build lightweight desktop applications.
Niva aims to provide the easiest way for front-ends to quickly build their own cross-end desktop applications with pure front-end technology. Using Niva does not require additional new knowledge such as Electron, Node.js or Rust, and only requires pure front-end technology to develop desktop applications.
It is based on the system Webview instead of Chromium, and its size is only 3MB ~ 4MB. It does not need the Node.js environment and directly provides the system API for operation. Niva is compatible with mainstream frameworks such as React / Vue, and can directly import Vue and React projects with one click.
The following table lists the main differences between Niva, Tauri and Electron:
| Niva | Tauri | Electron | |
|---|---|---|---|
| volume | 3MB | 6MB+ | 85MB+ |
| support system | Windows10+/MacOS | Windows10+/MacOS/Linux | Windows/MacOS/Linux |
| APP backend | None, but can be replaced by hidden window | Rust | Node.js |
| Webview | System | System | Chromium |
| ecology | front end | Rust + frontend | Node.js + frontend |
| Difficulty | Simple | extremely difficult | difficulty |
Niva has four highlights: ultra-lightweight, extremely easy-to-use, graphical and cross-platform:
- Ultra-lightweight – the minimum executable file built is only 3MB+.
- Extremely easy to use – only use pure front-end technology to develop applications, and you don’t even need to learn Node.js.
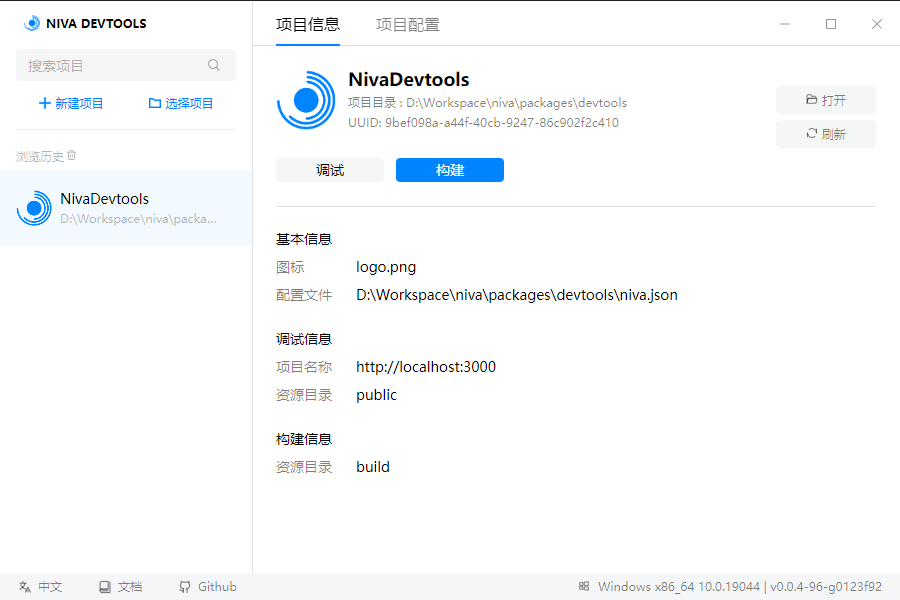
- Graphical——Provide graphical developer tools, build and debug with one click, and say goodbye to black frames.
- Cross-platform – Cross-platform code can be built without additional configuration and code.

#Niva #Homepage #Documentation #Downloads #Framework #CrossPlatform #Desktop #Application #Development #News Fast Delivery