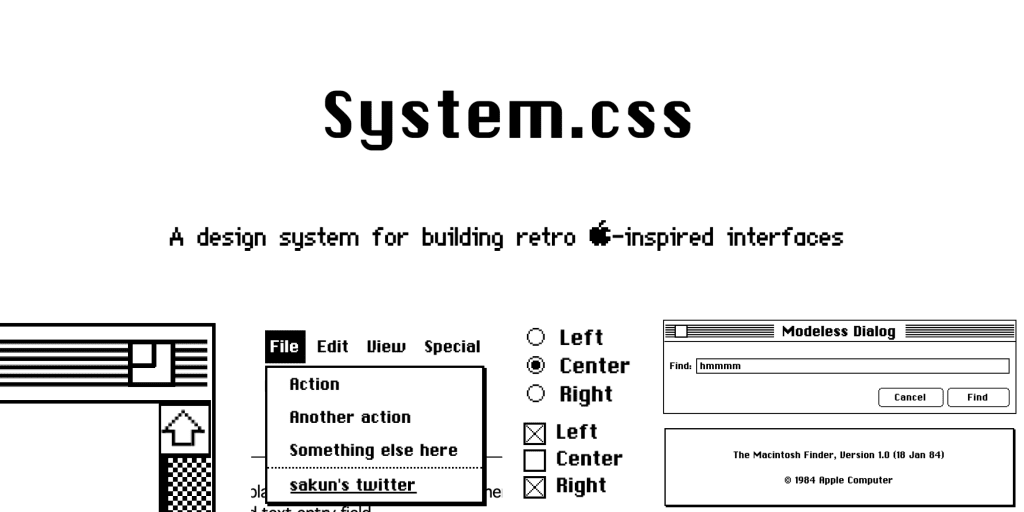
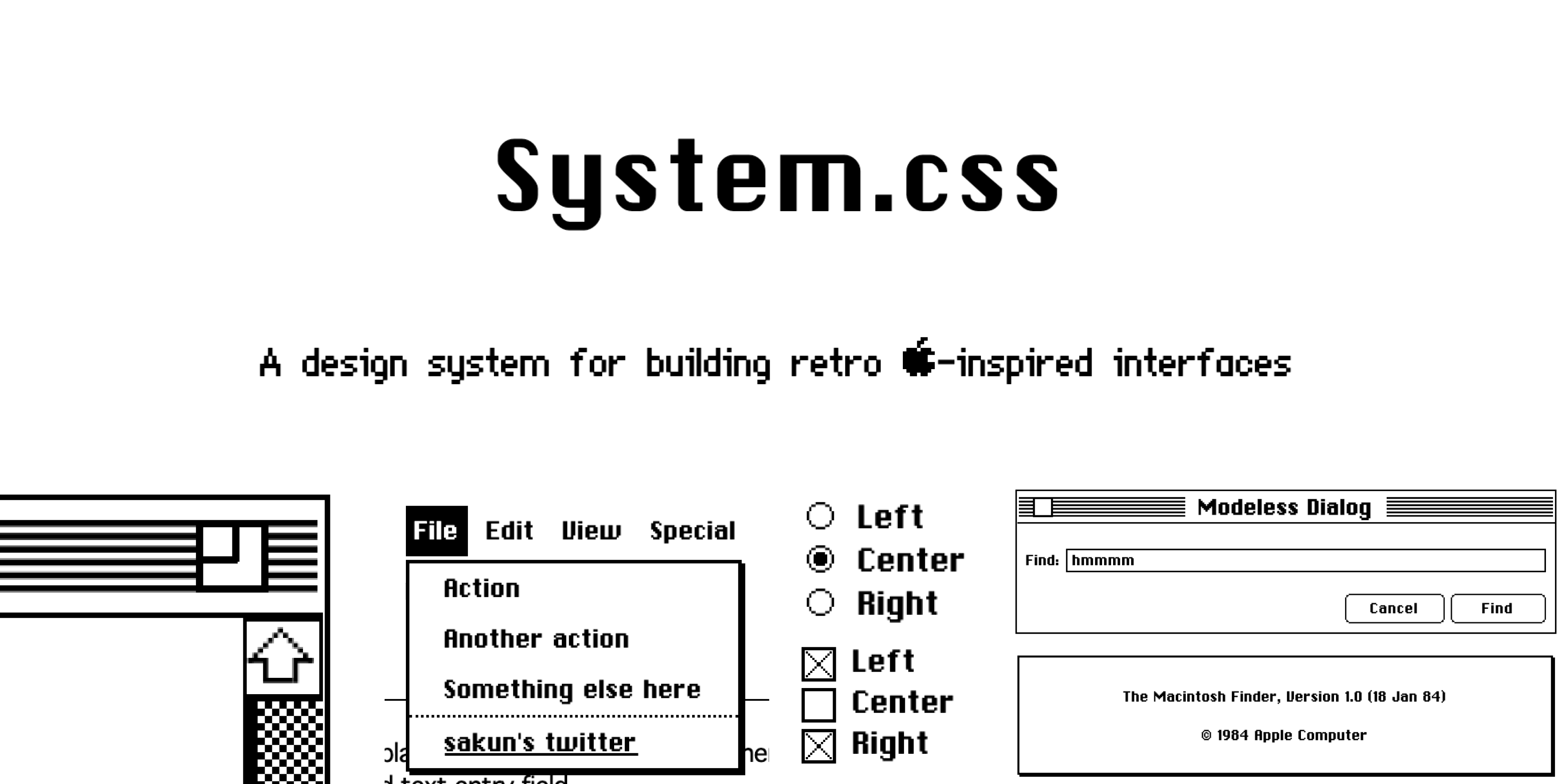
System.css is a CSS library for building interfaces similar to the Apple System OS that ran from 1984-1991. In terms of design, not much has changed from System 1 to System 6; however, this library is based on System 6 as it is the final monochrome version of macOS.
This library does not use any JavaScript and is compatible with any front-end framework of your choice.

getting Started
There are several ways to get started with System.css
Import from CDN
Add the following to your head tag:
<link rel="stylesheet" href="https://unpkg.com/@sakun/system.css" />
Here is some starter code to get you started:
<!DOCTYPE html>
<html lang="en">
<head>
<title>System.css Starter</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://unpkg.com/@sakun/system.css" />
</head>
<body>
<div class="window" style="width:30rem;">
<div class="title-bar">
<button aria-label="Close" class="close"></button>
<h1 class="title">System.css</h1>
<button aria-label="Resize" class="resize"></button>
</div>
<div class="separator"></div>
<div class="window-pane">
Hello world!
</div>
</div>
<div class="window" style="width:30rem;">
<div class="title-bar">
<button aria-label="Close" class="close"></button>
<h1 class="title">Search</h1>
<button aria-label="Resize" disabled class="hidden"></button>
</div>
<div class="separator"></div>
<div class="modeless-dialog">
<section class="field-row" style="justify-content: flex-start">
<label for="text_find" class="modeless-text">Find:</label>
<input id="text_find" type="text" style="width:100%;" placeholder="">
</section>
<section class="field-row" style="justify-content: flex-end">
<button class="btn">Cancel</button>
<button class="btn" style="width:95px;">Find</button>
</section>
</div>
</div>
</body>
</html>from npmjs import
develop
- Clone the repository and run
npm install - run
npm startStart the development environment
#Systemcss #Homepage #Documentation #Downloads #CSS #library #building #Apples #retro #interface #News Fast Delivery
System.css Homepage, Documentation and Downloads – CSS library for building Apple’s retro interface – News Fast Delivery