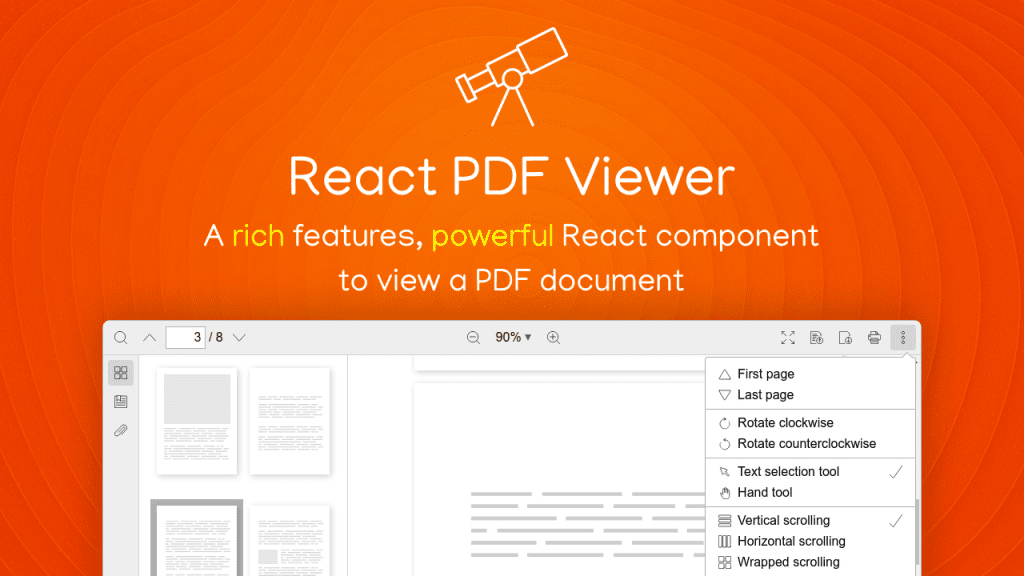
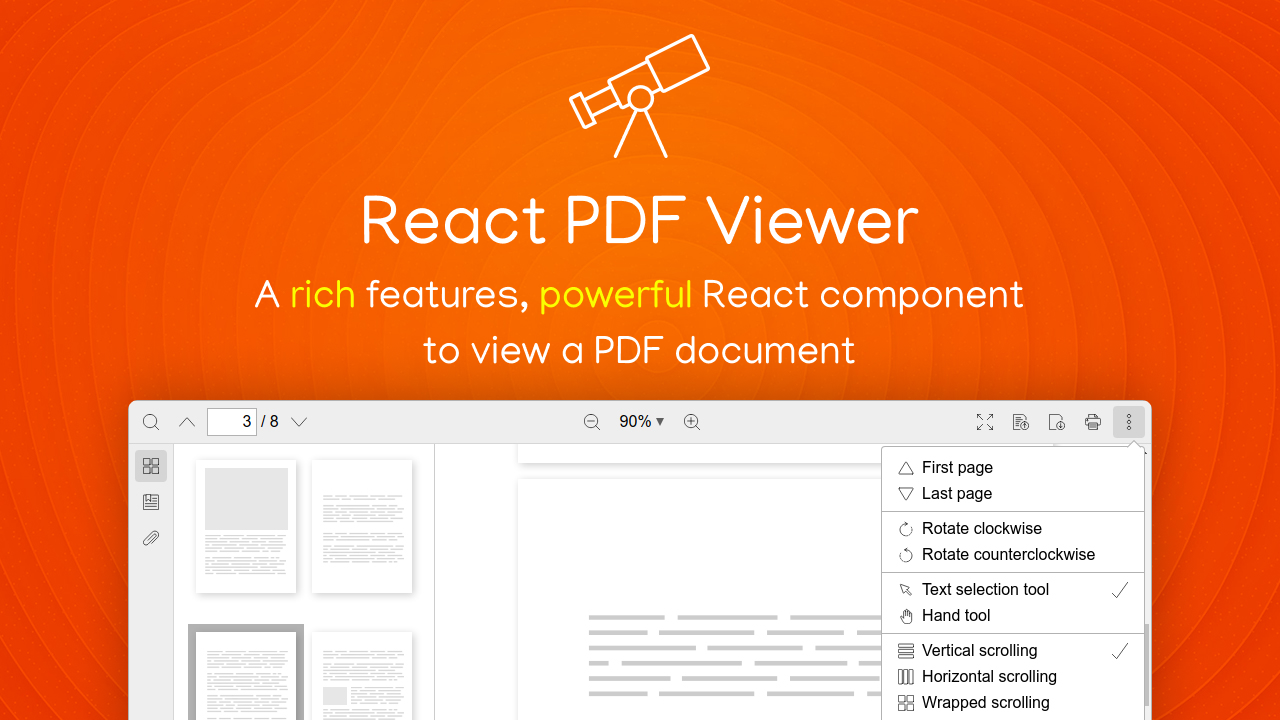
React PDF viewer is a React component for viewing PDF documents, written in TypeScript and completely based on React hooks.

characteristic
- Support for password protected documents
- Zoom: supports custom levels such as actual size, page fit and page width
- Supports navigation between pages
- Support quick jump to the first page and the last page
- search text
- Preview page thumbnail
- View and navigate the catalog
- List and download attachments
- Support for text selection and manual tool modes
- Support for different scroll modes
- Support full screen mode
- Support to open files from local, users can drag and drop local files to view
- download file
- View document properties
- Support SSR
- Support printing
- Support dark mode
- accessibility
use
// Core viewer
import { Viewer } from '@react-pdf-viewer/core';
// Plugins
import { defaultLayoutPlugin } from '@react-pdf-viewer/default-layout';
// Import styles
import '@react-pdf-viewer/core/lib/styles/index.css';
import '@react-pdf-viewer/default-layout/lib/styles/index.css';
// Create new plugin instance
const defaultLayoutPluginInstance = defaultLayoutPlugin();
<Viewer
fileUrl="/assets/pdf-open-parameters.pdf"
plugins={[
// Register plugins
defaultLayoutPluginInstance,
...
]}
/>#React #PDF #Viewer #Homepage #Documentation #Downloads #PDF #viewing #component #written #React #News Fast Delivery
React PDF Viewer Homepage, Documentation and Downloads – PDF viewing component written in React – News Fast Delivery