GoView low-code “data visualization” development platform
about the author
- Name: Running Noodles
- Member of the dromara open source organization, author of dromara/go-view
- Front-end senior development engineer, has open sourced many data visualization related projects, and has rich practical experience
- Lecturer of “Blue Bridge Cloud Course” data big screen related courses
- Personal space: https://gitee.com/MTrun
About GoView
GoView is an efficient drag-and-drop low-code “data visualization” development platform. It also encapsulates charts or page elements as basic components. You can create a large data screen without writing code, reducing mental burden. The platform is built using Vue3, Vite2, TypeScript, Pinia, ECharts and other frameworks, providing rich configuration items and professional data source management for components, helping users better stay close to business flows.


Features
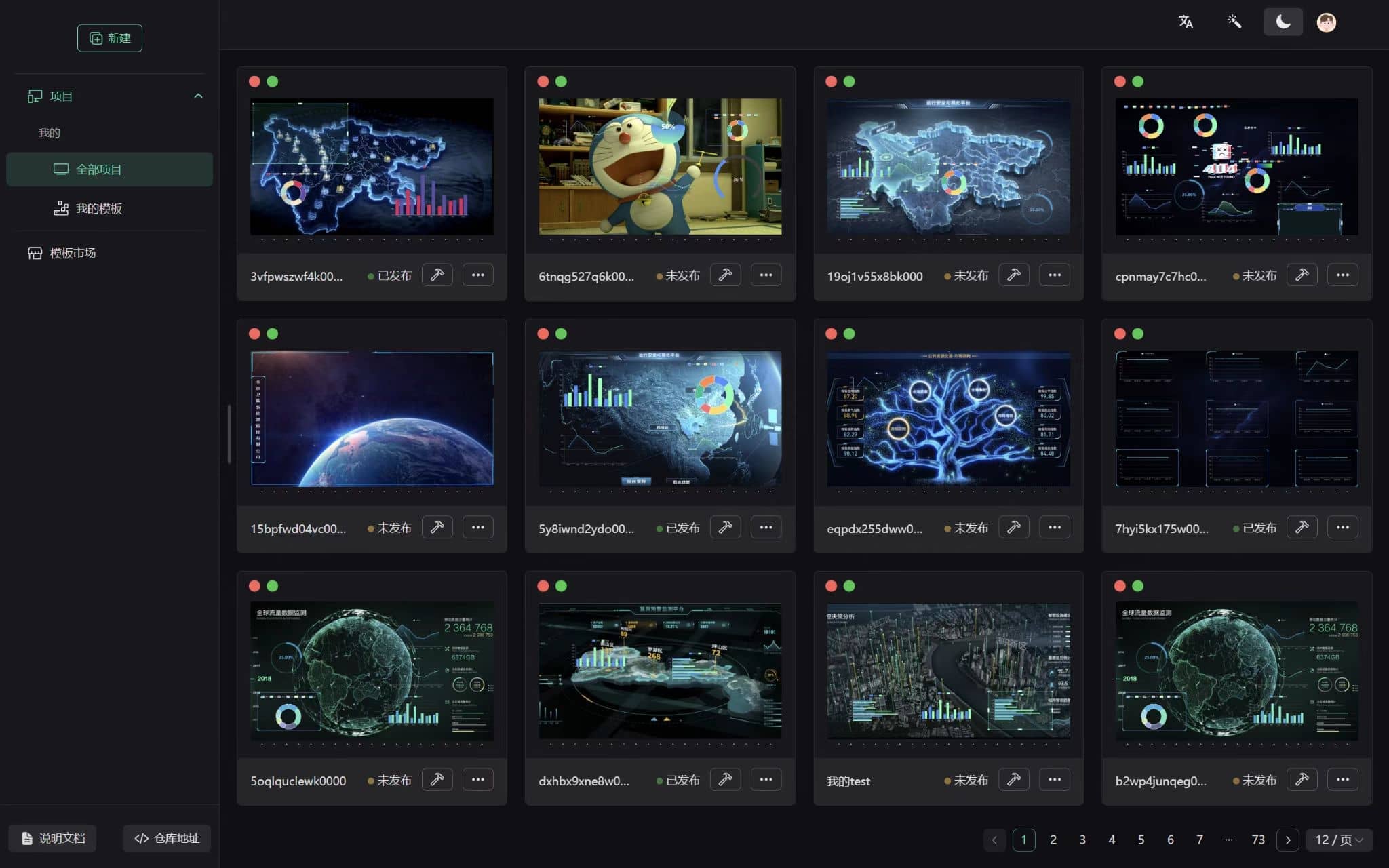
Unified project management
GoView provides a basic platform management page, encapsulates display components, and supports user preview and shortcut operations (shortcut entries such as preview, delete, etc.)

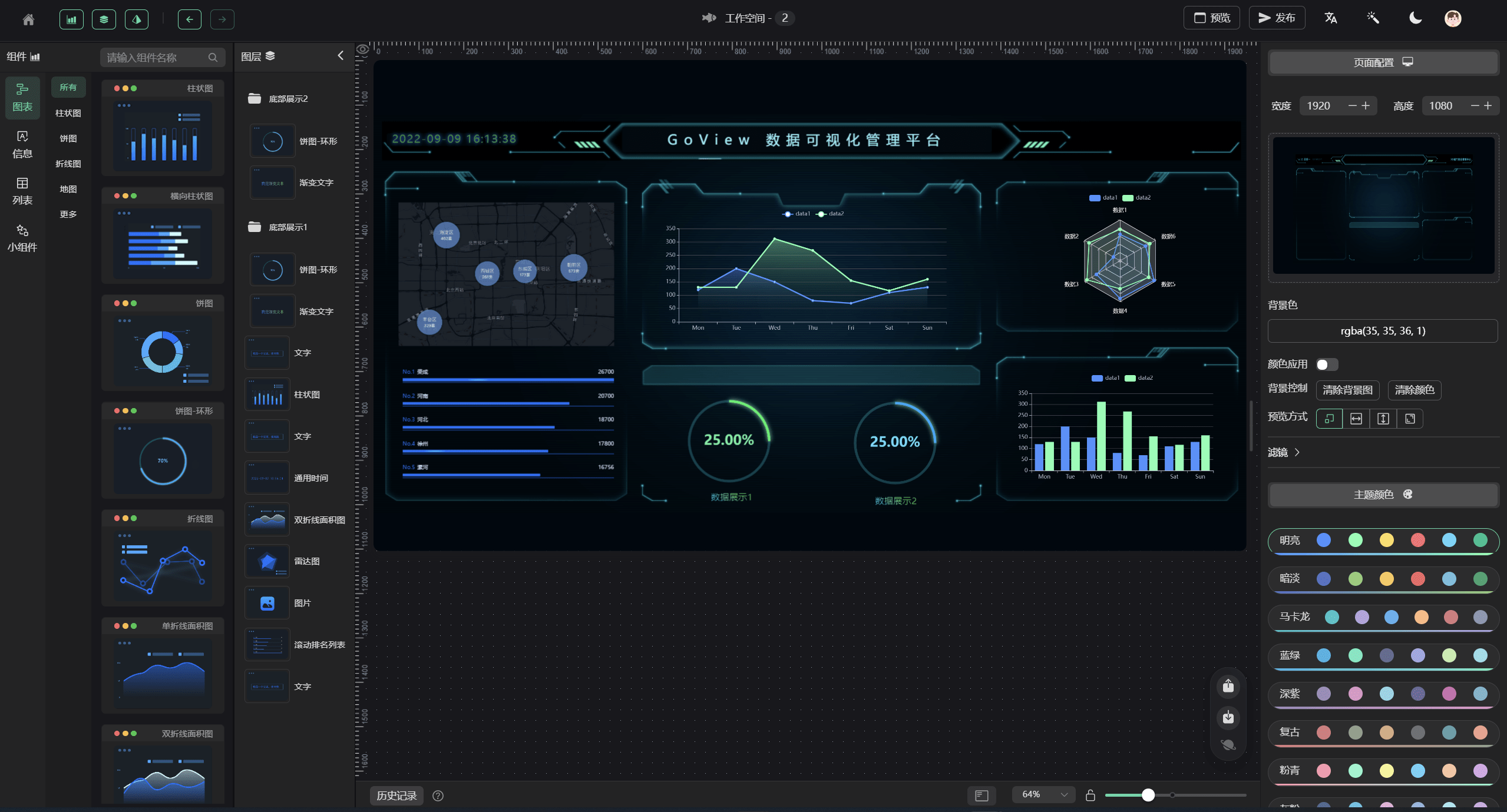
low code workbench
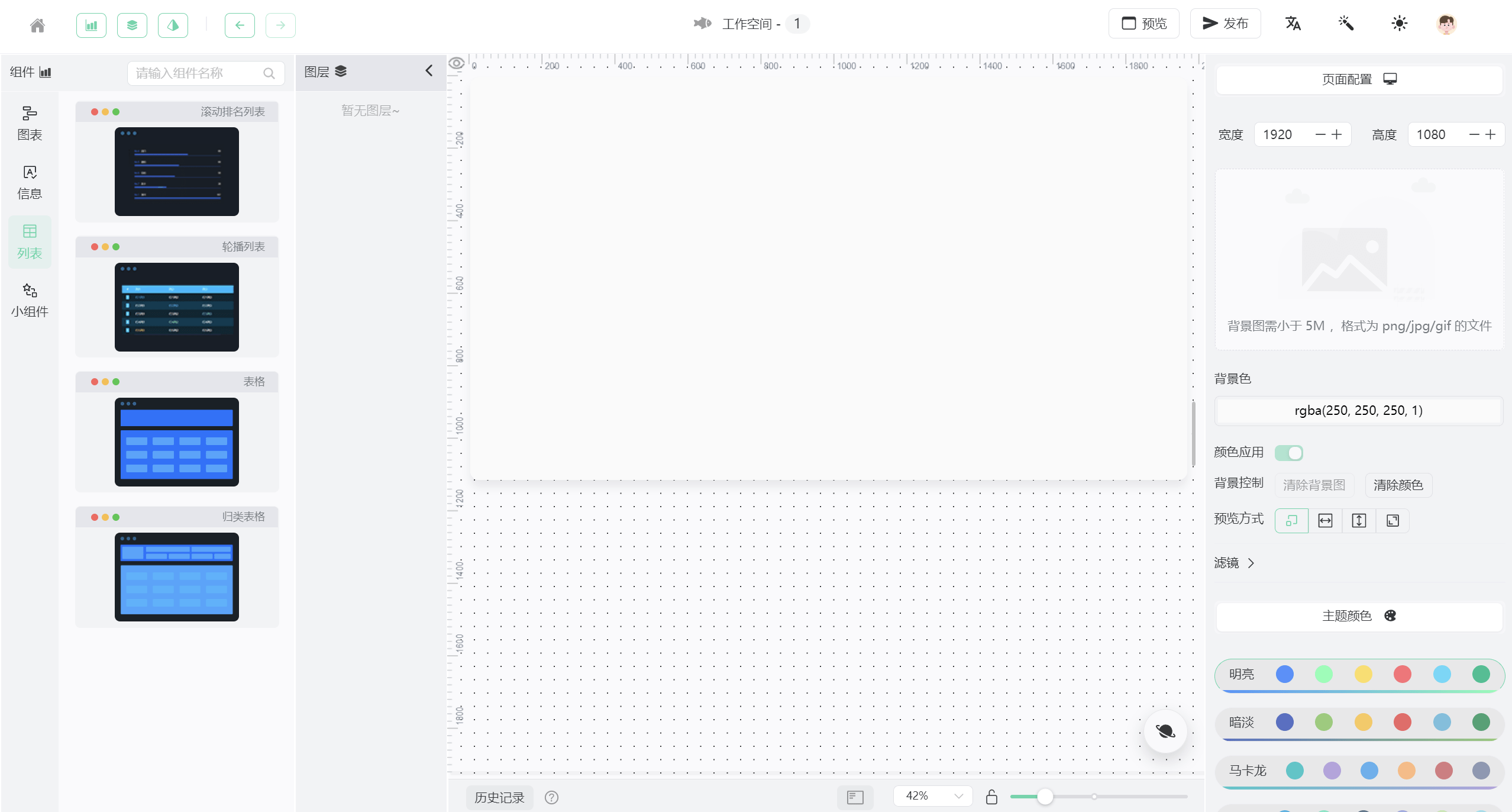
- The workbench adopts a Chinese-style layout structure, which better fits the user’s usage habits. The component modules, hierarchical modules, and configuration modules can be manually controlled to display and hide. And support manual control of screen size display zoom and lock.

- After selecting the chart, you can edit the chart properties through the editing module on the right. Basic positioning, filters, and position changes are all supported.

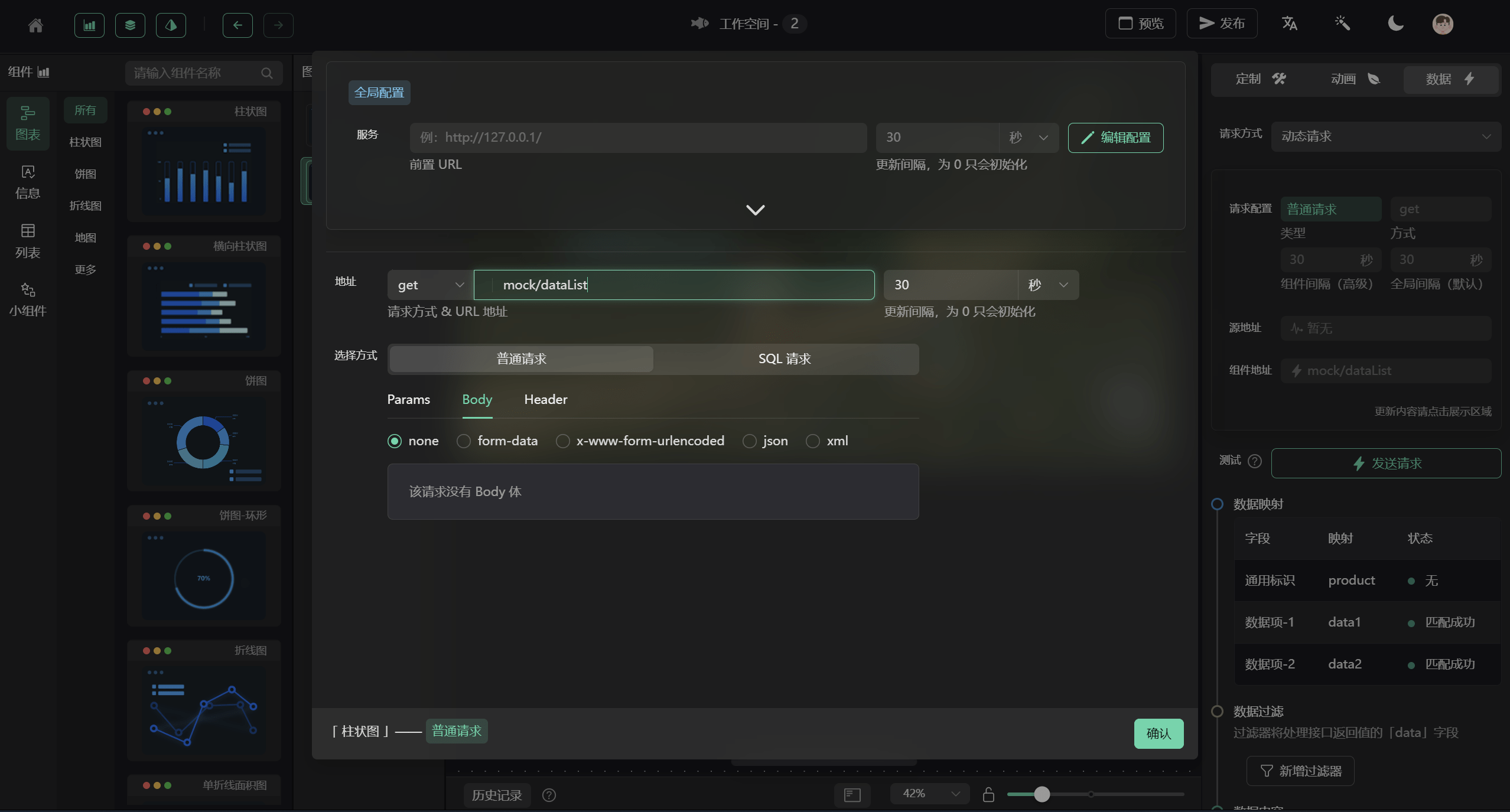
- GoView provides a complete interface request function to meet most of the needs of users, and provides a quick SQL filling module, which is very user-friendly!

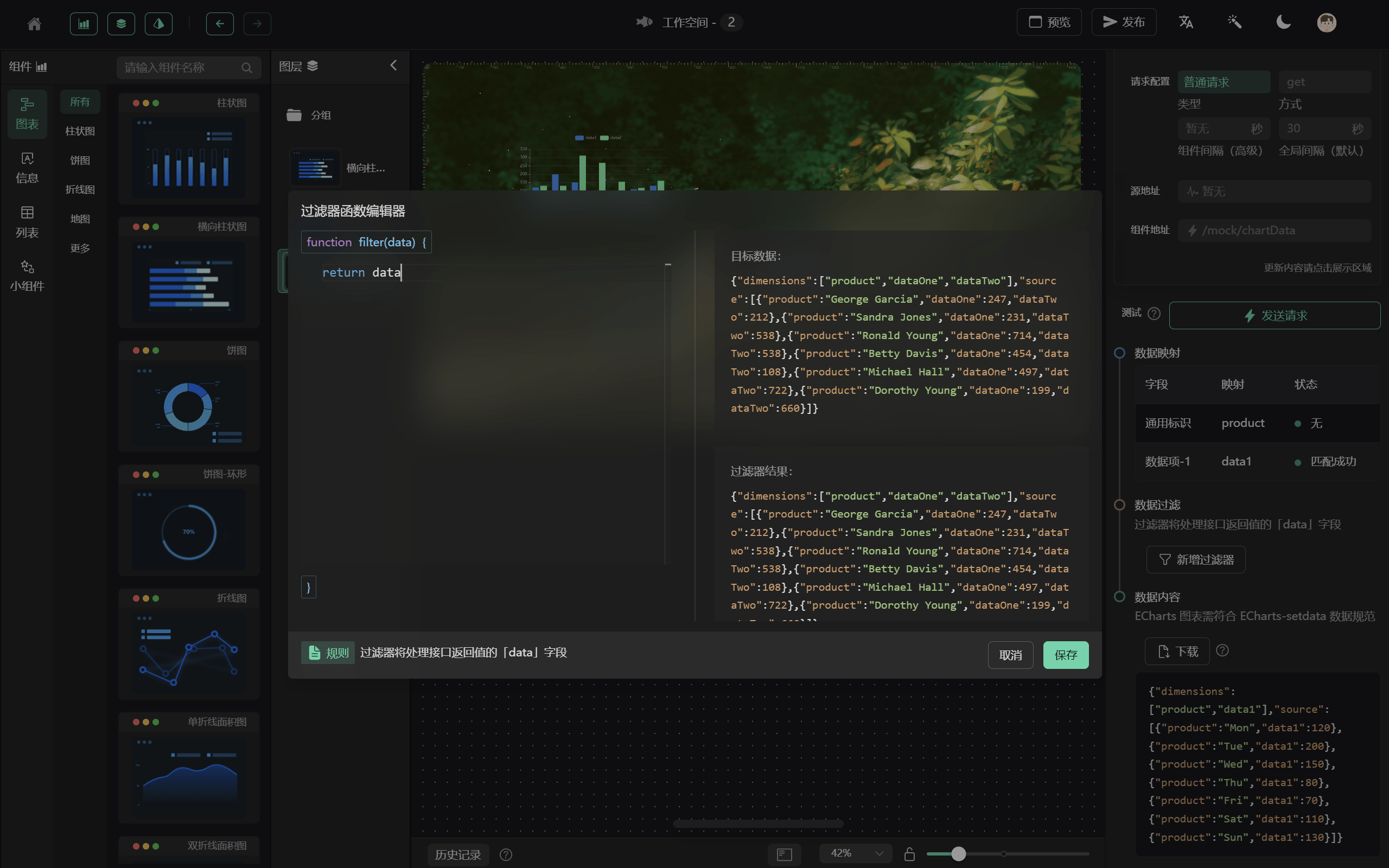
- In order to reduce the diversity of user data and reduce the workload of the back-end, GoView supports custom data filtering, and only needs to write the processing function in the front-end to generate the data structure required by the component.

- GoView also provides functions such as import and export, which will not be repeated here. If you are interested, you can go directly to the pure front-end address to use: Go to the GoView pure front-end experience area
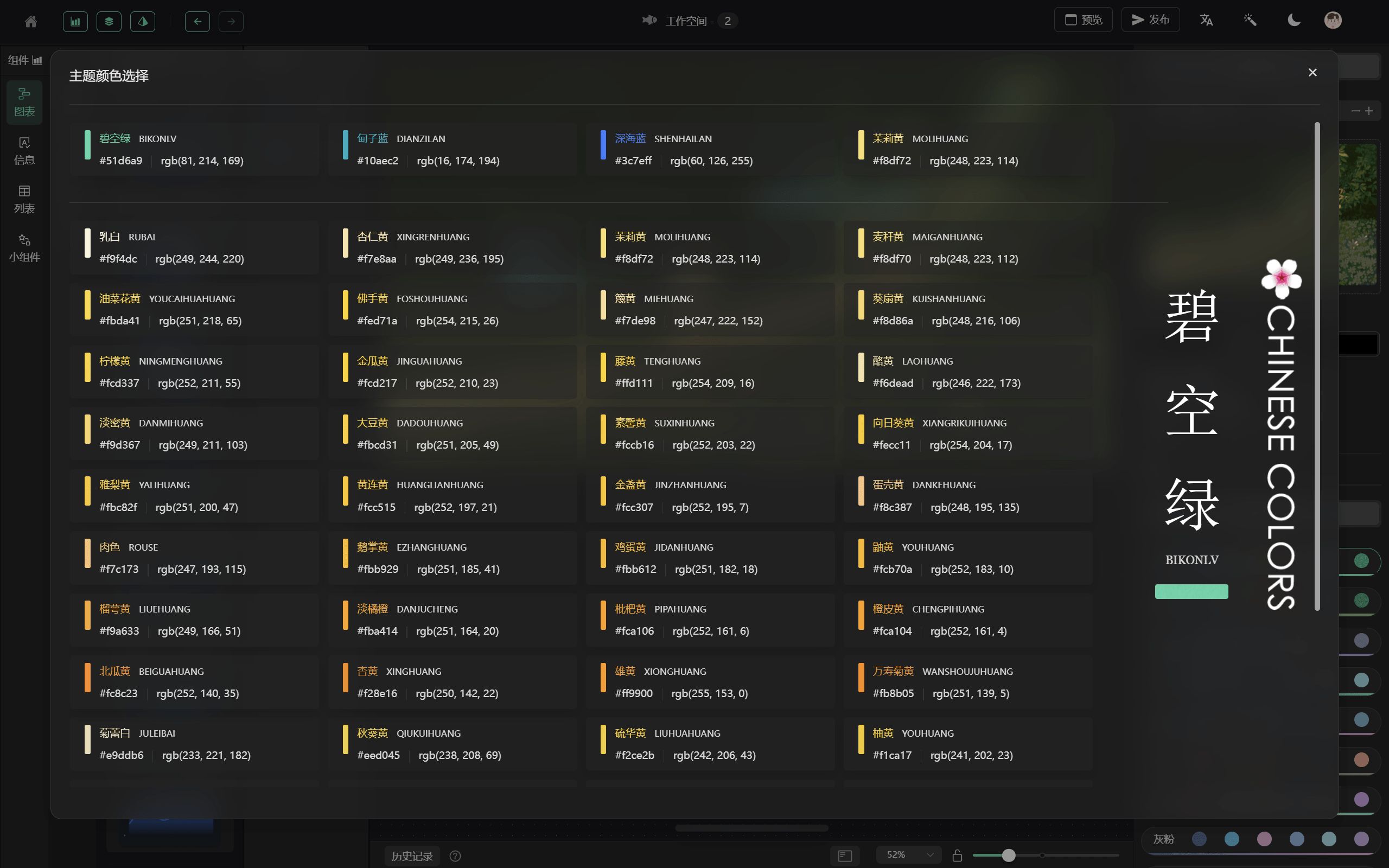
3. Global functions


- Others: GoView also has functions such as language switching (in progress), global settings management module, etc.
Code Highlights
- Framework: Written based on the Vue3 + Pinia2 framework, using hooks to extract logic, making the code structure clearer and tougher;
- Type: Use TypeScript for type constraints, reduce the probability of unknown errors, and boldly modify the logic content;
- Performance: Multiple performance optimizations, using page lazy loading, component dynamic registration, data scrolling loading, etc., to improve page rendering speed;
- Storage: with local memory, some configuration items use storage to store locally to improve user experience;
- Encapsulation: The project has detailed tool class encapsulation such as: routing, storage, encryption/decryption, file processing, theme modules, NaiveUI global methods, components, etc.
Links
- Click to go – project source code
- Click to go – official website document
- Click to go – pure front-end online
- Click to go – front-end and back-end collaborative experience
communication
A person’s ability is always limited. We welcome everyone to communicate and grow together! ! !
#Official #announcement #open #source #projectGoView #lowcode #data #visualization #development #platform #joins #Dromara #open #source #community #News Fast Delivery #Chinese #open #source #technology #exchange #community