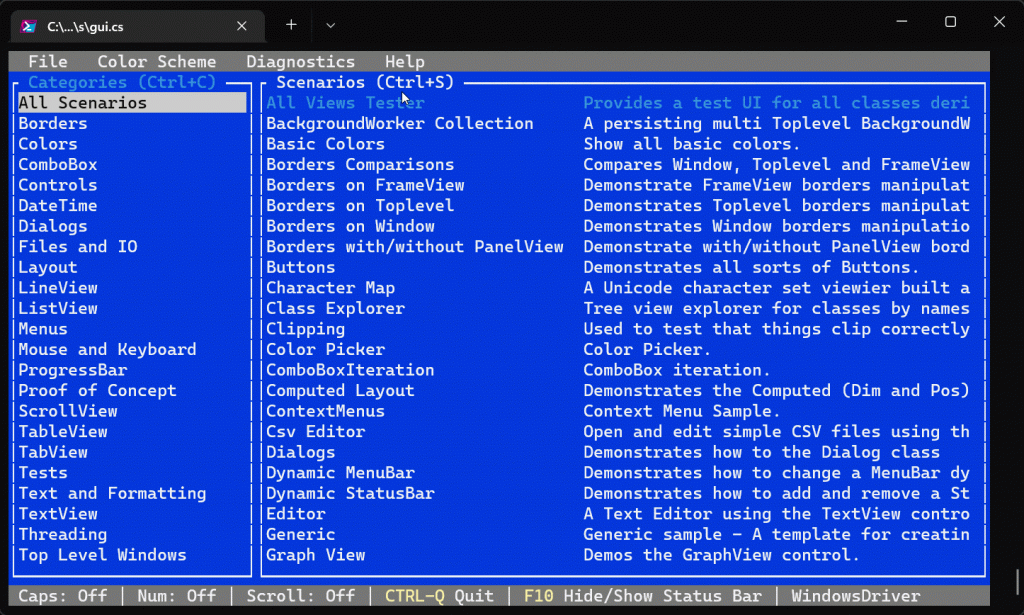
Terminal.Gui is a cross-platform terminal UI toolkit for .NET.

characteristic
- Cross-platform: Windows, Mac and Linux are supported. Terminal drivers for Curses, the Windows console, and the .NET console mean that applications work well on both color and monochrome terminals.
- Keyboard and Mouse Input: Keyboard and mouse input is supported, including drag and drop support.
- Flexible layout: supports absolute layout and innovative Computed Layout system. Computed Layout makes relative layout between controls easy and supports dynamic terminal UI.
- Clipboard support: cut, copy and paste via
ClipboardThe text provided by the class. - Arbitrary View: All visible UI elements are
ViewSubclasses of classes, which in turn can contain any number of sub-views. - Advanced application features: The main loop supports handling events, idle handlers, timers, and monitoring file descriptors. Most classes are safe for threading.
- Reactive Extensions: Use reactive extensions and benefit from improved code readability, as well as the ability to apply MVVM patterns and ReactiveUI data binding.
sample code
using Terminal.Gui;
using NStack;
Application.Init();
var top = Application.Top;
// Creates the top-level window to show
var win = new Window("MyApp")
{
X = 0,
Y = 1, // Leave one row for the toplevel menu
// By using Dim.Fill(), it will automatically resize without manual intervention
Width = Dim.Fill(),
Height = Dim.Fill()
};
top.Add(win);
// Creates a menubar, the item "New" has a help menu.
var menu = new MenuBar(new MenuBarItem[] {
new MenuBarItem ("_File", new MenuItem [] {
new MenuItem ("_New", "Creates new file", null),
new MenuItem ("_Close", "",null),
new MenuItem ("_Quit", "", () => { if (Quit ()) top.Running = false; })
}),
new MenuBarItem ("_Edit", new MenuItem [] {
new MenuItem ("_Copy", "", null),
new MenuItem ("C_ut", "", null),
new MenuItem ("_Paste", "", null)
})
});
top.Add(menu);
static bool Quit()
{
var n = MessageBox.Query(50, 7, "Quit Demo", "Are you sure you want to quit this demo?", "Yes", "No");
return n == 0;
}
var login = new Label("Login: ") { X = 3, Y = 2 };
var password = new Label("Password: ")
{
X = Pos.Left(login),
Y = Pos.Top(login) + 1
};
var loginText = new TextField("")
{
X = Pos.Right(password),
Y = Pos.Top(login),
Width = 40
};
var passText = new TextField("")
{
Secret = true,
X = Pos.Left(loginText),
Y = Pos.Top(password),
Width = Dim.Width(loginText)
};
// Add some controls,
win.Add(
// The ones with my favorite layout system, Computed
login, password, loginText, passText,
// The ones laid out like an australopithecus, with Absolute positions:
new CheckBox(3, 6, "Remember me"),
new RadioGroup(3, 8, new ustring[] { "_Personal", "_Company" }, 0),
new Button(3, 14, "Ok"),
new Button(10, 14, "Cancel"),
new Label(3, 18, "Press F9 or ESC plus 9 to activate the menubar")
);
Application.Run();
Application.Shutdown();The above example shows adding views using the two layout styles supported by Terminal.Gui: absolute and computed.
#TerminalGui #Homepage #Documentation #Downloads #NET #CrossPlatform #Terminal #Toolkit #News Fast Delivery