Hummingbird is an open source JavaScript runtime engine. The original intention of the design is to save time and effort as much as possible for agile development.
- What can Hummingbird do?
- Build the network test platform you need, integrate tcp, http, udp client and server
- Monitor local resources, analyze program memory size, and restart operations on it.
- The built-in mysql driver module can be easily called through the built-in api.
- Why use Hummingbird?
- Once the edited code is saved, it can be quickly compiled and run without the need for manual compilation.
- There is no need to remember too many APIs, and xml configuration is used to quickly complete the initialization.
- Avoid callback hell, transform the original api of Node.js, and change the asynchronous function to synchronous.
Hummingbird follows only one principle:Simple to use.
Welcome everyone to Star or Fork: https://gitee.com/QdbcShen/hummingbird
quick start
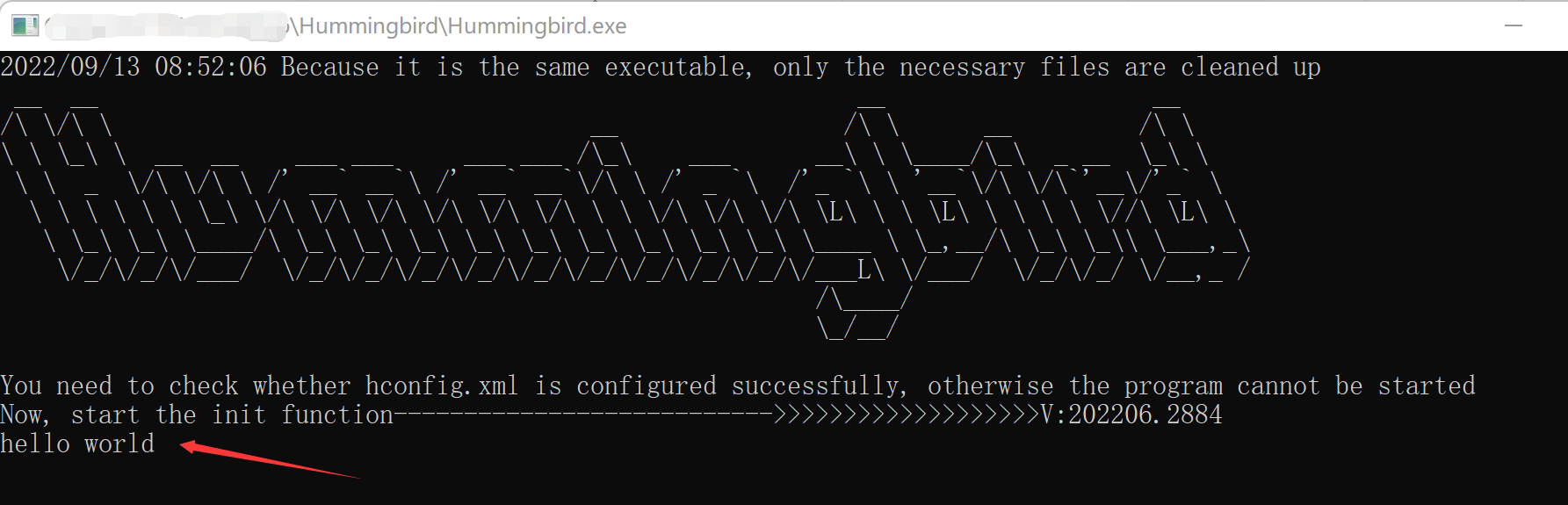
Target: output hello world to the console
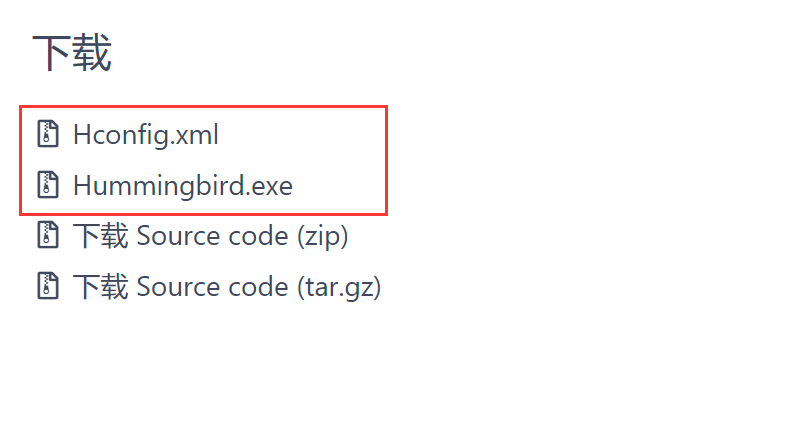
Download the executor inside the red border: https://gitee.com/QdbcShen/hummingbird/releases/

Create Hconfig.xml under the Hummingbird program path with the following contents:
<?xml version="1.0" encoding="utf-8"?>
<Hummingbird vesion="13">
<jsinit>
</jsinit>
<jscode loadfromfile="">
<script>
function init() {
console.log("hello world")
}
</script>
</jscode>
<jsparams>
</jsparams>
</Hummingbird>- Start Hummingbird and in the console you will see the print string

Hconfig.xml description
Basic framework of Hconfig.xml
Under the heading above, posted the base xml file that Hummingbird depends on. The following describes the contents of Hconfig.xm:
The first line is the program xml version number, the default encoding is utf-8
<?xml version="1.0" encoding="utf-8"?>
The label Hummingbird is the root node, and the version is the version number.
<Hummingbird vesion="13"></Hummingbird>The Hummingbird tag has three tags: jsparams, jscode, and jsinit. These three tags are not recommended to be missing, because they are the basic tags that ensure Hummingbird runs.
jsinit tag
It is used to configure the initialization of js code without writing related js code. Configure the relevant tags to complete the initialization. The following contains subtags related to initialization.
Interval timer tag
- Example: Configure the timer’s time: 1 second and write 1s on the label.
<Interval>
1s
</Interval>- Note: The writable content in the label is a number plus a time unit. The unit needs to be lowercase. Only the following units are supported: seconds (s), minutes (m), and hours (h). After the configuration is complete, the callback Interval function will be triggered.
log log tag
- Example: Set log save time to 48 hours and split time to 24 hours
<jsinit>
<log maxage="48" rotationTime="24"/>
</jsinit>- Description: The attribute maxage is the log split time, in units of 48 hours. Attribute RotationTime If this item is not configured, the log is saved once every 24 hours and is permanently saved.
Database connection database tab
- Example: Connect to the test library under local mysql
<Database>
<conname>root:@(127.0.0.1:3306)/test</conname>
</Database>- Description: Write the database connection url in the child label conname to connect to mysql successfully. Subsequent calls to js functions to access the database.
http tag
- Example: Bind http server port 8080
<http bindaddress="localhost:8080"/>- Description: The attribute bindaddress represents the address of the binding server, represented by ip plus port number. The http service is enabled here, which will trigger the callback httprecv function.
tcp tag
- Example: Bind tcp service port 60000
<tcp bindaddress="localhost:60000"/>- Description: The attribute bindaddress represents the address of the binding server, represented by ip plus port number. The tdp service is enabled here, which will trigger the callback tdprecv function.
- Example: connect tcp service with port 60000
<tcp connect="localhost:60000"/>- Description: The attribute connect indicates which service to connect to, represented by ip plus port number. Subsequent network data can be read or sent through the built-in tcp object.
udp tag
- Example: Bind udp service to port 60000
<udp bindaddress="localhost:60000"/>- Description: The attribute bindaddress represents the address of the binding server, represented by ip plus port number. The udp service is enabled here, which will trigger the callback udprecv function.
- Example: Connect to udp service with port 60000
<udp connect="localhost:60000"/>- Description: The attribute connect indicates which service to connect to, represented by ip plus port number. Later, network data can be read or sent through the built-in ucp object.
jscode tag
Used to place executed JavaScript (js for short) code and related js references. The attribute loadfromfile is used to load external js files. The following are sub-tabs.
script tag
- The script tag has no attributes, and js code is written inside the tag.If the loadfromfile attribute of jscode is used at the same time, the js code loaded in loadfromfile will be invalid.
- The attribute src can refer to external js code, there are two ways of http access or local file loading.
The following code refers to the moment.js module by means of http access
<script src="http://cdn.staticfile.org/moment.js/2.24.0/moment.js"/>jsparams tag
Used to use parameter data inside Hconfig.xml. The following are sub-tabs.
params tag
- Example: Set id as student, name lixiang (ideal), and parameter data of age 20.
<params id="student">
<arg>lixiang</arg>
<arg>20</arg>
</params>- Description: The unique identifier of the attribute id number parameter, multiple params can be defined, and cannot be repeated. The child tag arg writes the parameter value. Pass in the attribute id through the Getjsparamsbyid function, and return the object attribute to get the arg value.
API interface
Initialization and network callback functions
init initialization
Parameters: none
Description: The init function under the sub-tag script is invoked after all configurations under the jsinit configuration item are completed.
Example: reference the moment.js module and output the formatted time in the init function. Only the code part is shown.
<script src="http://cdn.staticfile.org/moment.js/2.24.0/moment.js"/>
<script>
function init() {
console.log(moment().format('YYYY-MM-DD HH:mm:ss'))
}
</script>httprecv server accepts http data
function httprecv(req,res){}Parameter req: accept the client’s request data
Type: Object
Included properties:
| property name | type | Remark |
|---|---|---|
| Body | string | The body data of the http request body |
| Method | string | HTTP request method: post, get, etc. |
| Path | string | url route path |
| Query | object | Requested query parameters |
| RemoteAddr | string | The request address, where the address contains the port number. |
Parameter res: returns the data of the client
Included properties:
| property name | type | Remark |
|---|---|---|
| write(string) | function | Send data to the client, the data type is string |
Note: Before using the tcprecv function, you need to set the tcp label to bind the port. The tcprecv function under the subtag script is called when receiving client data.
Example: The server binds port 60000, accepts client data and sends data to the client. Only the code part and configuration items are shown.
<jsinit>
<http bindaddress="localhost:8080"/>
</jsinit><script>
function httprecv(req,res){
console.log(JSON.stringify(req));
res.write("hello world")
}
</script>tcprecv server accepts tcp data
function tcprecv(req,res){}Parameter req: accept the client’s request data
Type: Object
Included properties:
| property name | type | Remark |
|---|---|---|
| Address | string | Server address, including port |
| Data | string | data received from the client |
Parameter res: returns the data of the client
Type: Object
Included properties:
| property name | type | Remark |
|---|---|---|
| write(string) | function | Send data to the client, the data type is string |
Note: Before using the tcprecv function, you need to set the tcp label to bind the port. The tcprecv function under the subtag script is called when receiving client data.
Example: The server binds port 60000, accepts client data and sends data to the client. Only the code part and configuration items are shown.
<jsinit>
<tcp bindaddress="localhost:60000"/>
</jsinit><script>
function tcprecv(req,res){
console.log(JSON.stringify(req));
res.write("hello world")
}
</script>udprecv server accepts udp data
function udprecv(req,res){}Parameter req: accept the client’s request data
Type: Object
Included properties:
| property name | type | Remark |
|---|---|---|
| Address | string | server address |
| Port | int | client port number |
| Data | string | data received from the client |
Parameter res: returns the data of the client
Type: Object
Object property:
| property name | type | Remark |
|---|---|---|
| write(string) | function | Send data to the client, the data type is string |
Note: Before using the udprecv function, you need to set the udp label to bind the port. The udprecv function under the subtag script is called when receiving client data.
Example: The server binds port 60000, accepts client data and sends data to the client. Only the code part and configuration items are shown.
<jsinit>
<udp bindaddress="localhost:60000"/>
</jsinit><script>
function udprecv(req,res){
console.log(JSON.stringify(req))
res.write("hello world")
}
</script>System related and resource monitoring
tcp object
The object used to send tcp data. Its properties are as follows:
| property name | type | Remark |
|---|---|---|
| write(string) | function | Send data to the server, the data type is string |
| read() | function | Receive data from the server, if no data is received, it is blocked |
Note: Before using the tcp object, you need to set the connection port of the tcp label.
Example: Send and read data to port 60000 of the server. Only the code part and configuration items are shown.
<jsinit>
<tcp connect="localhost:60000"/>
</jsinit><script>
function init(){
var data = tcp.write("hello world").read()
console.log(data)
}
</script>upd object
The object used to send udp data. Its properties are as follows:
| property name | type | Remark |
|---|---|---|
| write(string) | function | Send data to the server, the data type is string |
| read() | function | Receive data from the server, if no data is received, it is blocked |
Note: Before using the udp object, you need to set the connection port of the udp label.
Example: Send and read data to port 60000 of the server. Only the code part and configuration items are shown.
<jsinit>
<udp connect="localhost:60000"/>
</jsinit><script>
function init(){
var data = udp.write("hello world").read()
console.log(data)
}
</script>HttpSend initiates a request to the service
Parameter method: http request method, fill in lowercase strings such as post, get, etc.
Type: String
Parameter url: http request address, query parameters can be spliced later
Type: String
Parameter msg: write data in the body of http, generally fill in json
Type: String
Return value: none
Application: simulates requesting data from an http server.
Example: Send a query parameter named Zhang San (zhangsan) to the server using the get method
<script>
function init() {
HttpSend("GET","http://127.0.0.1:8080/index?name=zhangsan")
}
</script>Getmemory Get memory size
Parameter programname: program name
Type: String
Return value: Returns the memory size of a process. If the process does not exist, the return value is -1.
type: int
Restriction: The memory size of multiple processes with the same name cannot be obtained.
Example: Get Notepad++ memory size
function init() {
var memsize = Getmemory("Notepad++.exe")
console.log(memsize + "KB");
}Restartprocess restart process
Parameter fullname: the full path name of the program, the path slashes use forward slashes
Type: String
Return value: none
Example: Restart the Notepad++ process
function init() {
Restartprocess("C:/Program Files/Notepad++.exe")
}Restartservice restart service
Restartservice(servicename)Parameter servicename: service name
Type: String
Return value: none
Restriction: Restarting the service using this function requires administrator privileges. If the service does not exist, it cannot be started, if the service is not running, it will be started, and if the service is running, it will be restarted.
Example: Restart the MySQL service
function init() {
Restartservice("MySQL")
}filemove move files
Parameter src: the full path name of the original file, the path slashes use forward slashes
Type: String
Parameter dst: the full path name of the destination file, the path slashes use forward slashes
Type: String
Return value: none
Example: Move Hummingbird pictures from D drive 1 directory to 2 directory
function init() {
filemove("D:/1/Hummingbird.jpg","D:/2/NewHummingbird.jpg")
}findfiles find filenames
Parameter filename: The full path name of the file, the path slashes use forward slashes.Filename supports wildcard matching rules
Type: String
Return value: Returns an array of matching filename strings
Type: Array
Example: Query all images starting with 1
<script>
<![CDATA[
function init() {
var pics = findfiles("D:/ftp/1*.jpg")
for (var i = 0; i < pics.length; i++) {
console.log(JSON.stringify(pics[i]));
}
}
]]>
</script>copyfile copy file
Parameter src: original file name, path slashes use forward slashes
Type: String
Parameter dst: copy destination file name, path slashes use forward slashes
Type: String
Return value: none
Example: Copy Hummingbird pictures from D drive 1 directory to 2 directory
function init() {
filemove("D:/1/Hummingbird.jpg","D:/2/NewHummingbird.jpg")
}writefile write file
Parameter filename: the full path name of the file, the path slashes use forward slashes
Type: String
Parameter data: the content written to the file, encoded in utf-8 format
Type: String
Return value: none
Restriction: The path where the filename is written must exist.If the content of the file already exists, it will be overwritten
Example: Write a piece of content under the D drive
function init() {
writefile("D:/1/1.txt","hello Hummingbird")
}readfile read file
Parameter filename: The full path name of the file, the path slashes use forward slashes
Type: String
Return value: file content, encoded in utf-8 format
Type: String
Example: Read the file content under the D drive
function init() {
console.log(readfile("D:/1.txt"));
}filestate Get file information
Parameter filename: relative or absolute path of the file, path slashes are forward slashes
Type: String
Return value: file information object
Type: Object
Object property:
| property name | type | Remark |
|---|---|---|
| IsDir | Boolean | Whether it is a directory, true (true) is a directory, false (false) is a file |
| ModTime | String | File modification time, time format: YYYY-MM-DD HH:mm:ss.SSS |
| Name | String | file name |
| Size | Int | file size in bytes |
Application: Read the content of the existing file, return it as a string
Example: Output the picture file information under the D drive
function init(){
var info = filestate("D:/1.jpg")
console.log(JSON.stringify(info));
}dirstate Get all file information in the directory
Parameter filename: directory relative or absolute path, path slashes are forward slashes
Type: String
Return value: directory information objectarray
Type: Object
Object property in the array:
| property name | type | Remark |
|---|---|---|
| IsDir | Boolean | Whether it is a directory, true (true) is a directory, false (false) is a file |
| ModTime | String | Directory modification time, time format: YYYY-MM-DD HH:mm:ss.SSS |
| Name | String | directory or file name |
| Size | Int | File or directory size, in bytes |
Example: Traverse the files and directory information under the output D drive
<script>
<![CDATA[
function init(){
var infos = dirstate("D:/ftp/")
for(var i = 0;i < infos.length;i++){
console.log(JSON.stringify(infos[i]));
}
}
]]>
</script> mkdir create directory
Parameter filename: directory relative or absolute path, path slashes are forward slashes
Type: String
Return value: none
Example: Traverse output D drive to create directory 1 and sub-directory 2
function init(){
mkdir("D:/1/2")
} filerename renames a file or directory
Parameter src: The name of the file/directory to be modified. It needs to be spliced with the relative or absolute path of the path where it is located. The slashes of the path are forward slashes. Type: String
Parameter dst: The modified file/directory name, which needs to be spliced with the relative or absolute path of the path where it is located, and the path slashes are forward slashes. Type: String
Return value: none
Example: Change the directory 1 created in the D drive to directory 2
function init(){
filerename("D:/1","D:/22")
} fileremove delete a file or directory
Parameter filename: file/directory name, which needs to be spliced with the relative or absolute path of the path where it is located, and the path slashes are forward slashes. Type: String
Return value: none
Example: delete directory 1 under D drive
function init(){
fileremove("D:/1")
} RemoveBeforeHour delete files a few hours ago
RemoveBeforeHour(filename,hour)Parameter filename: file/directory name, which needs to be spliced with the relative or absolute path of the path where it is located, and the path slashes are forward slashes. Type: String
Parameter hour: the number of hours to delete the file Type: Int
Return value: none
Example: Delete the files one hour ago in the directory 1 under the D drive
function init(){
RemoveBeforeHour("D:/1",1)
} sleep program sleep
Parameter Millisec: the number of milliseconds to let the program automatically pause
type: int
Return value: none
Application: Pause for a period of time by calling this function while the js code is running.
Example: Pause the program for one second
<script>
function init() {
sleep(1000);
}
</script>Getjsparamsbyid Get the sub-tag parameters of jsparams in xml
function Getjsparamsbyid(id)Parameter id: fill in the id attribute value of the sub-tag params tag
Example: According to the id of student, get the student’s name and age, and only show the code part and configuration items.
<params id="student">
<arg>lixiang</arg>
<arg>20</arg>
</params><script>
function init(){
var student = Getjsparamsbyid("student")
console.log("name:",student[0],"age:",student[1])
}
</script>log Writes the current day’s info log to the log file
Parameter data: Similar to console.log, any type can be passed in. If there are multiple parameters, they are separated by commas.
Type: any
Return value: none
Example: write a string to the log
<script>
function init() {
log("hello wolrd");
}
</script>database
mysql object
Used to operate mysql database. Its properties are as follows:
| property name | type | Remark |
|---|---|---|
| exec(string) | function | Execute sql statements, commonly used for update, insert, delete, etc. |
| select(string) | function | Execute and query the sql statement, the return value is an array of objects, often used in select |
Note: Before using the mysql object, you need to set the connection database of the Database tab. Database encoding is recommended to use utf-8
Example: connect to the test database, create a student table (student), insert and query student information.
<Database>
<conname>root:@(127.0.0.1:3306)/test</conname>
</Database><script>
function init(){
create()
insert()
select()
}
</script>
<script>
function create(){
var sql = "CREATE TABLE `student` ( " +
" `name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,"+
" `age` int(11) NULL DEFAULT NULL" +
") ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;"
Mysql.exec(sql)
}
</script>
<script>
function insert(){
var sql ="INSERT INTO student VALUES('张三', 18)"
Mysql.exec(sql)
}
</script>
<script>
<![CDATA[
function select(){
var sql ="SELECT * FROM student"
var stus = Mysql.select(sql)
for (var i = 0; i < stus.length; i++) {
console.log(JSON.stringify(stus[i]));
}
}
]]>
</script>Replenish
- js is only compatible with es5, not es6 for now.
- When writing js programs, it is recommended to add
- For more examples, go to the example in the source code to read, the address is https://gitee.com/QdbcShen/hummingbird/tree/master/example
- console.log does not spread out object properties, you need to manually convert it into a json string.
- The debugging information of the api function called by js is in debug under the log.
- All exceptions are displayed in red font on the console interface and captured in the warn log under log.
Example: Manually throw a test exception and see a red warning in the console.
<script>
function init() {
throw "Error test information"
}
</script>
Open Source License
Follow the Apache-2.0 open source agreement, please read the LICENSE file in the project for details.
#Hummingbird #Hummingbird #open #source #JavaScript #runtime #engine #original #intention #design #save #time #effort #agile #development
