✅ Download Exclusive Elementor Templates:
✅ Get Domain & Webhosting(60% OFF 💸):
✅ Get Elementor PRO:
✅ Download all IMAGES for FREE:
✅ Get Webinar Kit:
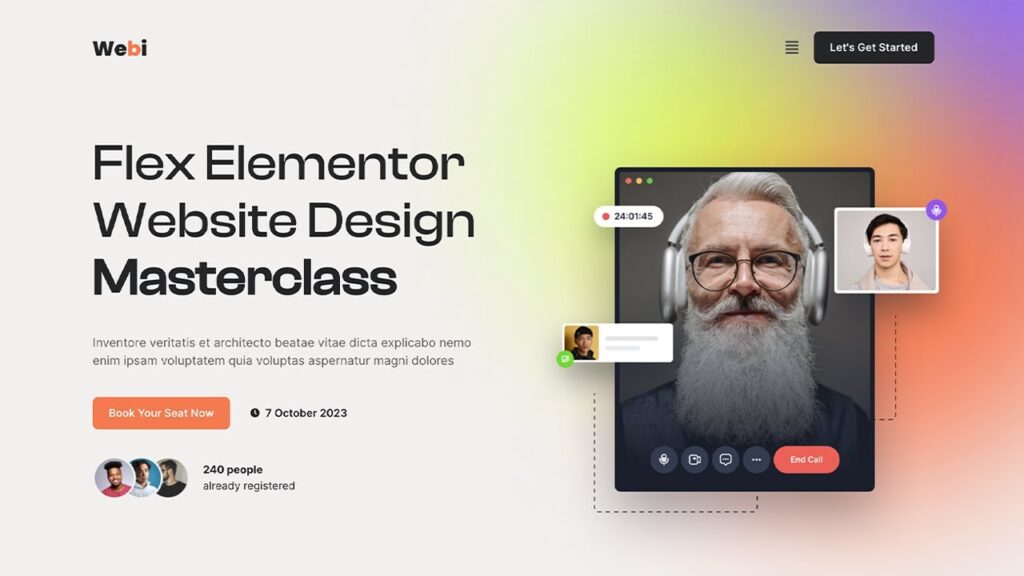
[STEP BY STEP from Scratch] In this tutorial, You’ll learn How to Make A Responsive Webinar Landing Page using Elementor Flex Container. This Elementor Masterclass is for Complete Beginners.
Subscribe Here:
WHAT’S INSIDE THIS ELEMENTOR MASTERCLASS?
After watching this Elementor Landing Page Design MasterClass, you will be a real ninja of Elementor page builder. You can literally design anything in Elementor whatever you will imagine.
– You can replicate any design from scratch
– You can make any advanced website from your clients provided designs (Eg. Photoshop, Figma, Adobe XD to WordPress)
– You will learn how to think and design like a professional Web Designer
This tutorial is 100% beginner friendly. You don’t need to have any coding skill nor any design experience. So if you’re very new to WordPress and Elementor, this one tutorial will make you a professional web designer.
Also, I have made everything in Elementor’s latest flexbox model. So you can also become an Elementor flexbox expert by watching this tutorial. In this masterclass, we will not use any Pre-made template & No paid theme is required. We will create everything from scratch step by step.
⏰Timestamps for creating an ELEMENTOR website step by step ⏰
0:00:00 Overview
0:03:55 Get Your Domain & Webhosting (60% Off)
0:11:58 Install WordPress
0:15:35 WordPress Dashboard Settings
0:23:07 Elementor Fundamentals
0:29:53 Create Landing Page Step by Step
01:00:36 Create Website Faster using KitPapa Templates
01:04:34 Elementor Global Color/Fonts Setup
01:15:33 Create Landing Page Step by Step
02:02:00 Create Header, Footer & Flyout Menu
02:20:19 Make the Landing Page Mobile Responsive
02:29:40 Congratulations!! You Made It!!!
Thanks for Watching!
✅ Download Exclusive Elementor Templates:
✅ Get Domain & Webhosting(60% OFF 💸):
✅ Get Elementor PRO:
✅ Hire a Pro Web Developer:
—————————————————————————–
About:
10 Million+ website owners started using the Elementor page builder. I’ll show you the easiest way how you can create your personal resume website using Elementor Page Builder yourself.
#wordpress #elementor #landingpage
If you’re searching for how to make a website, how to make a professional website from scratch, how to create a WordPress website step by step, WordPress tutorial for beginners, best website making course, Elementor tutorial for beginners – then this tutorial is for you.
—————————————————————————–
—————————————————————————–
Like me on Video teaching:
And, lastly, If you want me to build your AWESOME website at an affordable price,
✅ You Can Contact me through my website:
Have a great day!
#Webinar #Landing #Page #Design #Elementor #Flexbox #WordPress #Elementor #Beginners

Wow, this tutorial is absolutely fantastic! The way you explained each step with such clarity and creativity is truly commendable. I've learned so much about using Elementor for WordPress. Thank you for sharing your expertise Thanks Jim Bro
I totally love ur videos and I used a combination of your designs in my website! Mu problem tho is how slow elementor is making my website.. is there any solution to speed up the website (everyone telling me to stop using builders)
The best Elementor tutorial I've watched on YouTube! I just finished doing this and it is very excellent and good explanation
2:10:26
Its for me
50:30 next setp my home work
You are the best mentor and web developer love from greentrading faimly india 🇮🇳❤️ 🙏
43::00
It was very good will help me to make any landing page thanks I will be more happy to make an ecommerce full website
Good explanation
I don't know you but I love you, keep getting bro
Thank you for this comprehensive tutorial Mr. Jiim Fahad.
Thanks for the tutorial🌹
🌹
Bro besides WordPress should I will know the coding also. Is that necessary, Please tell me?
Thanks for sharing.
Awesome tutorial. ❤
Very good one, i learn how to use Elementor Page builder the best way. once again thank you so much Jim Fahad
i'm from brazil, this tutorial is amazing! Thank you so much!
Great tutorial. Thank you for making it!
Nice one Fahad, my Question is what was the need of the right and left borders made transparent on the images ?
Thank you brother..
I really appreciate your dedication brother.❤❤❤
Your videos are bad ass. thanks
This is a GREAT tutorial.
Will you give us the website link that you created .Because it would be easier for us .
Thanks in advance:)
I just love u brother.. U made my life easy
Many thanks bro for creating this kind content for us. It's really awesome. Please keep it up. Thanks again..
I am a web developer learning wordpress. I already know html css js and responsive design but seeing how the styles apply in real time through elementor is very nice
oh wow great bro❤❤❤
Amazing, Thank you very much for your time.
wow the beauty it looked after developing it step by step with you like your WordPress tutorials they have helped me advance my skills in WordPress thanks a lot Mr. Jim Fahad
thanks but the big question that no one talk about it
1. how to send this template to a client
2. what can i do if my client don't know how to use elementor?
This image cannot be processed by the web server. Before uploading, convert to JPEG or PNG. It won't let me upload images on Webp
Sir make videos on ui ux designing it's demand is so high
Great video for learning elementor . we are waiting for elementor pro. when will it come?
jim bro please guide i want user select their desired date. How we can achieve that instead of hardcoding date.
Wooo… Fahad you're awesome ❤
10th June 2023 Completed ❤ Jim Fahad Sir what a cool way of describing ❤
Nice tutorial but you missed Contact form, you supposed to be included here
Brother make for us a video: How to create a Refresh button/ Reset All button