Author: Lu Feng (Qing Rui)
This article briefly introduces the ins and outs of the Script Error problem, but it is not limited to Script Error. For general systemic problems, a systematic solution should be found, and then the symptoms can be cured.

Script Error reason and current solution
Restricted by the browser’s same-origin policy, when an unknown cross-domain script is executed incorrectly, the error message thrown is “Script error.”, which makes it impossible for developers to locate the specific error. In order to obtain detailed error information and stack, the general solution is to configure the crossorigin attribute for the Script tag, and the corresponding script server needs to configure the Access-Control-Allow-Origin response header.
In addition, there are some hack solutions, which proxy the browser’s native API and execute the business code in the Try Catch scope, but it is not easy to write a good proxy method. Catch also has additional performance loss in some JS Engines, and this solution is not worth the gain in order to solve Script Error.
anymore question
- crossorigin not good
Loading script nesting doll asynchronously, A loads B, B loads C, so that it does not know which external scripts are loaded
The server needs to cooperate with setting the response header Access-Control-Allow-Origin
- crossorigin can’t add
Externally injected code, such as browser plugins, custom Webview containers (xx browsers)
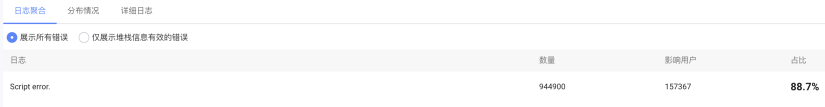
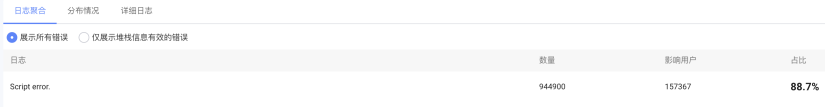
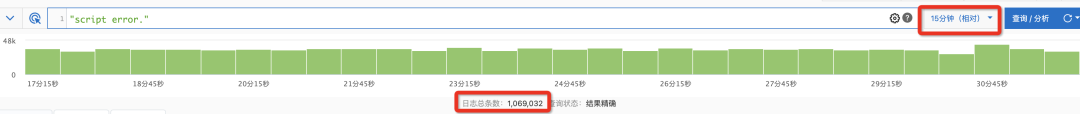
- Invalid Script Error data, it is difficult to assess the actual impact on the business and consumes monitoring resources

Traceability: Why Script Error
From a 2006 security breach article: I know if you’re logged-in, anywhere
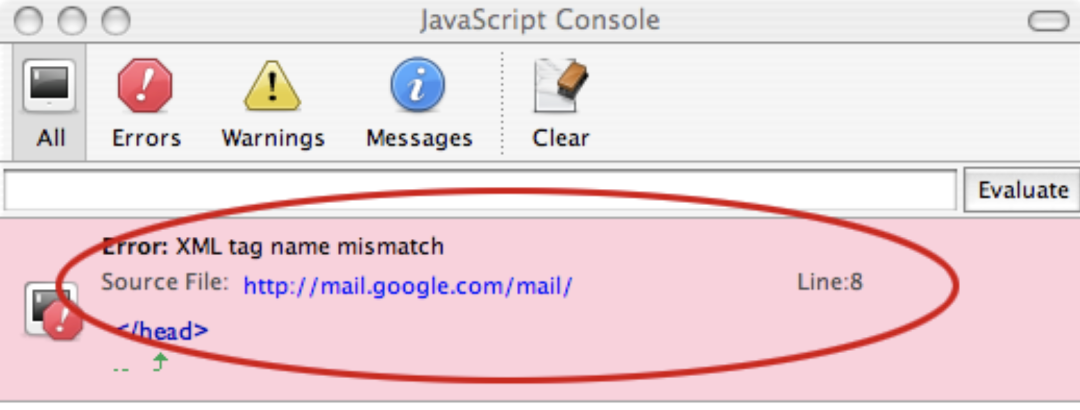
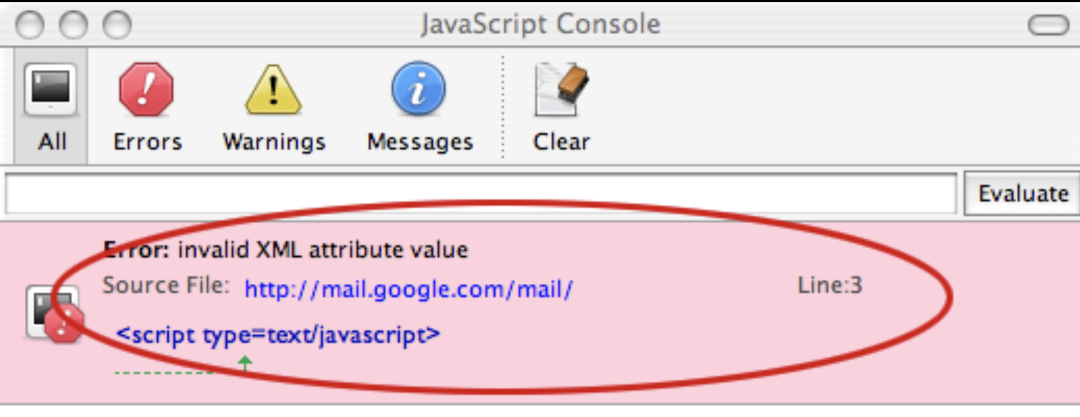
In that era, a lot of websites were server-side rendering. The server-side returned different page content according to the user’s login status. The hacker loaded the target site through Script. The response content returned by the user was logged in and not logged in, and the error message was different. The error message can be used to distinguish whether the user is logged in or not, and further targeted attacks can be carried out.
<script src=” http://mail.google.com/mail/”></script>
Has logged:

**Not logged in: **

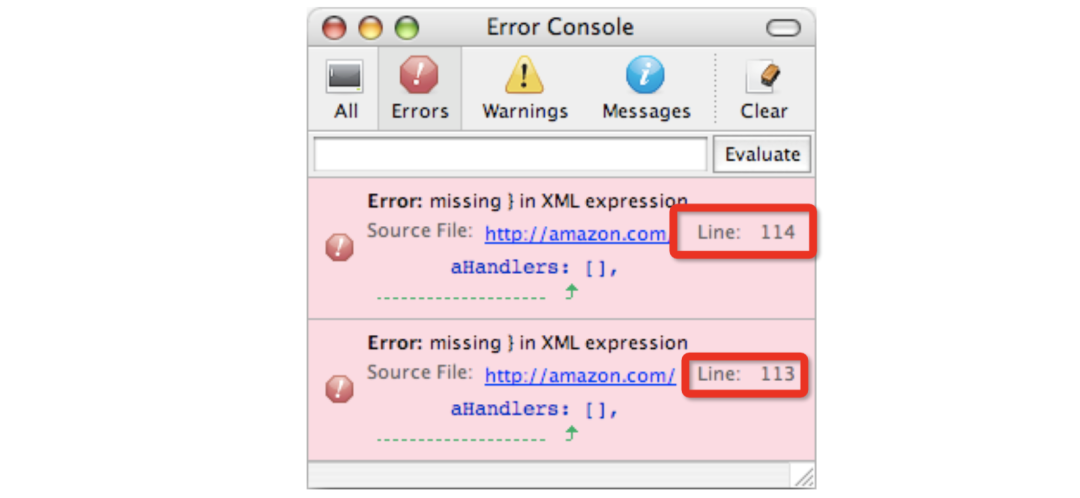
Similar to other sites, there will always be differences in error messages, such as Amazon login and not logged in, and the LineNo of the error is different.

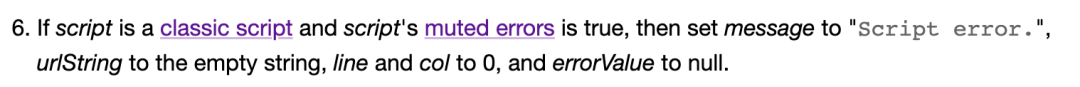
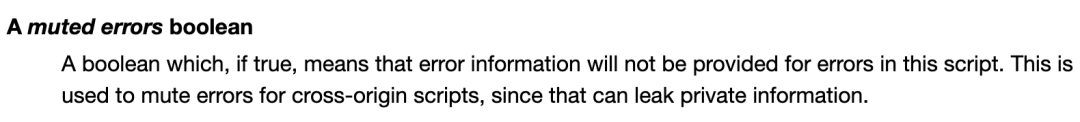
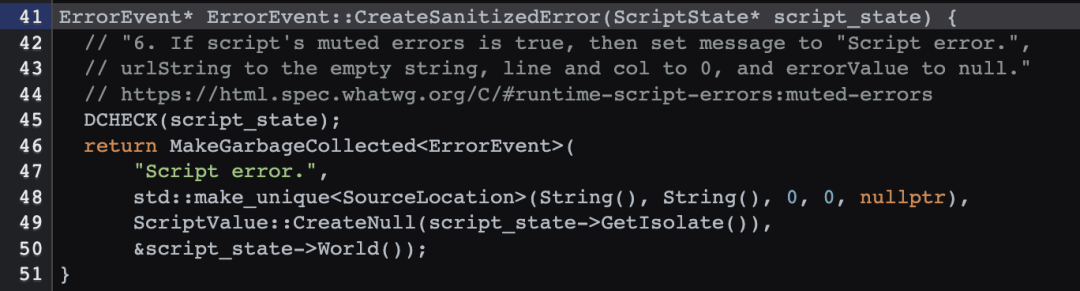
Based on this, the WHATWG has developed a specification for misinformation disclosure:



Chrome implementation:

“I know if you’re logged-in, anywhere” address: https://blog.jeremiahgrossman.com/2006/12/i-know-if-youre-logged-in-anywhere.html
Whether the Script Error specification can be adjusted
Through the above information, we can understand the original intention of Script Error and its rationality, but I also have doubts whether it is necessary to block all information (error message, lineno, colno, url, etc.) when the same-origin policy of browsers is relatively perfect today. )? Is it possible to expose the script url where the Script Error occurs, so that developers can quickly locate the source of the error when they collect the error information, which is also convenient for evaluating the impact. For example, it is obviously an injected script error, which can be ignored directly.
Looking through the WHATWG Github historical issue, I found that there have been relevant discussions. It is clear that the answer is No, probably because the current homology strategy is very comprehensive (complex), and I don’t want to dig a hole. So that for unhanlderejection, even Script Error is unwilling to report.

Related discussion address: https://github.com/whatwg/html/issues/2440
unhanlderejection address: https://github.com/whatwg/html/issues/5051
How other big manufacturers deal with Script Error
I tested it on several big factory websites and loaded a third-party script. The third-party script will definitely report an error. Let’s see how the corresponding site handles it.
var s = document.createElement('script');
s.src="https://g.alicdn.com/dinamic/h5-tb-cart/5.0.41/index.min.js";
document.body.appendChild(s);





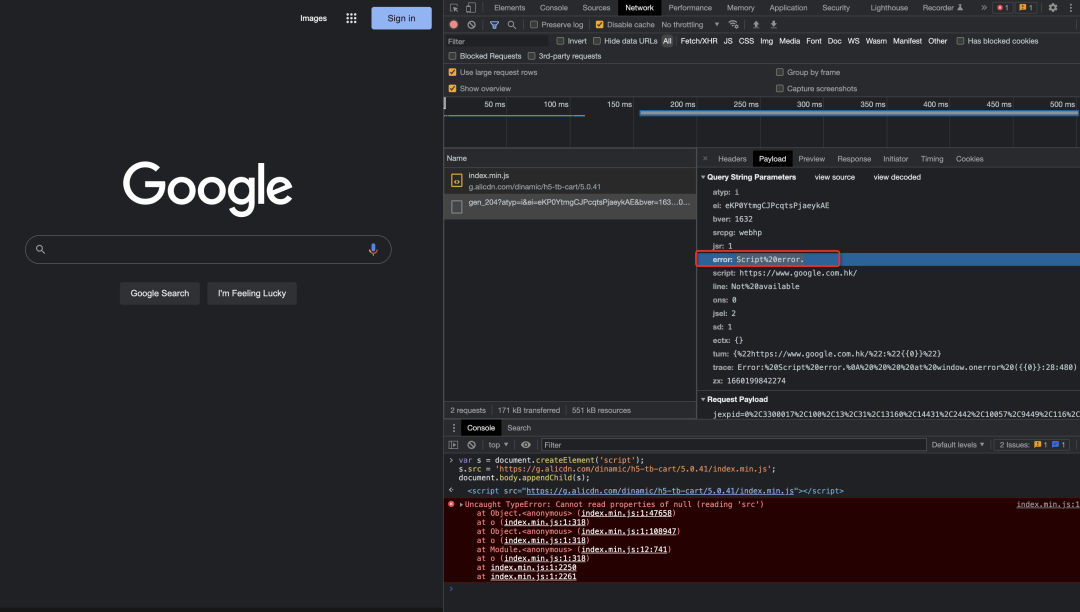
Google: Regular processing, report Script Error directly
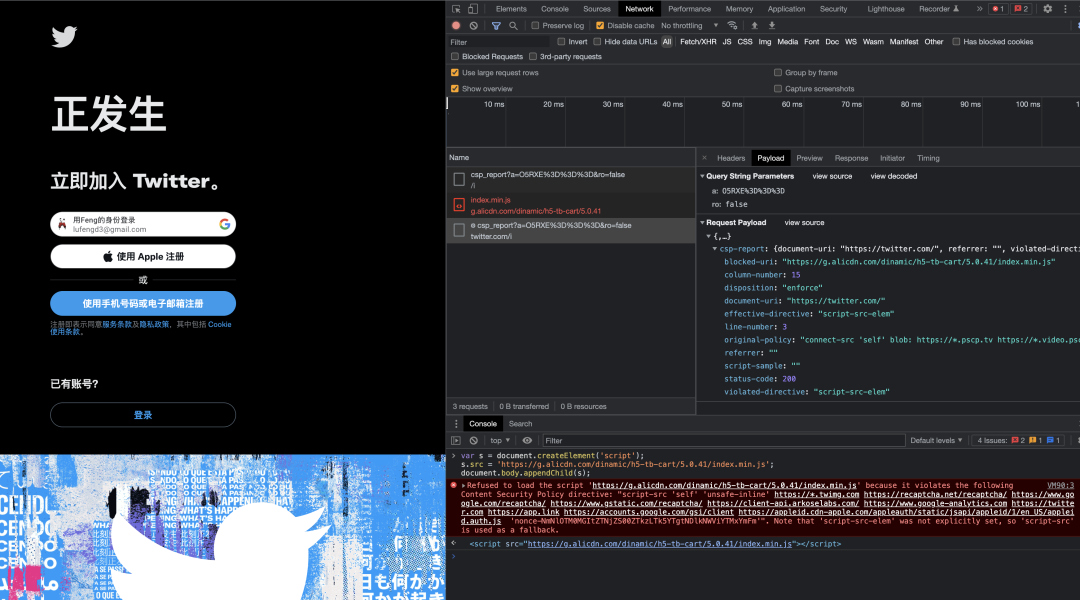
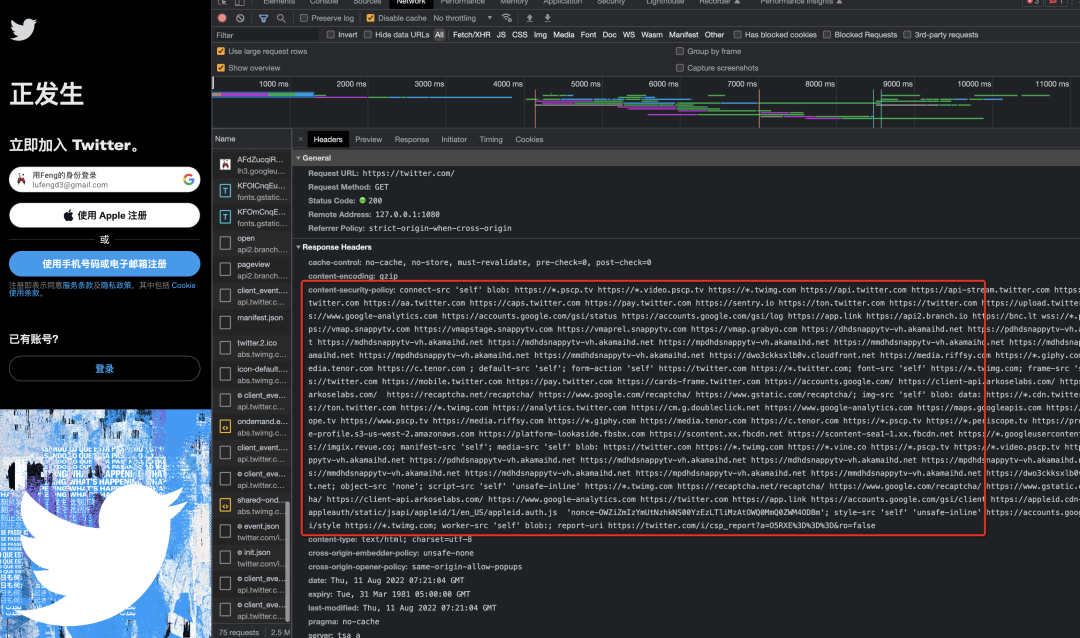
Twitter: Unknown script loading was intercepted through CSP strategy, including Github and FaceBook using similar schemes
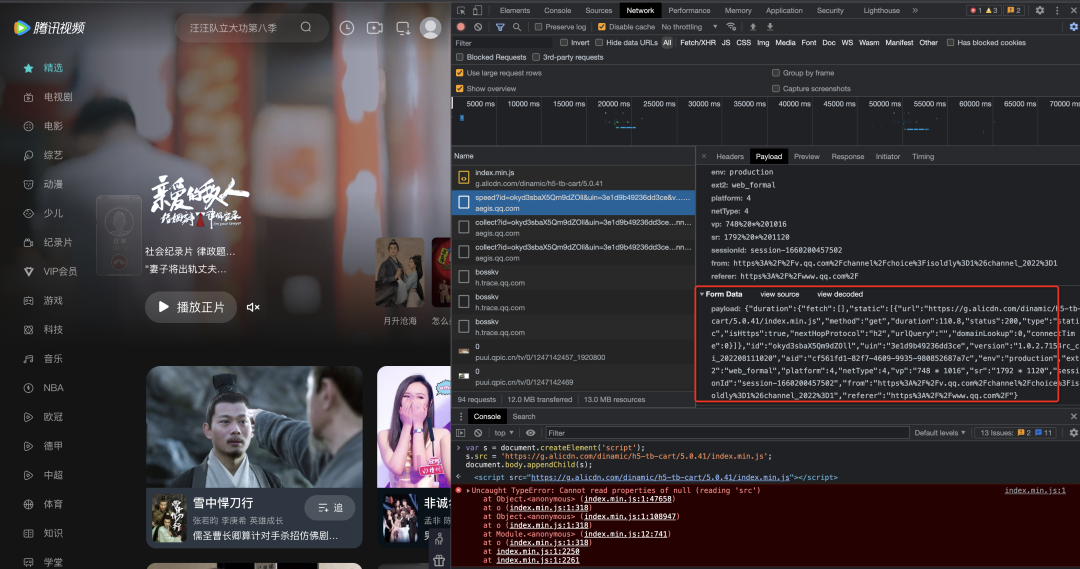
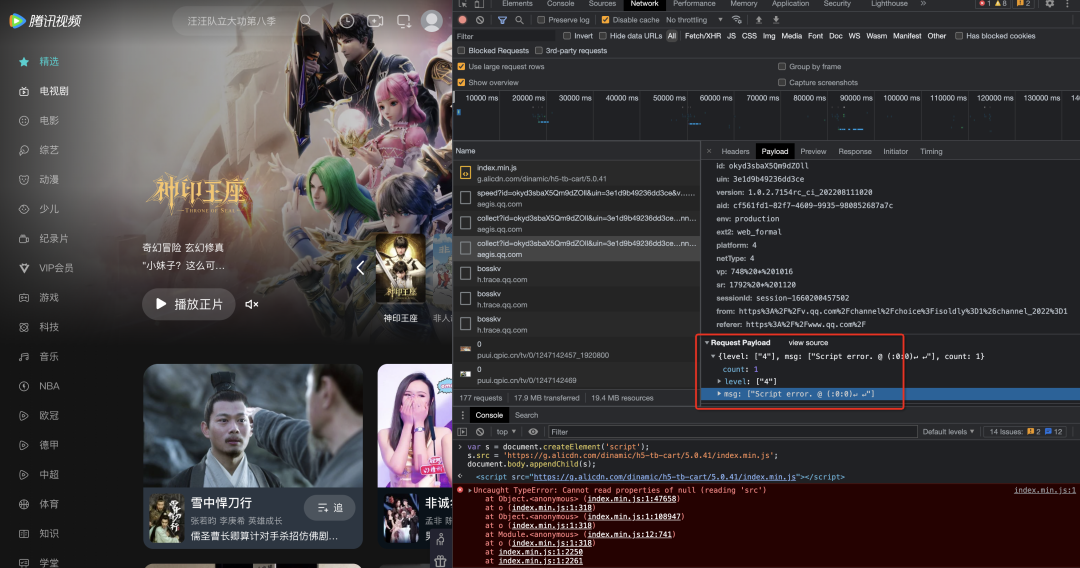
QQ video: In addition to reporting Script Error, and monitoring and reporting asynchronously loaded scripts
How should we handle Script Errors in the future
Looking ahead to the future, we must not deviate from the standards. The same-origin policy is an important means of solving Web security problems at present, and it will only be improved in the future. We should actively understand and apply it.At present, the understanding and application of the same-origin policy in the domestic Internet mostly stop at Access-Control-Allow-Origin: *, which is far from enough.
Therefore, for the future Script Error problem, Twitter’s handling method is relatively reasonable. It only allows sites to load whitelist scripts, and configures CrossOring and other whitelist scripts one by one, and also prevents external script injection. For Taobao, limited by the business volume and historical burden, it is conceivable to do this kind of transformation, but we should work hard in this direction, instead of letting developers be at a loss in the face of Script Error, relying on guesswork or adding errors Filtering solves the problem.
Going back to the present, the short-term solution is to enhance the perception ability of cross-domain scripts. You can configure CSP Report Only to report cross-domain scripts, or you can use original means to make statistics, and then perform cross-domain configuration for related scripts. For obvious cross-domain scripts such as Buried point, call terminal, and security series scripts, lack of crossorigin fix as soon as possible.
CSP Report Only address: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy-Report-Only
document.querySelectorAll('script[src]:not([crossorigin])')
This article briefly introduces the ins and outs of the Script Error problem, but it is not limited to Script Error. For general systemic problems, a systematic solution should be found, and then the symptoms can be cured.
Reference documentation
what is script error (address: https://blog.sentry.io/2016/05/17/what-is-script-error)
Cryptic “Script Error.” reported in Javascript in Chrome and Firefox (address: https://stackoverflow.com/questions/5913978/cryptic-script-error-reported-in-javascript-in-chrome-and-firefox)
Alternative way of solving “Script Error” (Address: https://juejin.cn/post/6844903727820718094#heading-6)
iOS Privacy: Instagram and Facebook can track anything you do on any website in their in-app browser (address: https://krausefx.com/blog/ios-privacy-instagram-and-facebook-can-track-anything-you -do-on-any-website-in-their-in-app-browser)
I know if you’re logged-in, anywhere
HTML Spec: Runtime script errors (address: https://html.spec.whatwg.org/multipage/webappapis.html#runtime-script-errors)
“Script error.” message in window.onerror makes bad DevExp trade off (Address: https://github.com/whatwg/html/issues/2440)
unhandledrejection should fire even for muted scripts (address: https://github.com/whatwg/html/issues/5051)
Content-Security-Policy-Report-Only (Address: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy-Report-Only)
#cure #Script #Error #Alibaba #Terminal #Technology #News Fast Delivery