Mona Sans is an open source sans serif font from GitHub, using Degarism Design, inspired by the monsters of the industrial age. Mona Sans excels in product, web and print.

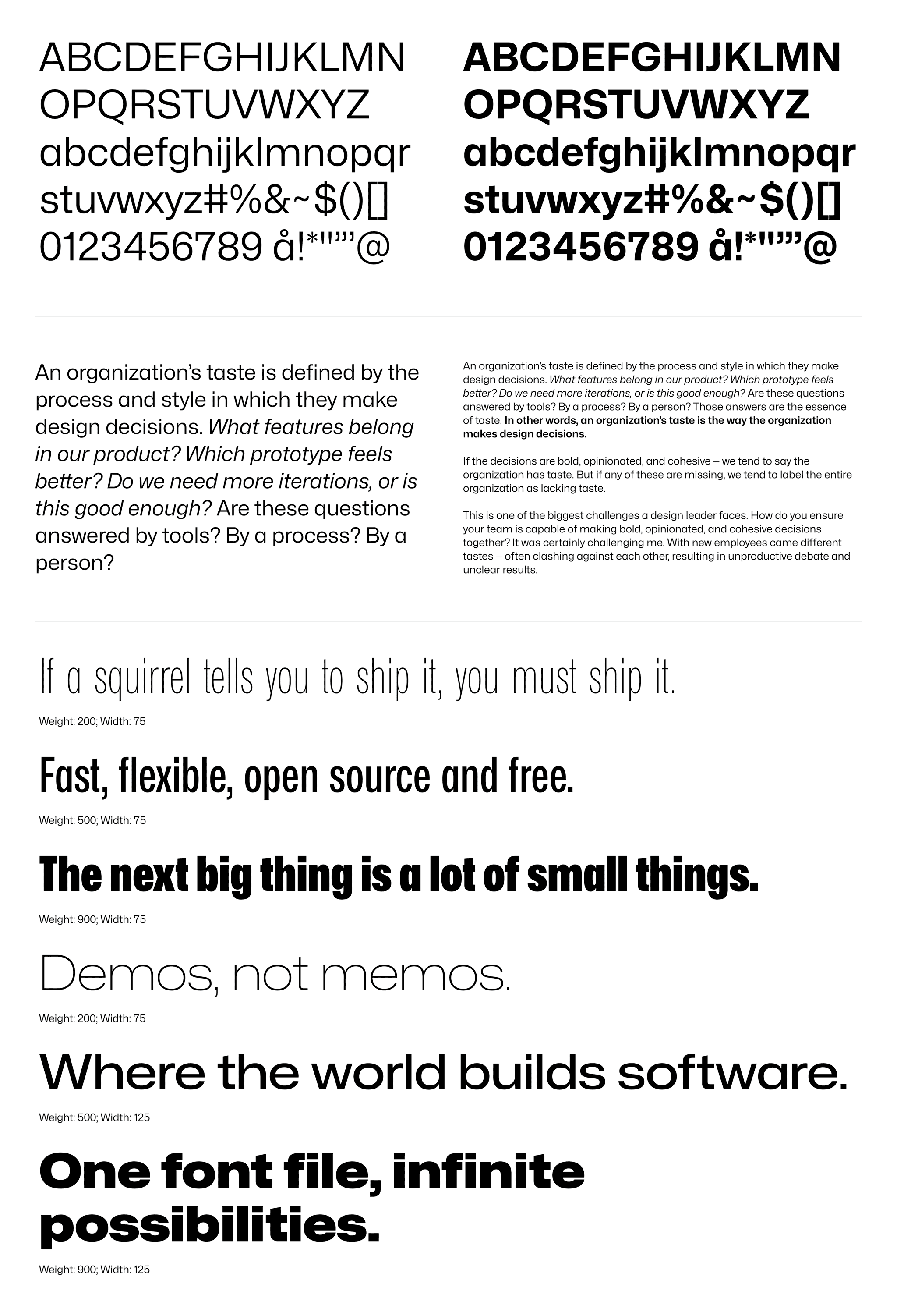
Mona Sans is a variable font. Variable fonts can incorporate different variations of a font into a single file and are supported by all major browsers, enabling performance benefits and fine-grained design control over font weight, width, and slant.

usage
For the web, it is recommended to use Mona Sans.woff2. use @font-faceA rule defines a font, sets its weight and stretch, and uses it.
@font-face {
font-family: 'Mona Sans';
src:
url("https://www.oschina.net/p/Mona-Sans.woff2") format('woff2 supports variations'),
url("https://www.oschina.net/p/Mona-Sans.woff2") format('woff2-variations');
font-weight: 200 900;
font-stretch: 75% 125%;
}
html {
font-family: 'Mona Sans';
}To reduce CLS, you can preload fonts in the head of the document.
<link rel="preload" href="https://www.oschina.net/p/Mona-Sans.woff2" as="font" type="font/woff2" crossorigin>
#Mona #Sans #Homepage #Documentation #Downloads #GitHub #Open #Source #Sans #Serif #Font #News Fast Delivery