Over the past year, the Angular team has removed Angular’s legacy compiler and rendering pipeline, so Angular has improved a number of things related to the developer experience over the past few months. Angular v15 takes this work a step further with dozens of improvements to give developers a better experience and performance.
Standalone API out of developer preview
In Angular 14, a new standalone API was introduced that enables developers to build applications without using NgModules. Now in Angular 15, these APIs are out of the developer preview and are now part of the stable API. From now on, we will gradually improve them in the manner of semantic versioning.
Directive composition API
Code reuse is taken to another level with the Directive composition API, a feature inspired by the most popular feature request on GitHub, which asked to provideHost Element) to add functionality to the directive.
The Directive Composition API enables developers to augment host elements with directives and equips Angular with a strong code reuse strategy. The Directive Composition API is only available for stand-alone directives.
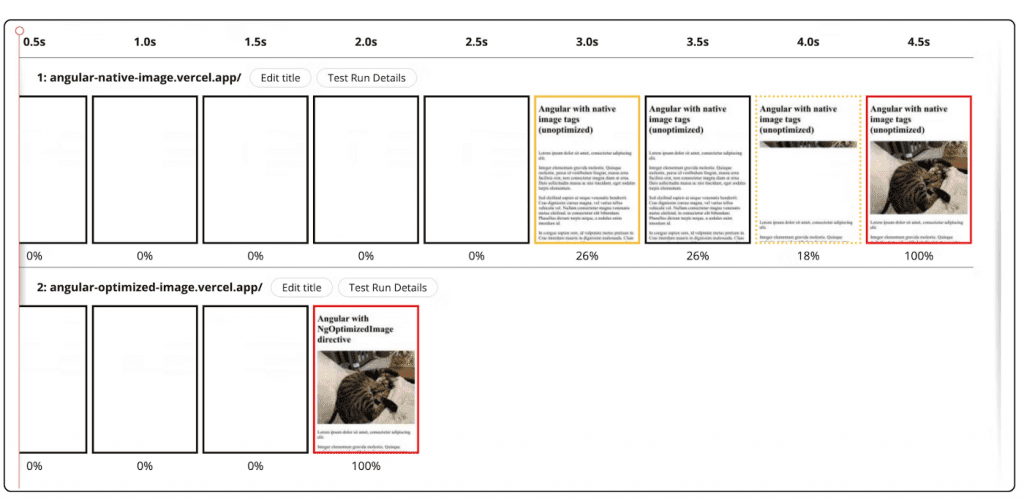
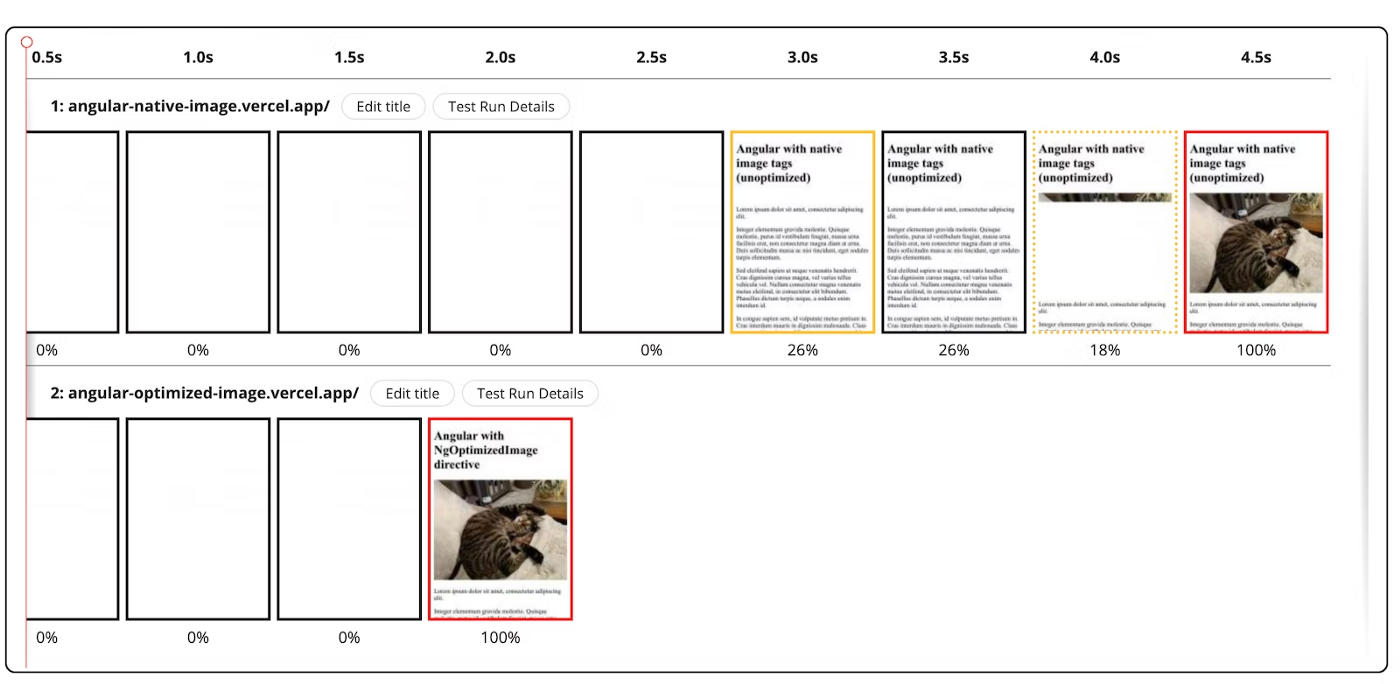
Image directive is now stable
In Angular 14.2, Angular brings a developer preview of the Angular image directive, developed in partnership with Chrome Aurora.

Now in Angular 15, the directive is now stable, Land’s End has experimented with this feature and observed a 75% improvement in LCP in lighthouse lab tests.
better stack trace
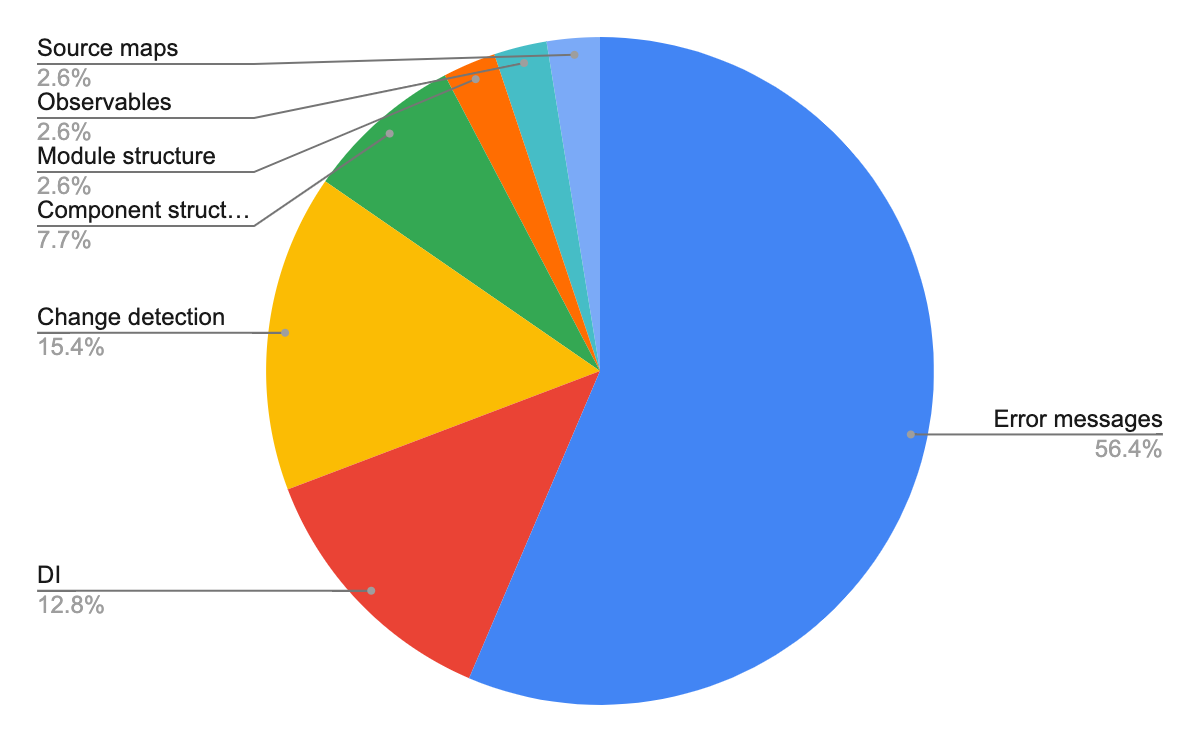
The Angular team took a lot of inspiration from the annual developer survey, and after digging into the debugging challenges developers face, the team found that error messages might need some work.

The pie chart shows that most developers have trouble understanding error messages in Angular. So Angular has teamed up with Chrome DevTools to solve this problem.
Example:
ERROR Error: Uncaught (in promise): Error
Error
at app.component.ts:18:11
at Generator.next (<anonymous>)
at asyncGeneratorStep (asyncToGenerator.js:3:1)
at _next (asyncToGenerator.js:25:1)
at _ZoneDelegate.invoke (zone.js:372:26)
at Object.onInvoke (core.mjs:26378:33)
at _ZoneDelegate.invoke (zone.js:371:52)
at Zone.run (zone.js:134:43)
at zone.js:1275:36
at _ZoneDelegate.invokeTask (zone.js:406:31)
at resolvePromise (zone.js:1211:31)
at zone.js:1118:17
at zone.js:1134:33
There are two main problems with this snippet:
- Only one line corresponds to the code written by the developer. Everything else comes from third-party dependencies (Angular framework, Zone.js, RxJS)
- No information about the user interaction that caused the error
The Chrome DevTools team created a mechanism to annotate source maps via the Angular CLI to ignore source maps from node_modules script. Also collaborated on an asynchronous stack marking API that allows us to concatenate independent, scheduled asynchronous tasks into a single stack trace.
Release MDC-based components to stable
We are happy to announce that the refactoring of Angular material components based on Material Design Components for Web (MDC) has been completed. This change brings Angular closer to the Material Design specification.
For many components, Angular updated the styles and DOM structure, while others were rewritten from scratch. Angular keeps most of the TypeScript API and component/directive selectors for new components, the same as the old implementation.
Improvements to experimental esbuild support

In Angular 14, Angular brings in the ng build esbuild is experimentally supported in , to enable faster build times and simplify the Angular pipeline.
In v15 there is now experimental Sass, SVG templating, file replacement and ng build --watch support.
Auto-import in Language Services
The language service can now automatically import components that you use in templates but not added to standalone components or NgModule.

CLI improvements
In Angular CLI, support for standalone stable APIs was introduced.Now you can pass ng g component --standalone Generate a new standalone component.
Angular is simplifying too ng new output task.As a first step, by removing test.ts, polyfills.ts and environments to reduce configuration.Now you can directly in the angular.json middle polyfills Partially specify your polyfills.
"polyfills": [
"zone.js"
]
To further reduce configuration overhead, now use .browserlist to let you define the target ECMAScript version.
community contribution
Since the release of v14, Angular has received more than 210 contributions to the framework, components, and CLI.
For more details, please check: https://github.com/angular/angular/releases/tag/15.0.0
#Angular #v15 #officially #released #News Fast Delivery