WebStorm 2022.3 is officially released, which brings a new UI preview, Vitest support, project templates for Vite and Next.js, Code Vision for JavaScript and TypeScript, type minification support for Angular templates, and Vue updates.
Framework and Technology

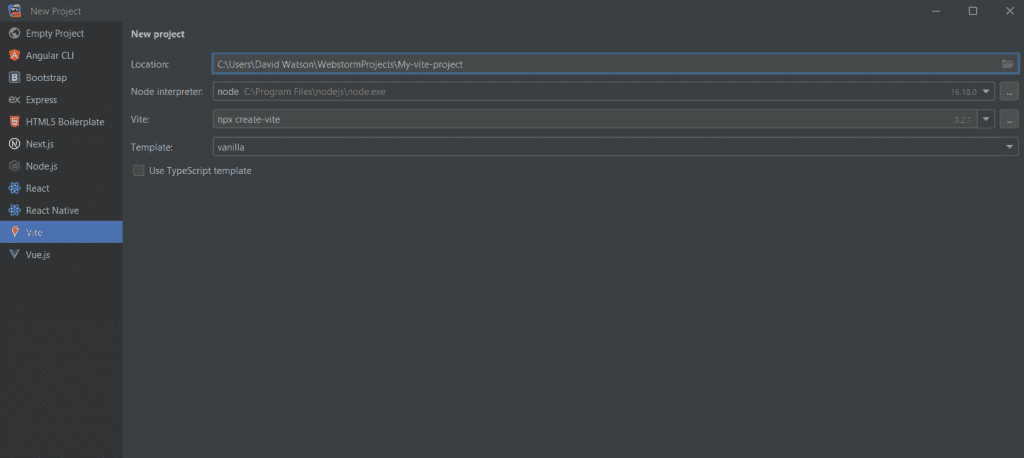
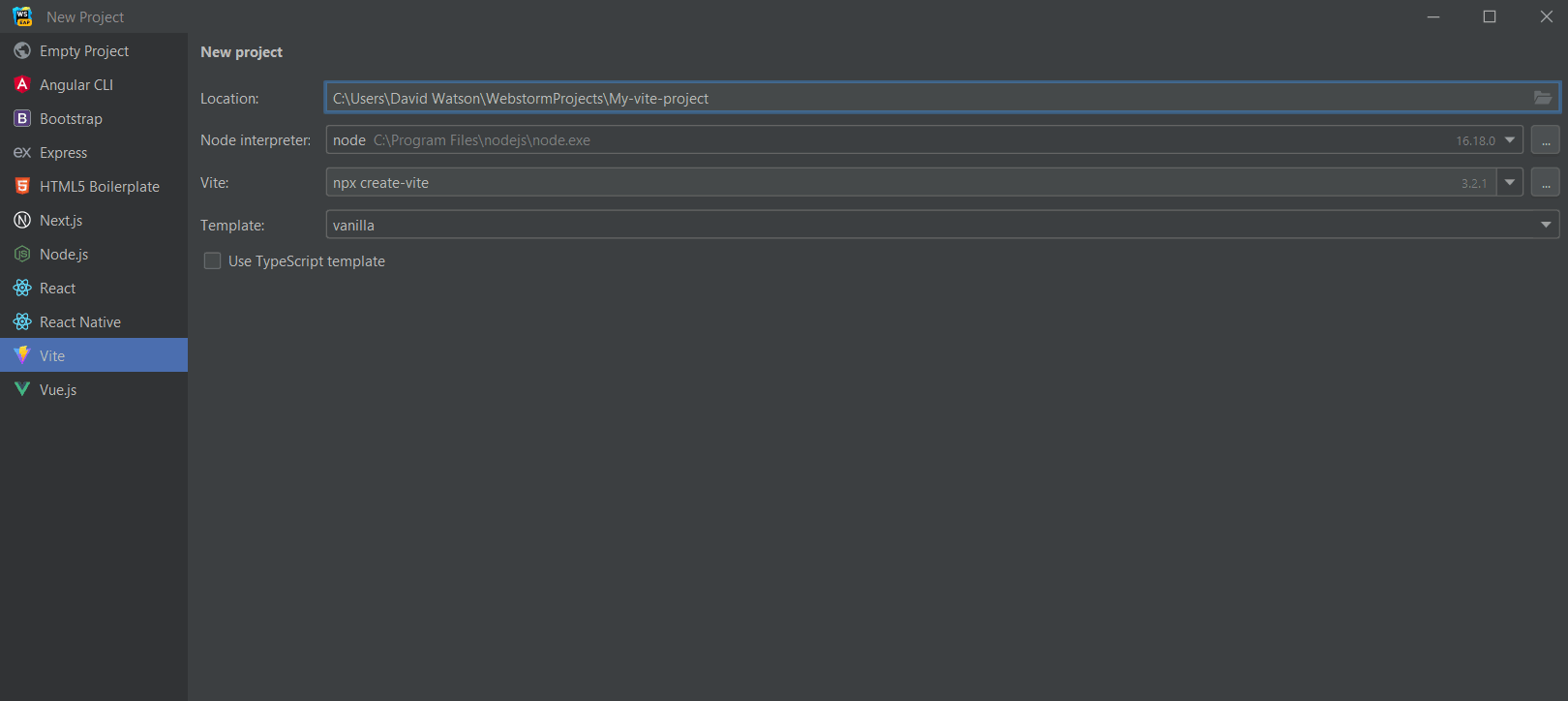
Updated project templates
We’ve reworked the New Project wizard in the WebStorm welcome screen. In v2022.2, we removed project templates for AngularJS, Cordova, and Meteor. In this release, we’ve added new project templates for Vite and Next.js, and updated the Vue templates to match the latest standards.

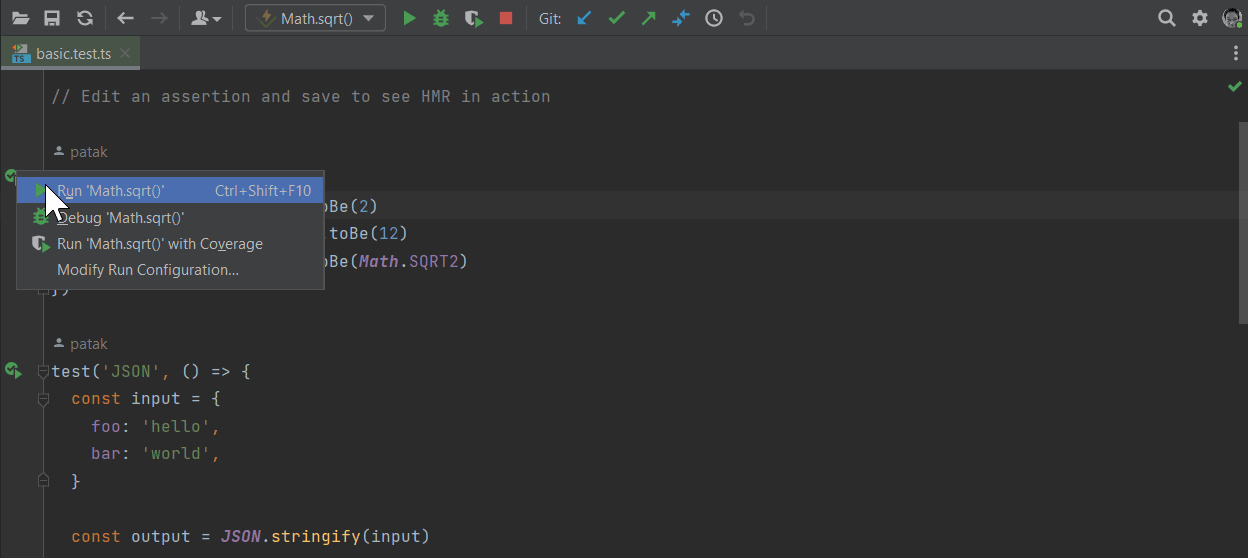
Vitest support
WebStorm now supports Vitest, a Vite native unit testing framework! You can run, rerun and debug tests in every major way you can think of, including via gutter icons. Also, monitor mode is enabled by default in all test scenarios. Snapshot testing and coverage are also supported in watch mode, giving you almost instant coverage feedback while coding.

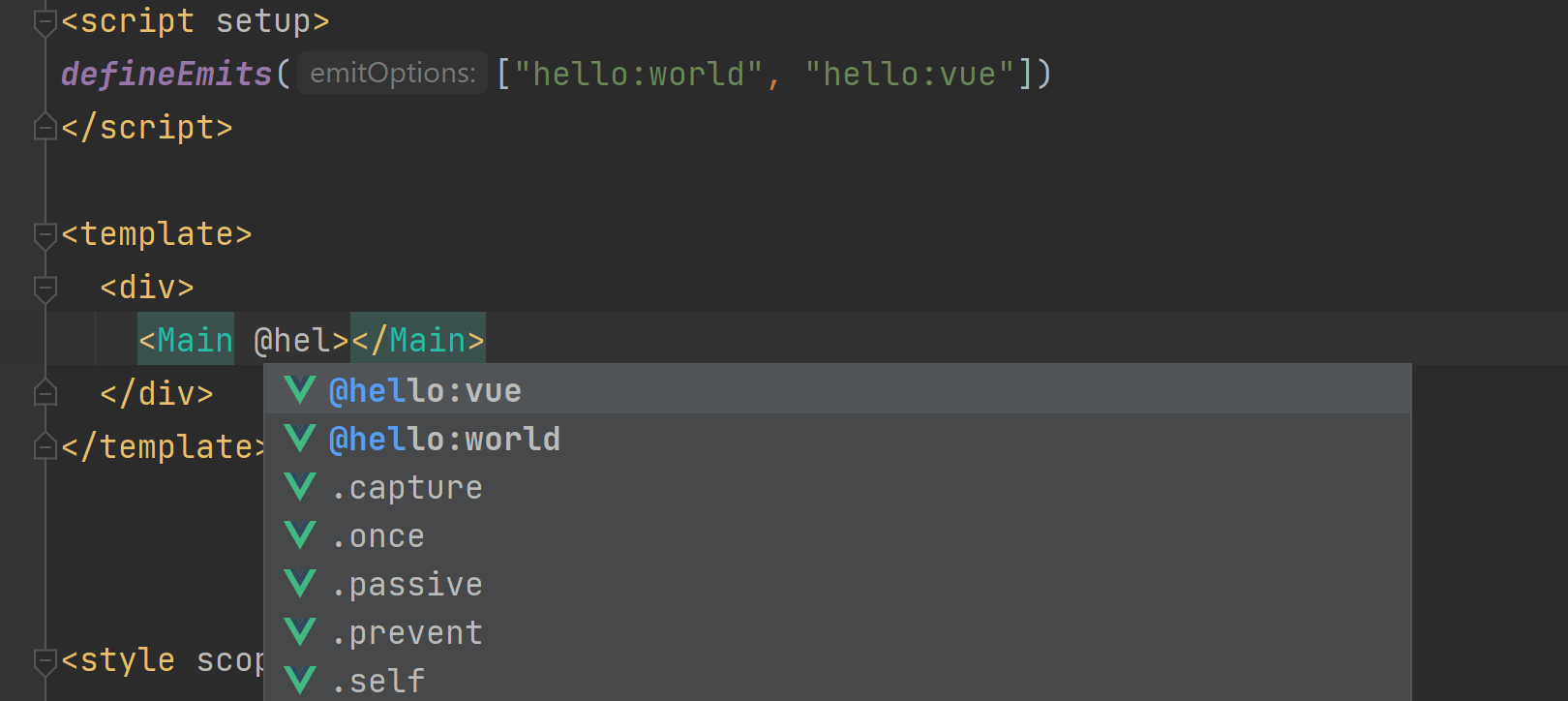
Vue update
WebStorm can now handle unresolved imports and provide suggestions for importing Vue components. We’ve also supported props destructor syntax, improved code completion and type checking behavior for Vue library component props, and fixed several Nuxt 3 bugs.

New code snippet for Vue
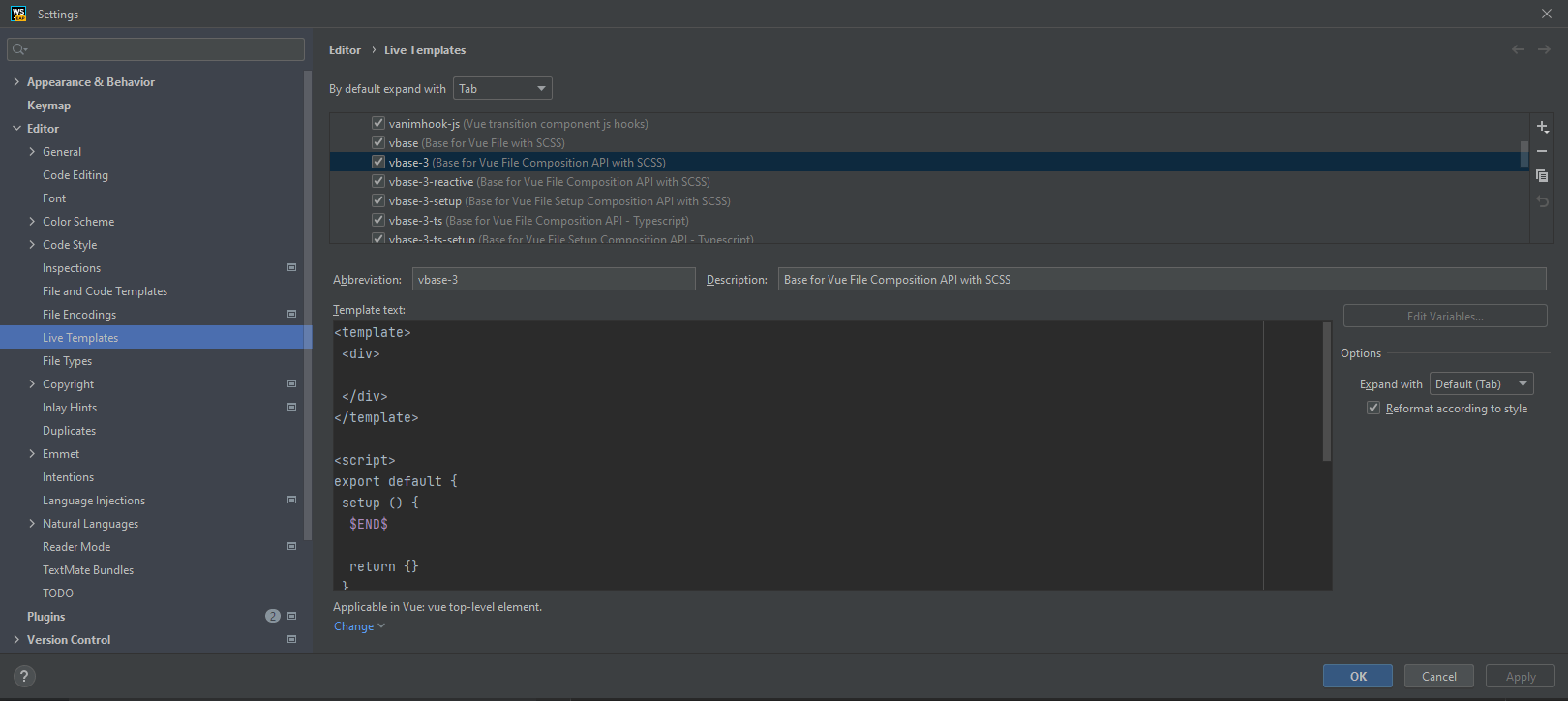
There is one more Vue-specific improvement in this release that deserves a closer look – new snippets, aka Live Templates in WebStorm.You can use them to add common constructs more quickly, such as script setup or export default. Go to Preferences / Settings | Editor | Live Templates and expand the Vue section to browse the available code snippets.

Type narrowing in Angular templates
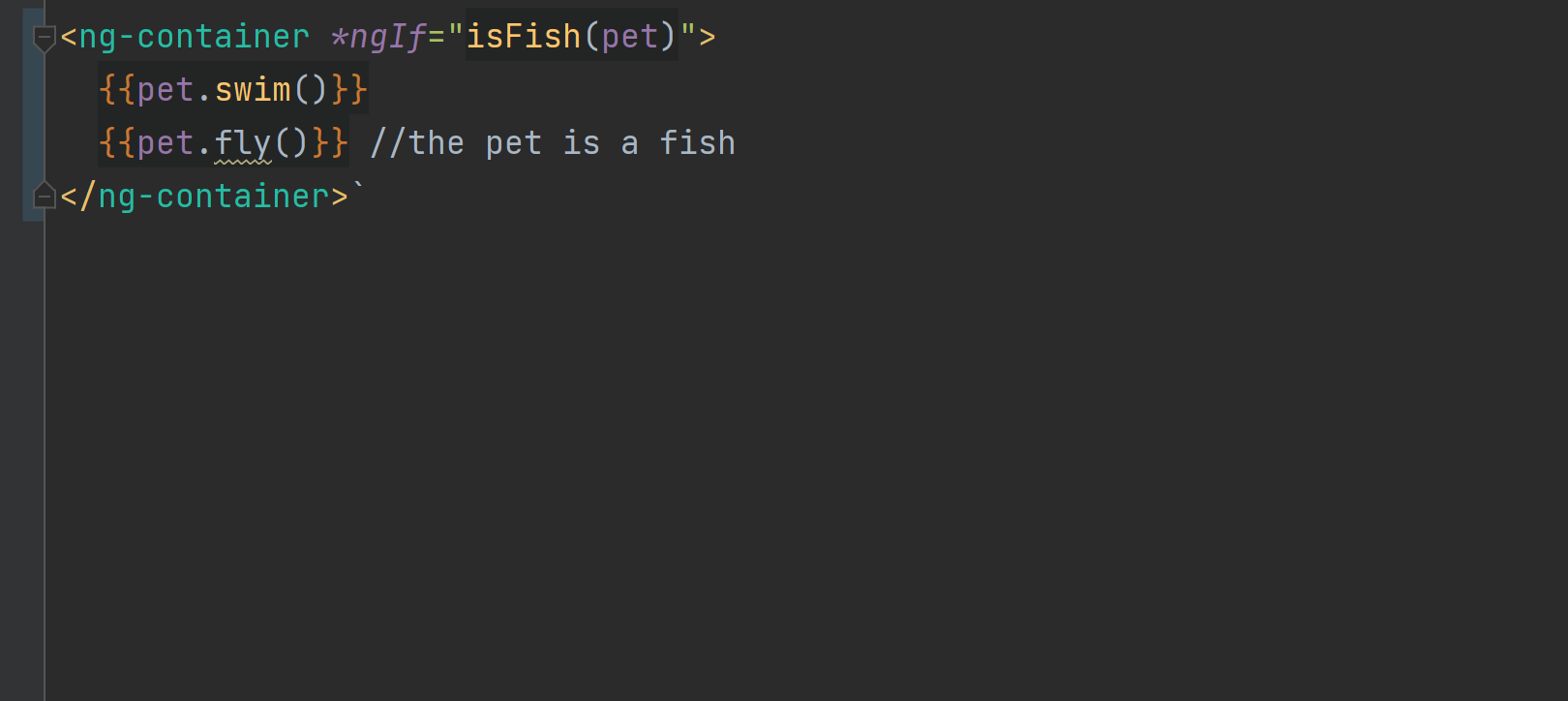
We’ve added support for type minification in Angular templates, which will provide more precise type information and better code completion suggestions.Also, WebStorm now excludes from global search .angular Cache folder to help provide better search results.
Update on Svelte support
Improvements to Svelte support (available as a separate plugin) will now roll out with new IDE builds, just like Angular and Vue. This will help us avoid issues with incompatible version ranges and get feedback faster.
Support for new CSS features
WebStorm 2022.3 supports new CSS features such as @supports at-rule, which associates a statement block with @supports Conditions are associated. Viewport units, range media queries, container queries, cascading layers, and color modifying functions are also now supported.
JavaScript and TypeScript

Code Vision for JavaScript and TypeScript
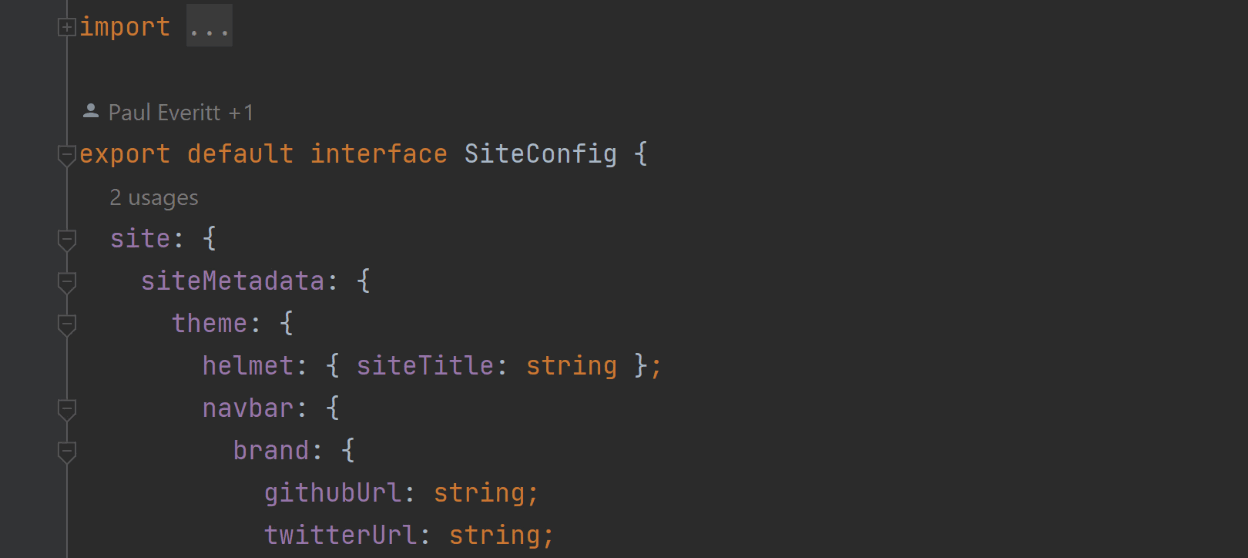
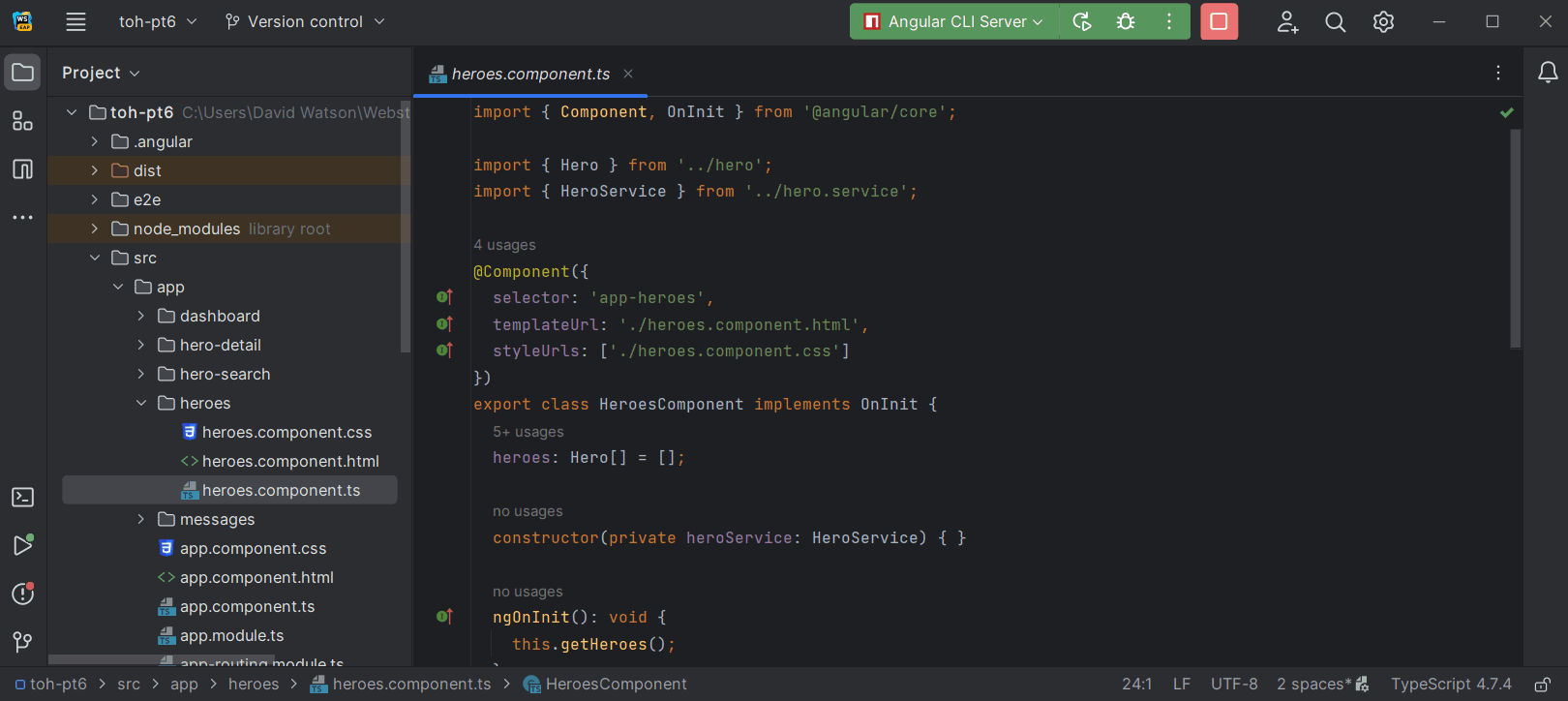
Code Vision functionality from Rider and IntelliJ IDEA is now in WebStorm! Code Vision can collect various metrics for types and type members and display this information near declarations. This will make it easier to track the usage of various classes, methods, type aliases and interfaces in your code. Go to Preferences / Settings | Editor | Inlay Hints to configure Code Vision.

Better experience with monorepos and TypeScript
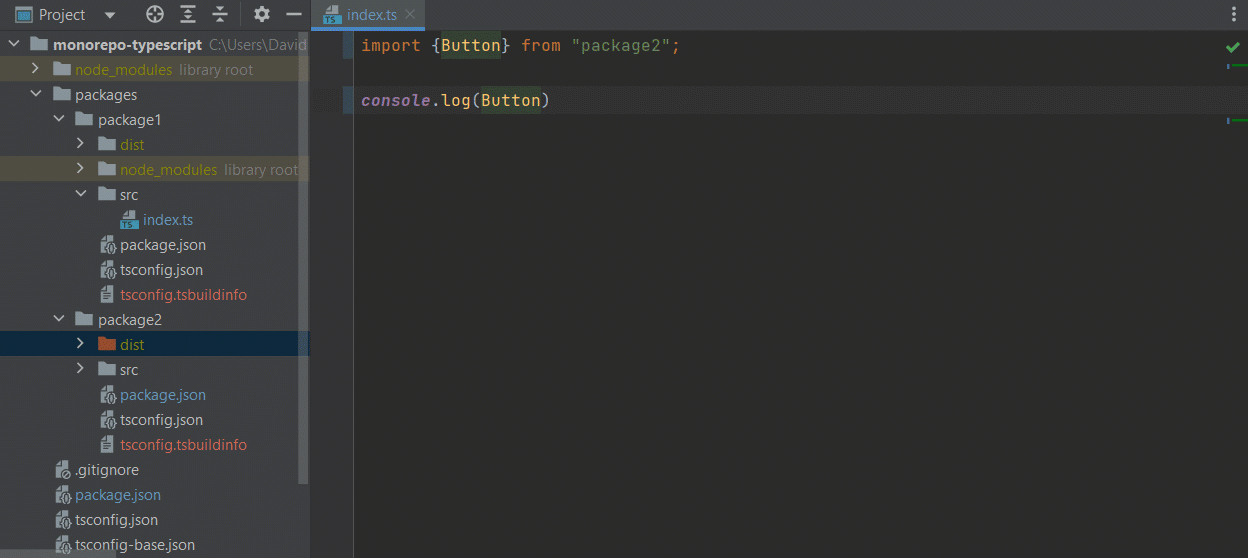
We released several fixes for handling monorepos and TypeScript in WebStorm. Navigation, auto-import, and rename refactoring functions will all work more reliably. This works with all major package managers, including npm, Yarn, and pnpm.

alphabetical order intent
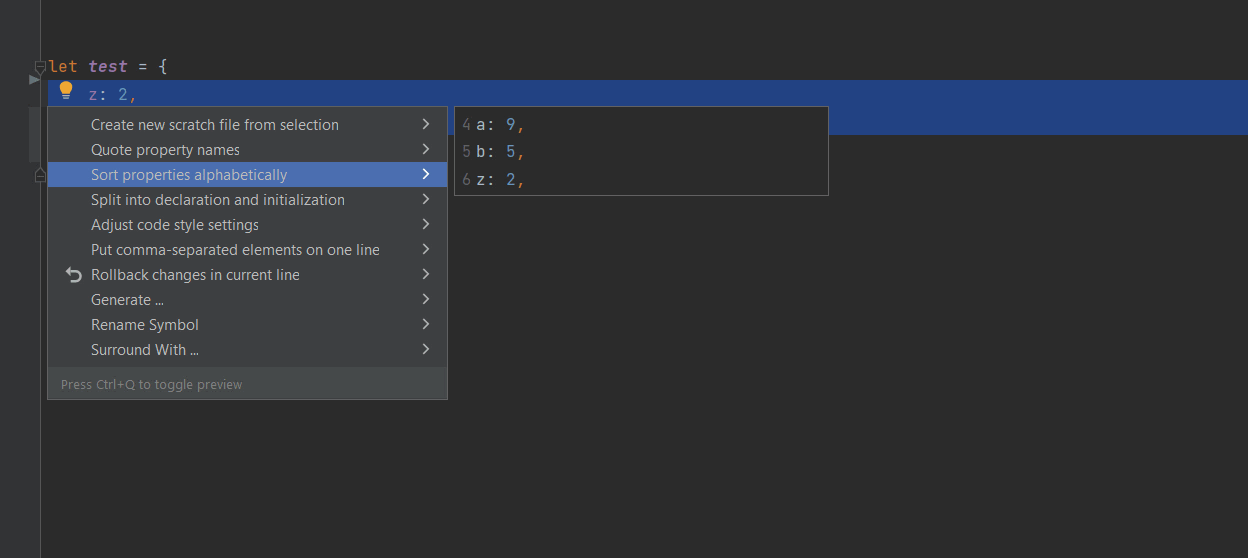
WebStorm 2022.3 includes new intents to sort JavaScript and TypeScript objects alphabetically. When this intent is run, it will reformat the code of all properties inside the object in alphabetical order. To use this intent, first highlight the object in the method, press ⌥⏎, and select Sort properties alphabetically (sort properties alphabetically).
user experience

Use the new UI via settings
Earlier this year, we announced a closed preview program for the new UI in the JetBrains IDE. For this first step, our goal is to provide the reworked IDE look and feel to a limited number of users. We invite you to switch to the new UI in Preferences / Settings | Appearance & Behavior / New UI and tell us what you think.

Option to dock tool windows to floating editor tabs
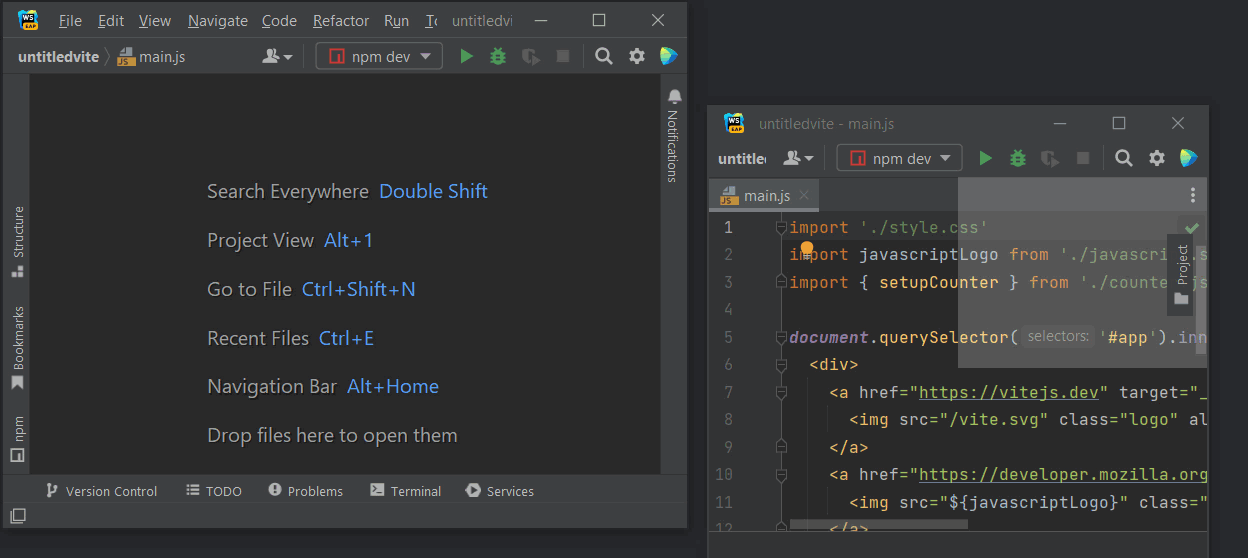
To make it easier for you to arrange your workspace and interact with WebStorm on multiple monitors, we implemented the option to drag tool windows out of the main window and dock them to floating editor tabs.

Improved Search Everywhere results
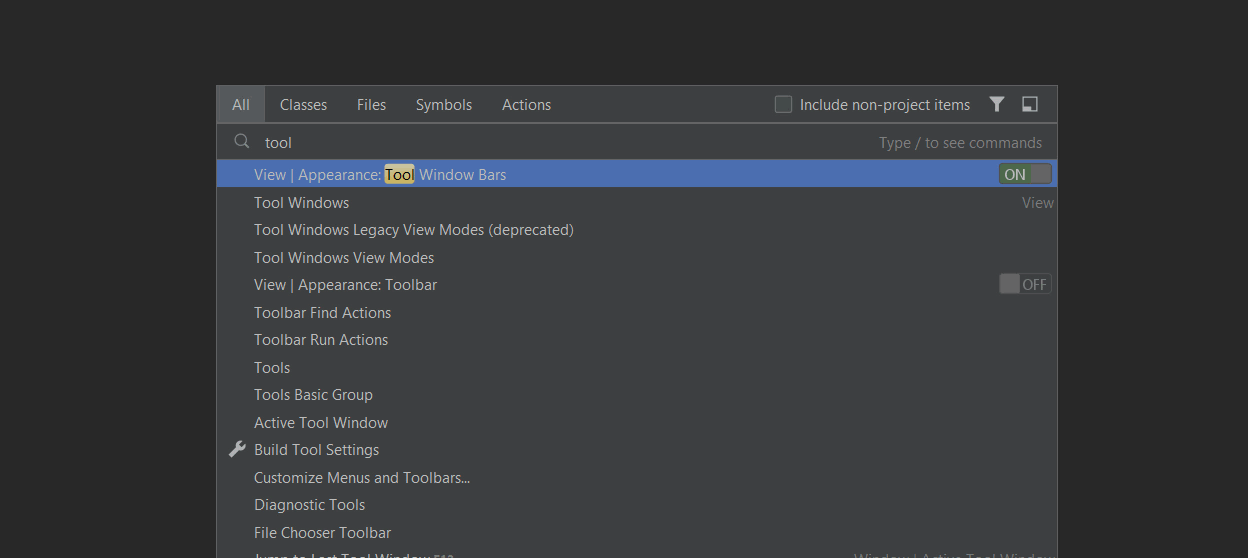
The algorithm behind the Search Everywhere results list has been fine-tuned to behave more predictably and accurately. The IDE will freeze the first search result that appears and will not reorder it as more options are found. Additionally, ML Ranking is now enabled for the Files tab, improving the accuracy of find results.

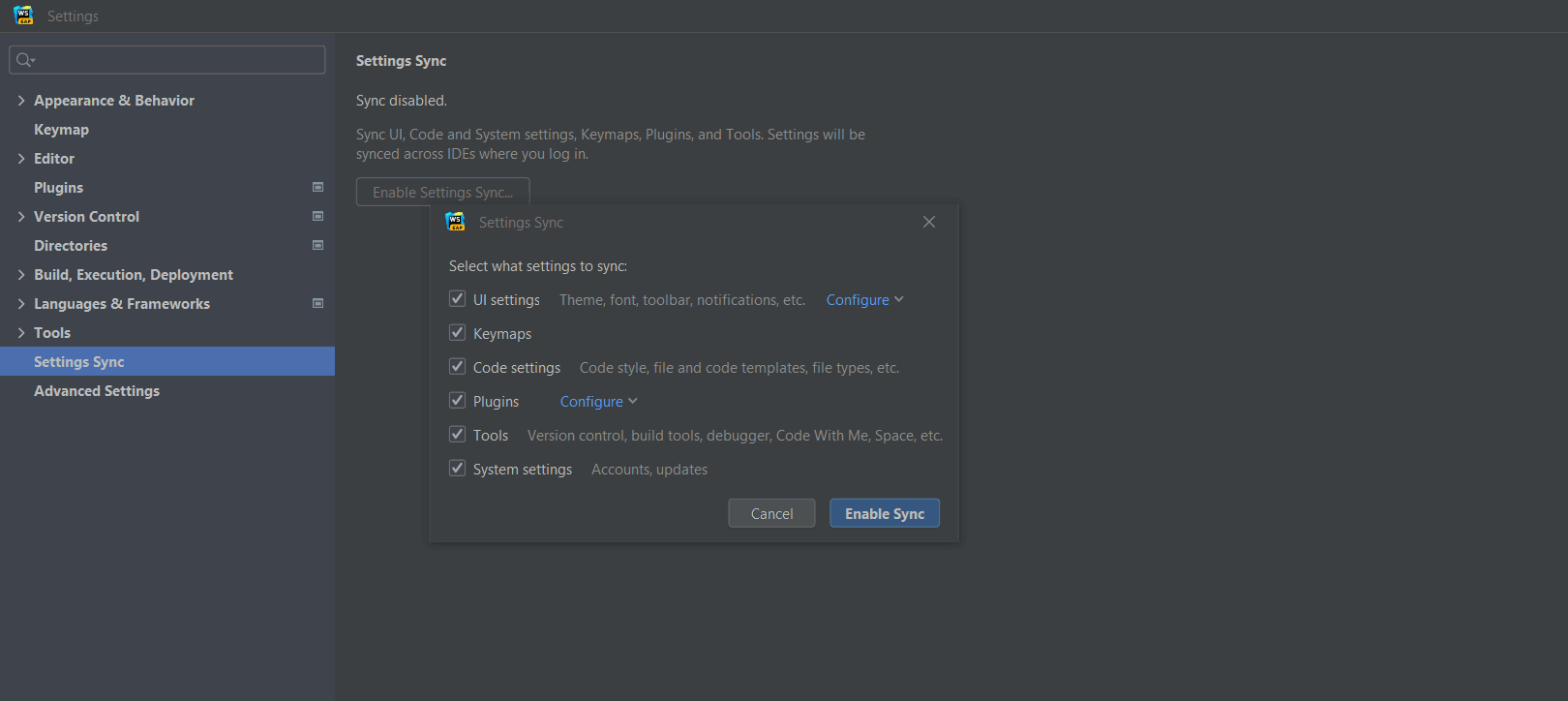
New Settings Sync solution
A new Settings Sync plugin is now available for WebStorm. The new solution is able to sync most shareable settings from platforms, bundled plugins and some third-party plugins. Please note that we will stop supporting the old IDE Settings Sync plugin and unbundle the Settings Repository.

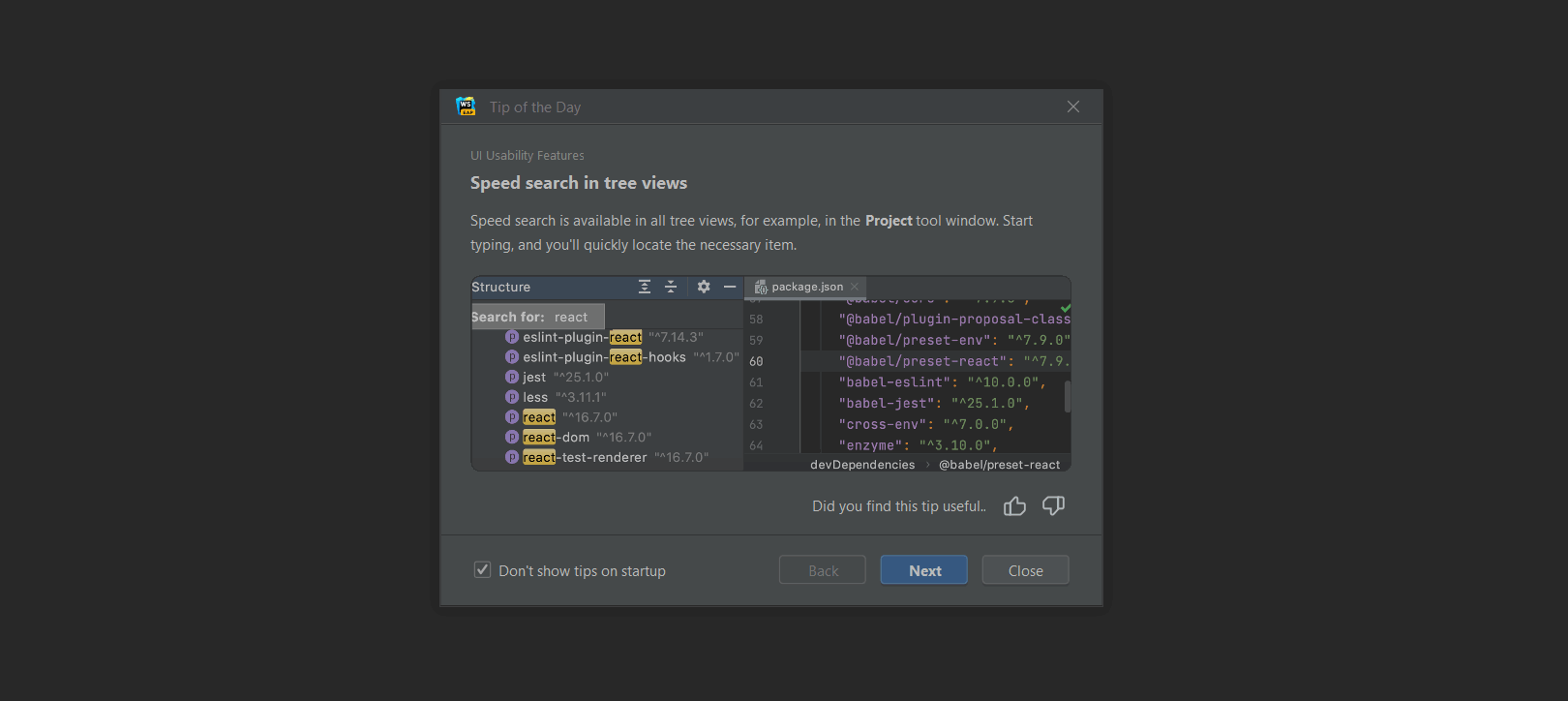
Improved daily tips
WebStorm’s built-in learning tool, Tip of the Day, has been fine-tuned. We’ve added trick scoring functionality and reworked the algorithm for how tricks are displayed. This should make them more relevant to your IDE experience and the project at hand.
Installers for Windows and Linux ARM64
Now, WebStorm can be run on Windows and Linux machines with ARM64 processors. The IDE installer is in beta, the website and the JetBrains Toolbox App are both available for Windows, but the Linux version is only available from the website.
UI improvements for bookmarks
We’ve made several UI improvements to the Bookmarks feature. For example, right-click a tab and select Bookmarks from the context menu to bookmark a file from an editor tab.
editor

Improved copy cut paste behavior
We have reworked the behavior of the paste operation (⌘V). Now, if you copy (⌘C) or cut (⌘X) a line with no code selected, the paste operation will add the contents of the clipboard above the current line, rather than at the text cursor as in the old version. You can disable this behavior in Preferences / Settings | Advanced Settings.

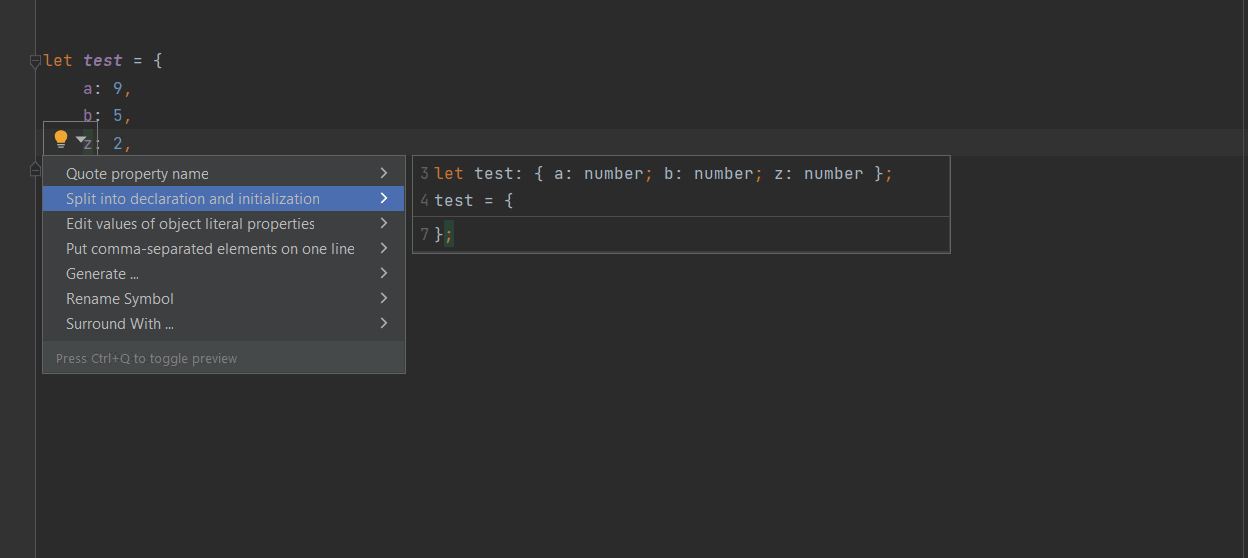
Intent Action Preview
We’ve added new functionality to preview and explain what happens when you apply the selected action. A preview is shown when opening the list of available intent actions and hovering over the different options. You can disable this feature by pressing F1 while the list of intent actions is open.

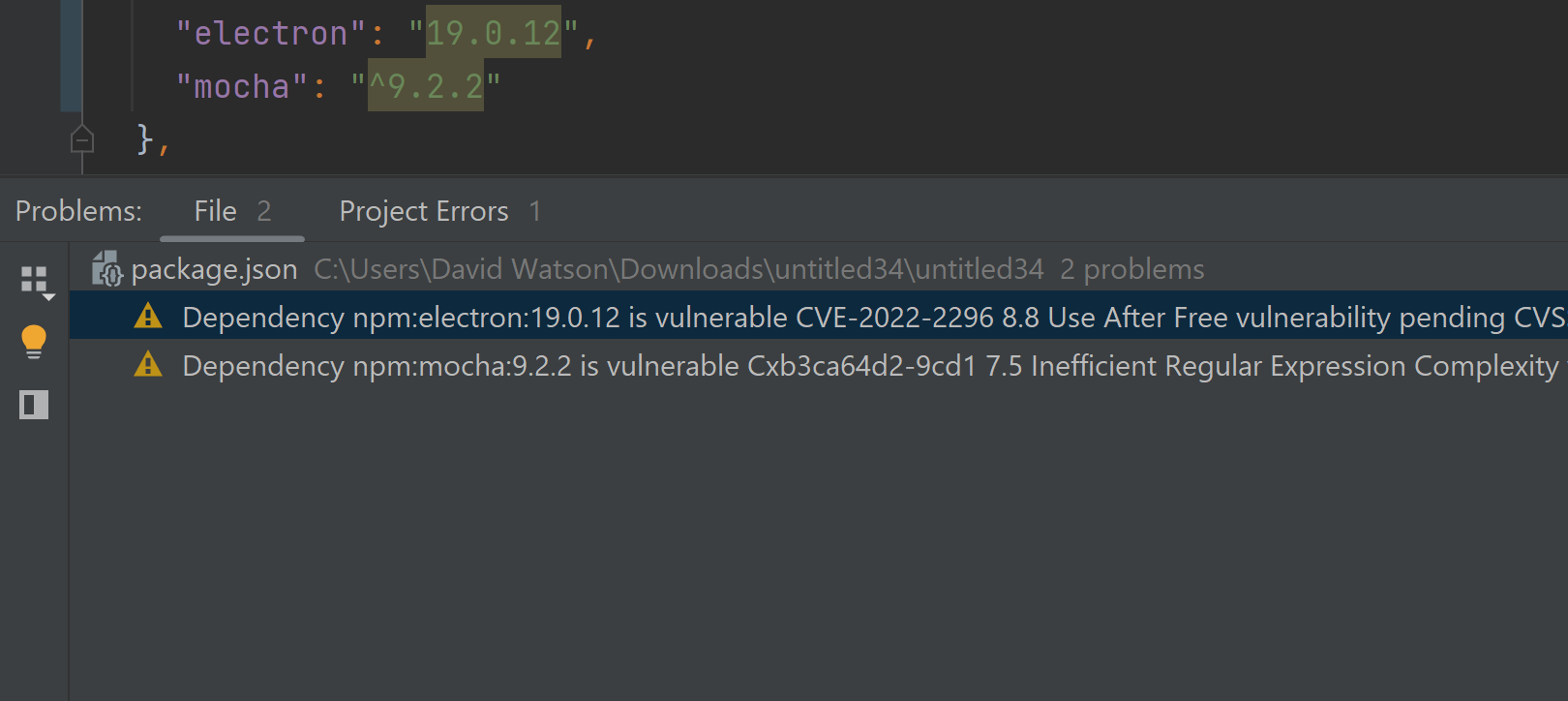
Vulnerability checker for packages
WebStorm 2022.3 will check packages against the Checkmarx SCA database and the National Vulnerability Database to detect vulnerabilities in packages used in projects. The IDE will highlight packages deemed vulnerable and suggest fixes if available.

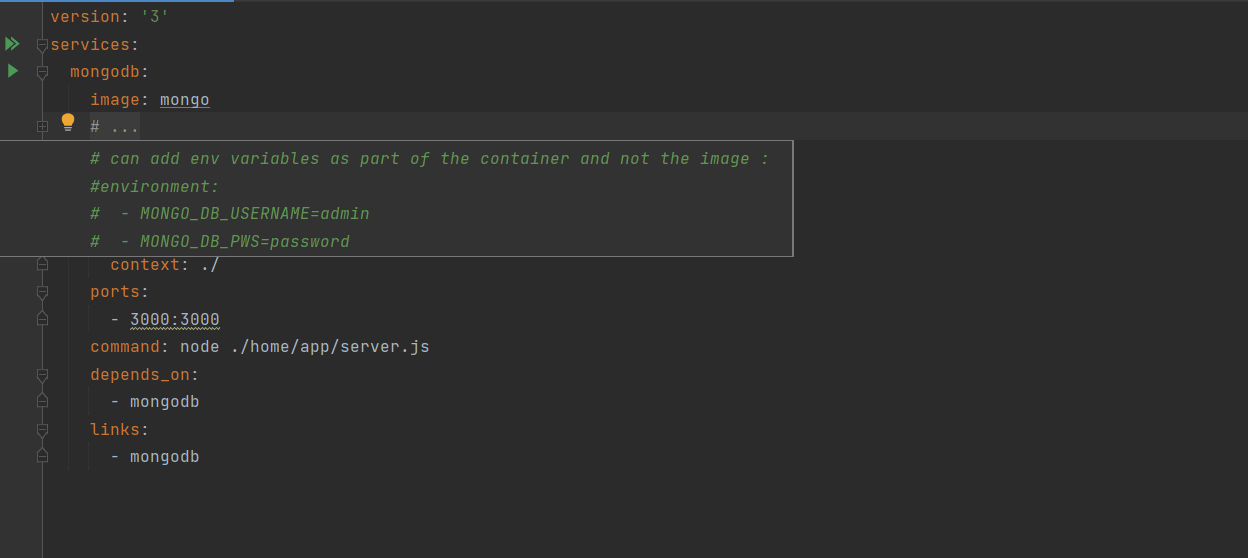
Editing improvements for YAML
Added quick fixes to disable inspection via comments in YAML files, including docker-compose.yml, Kubernetes files, and OpenAPI specs.We’ve also introduced a handy option for collapsing blocks that form 3 or more lines and ending with # Multiline comments at the beginning – use the plus and minus icons to the left of the comment.
Integrated developer tools

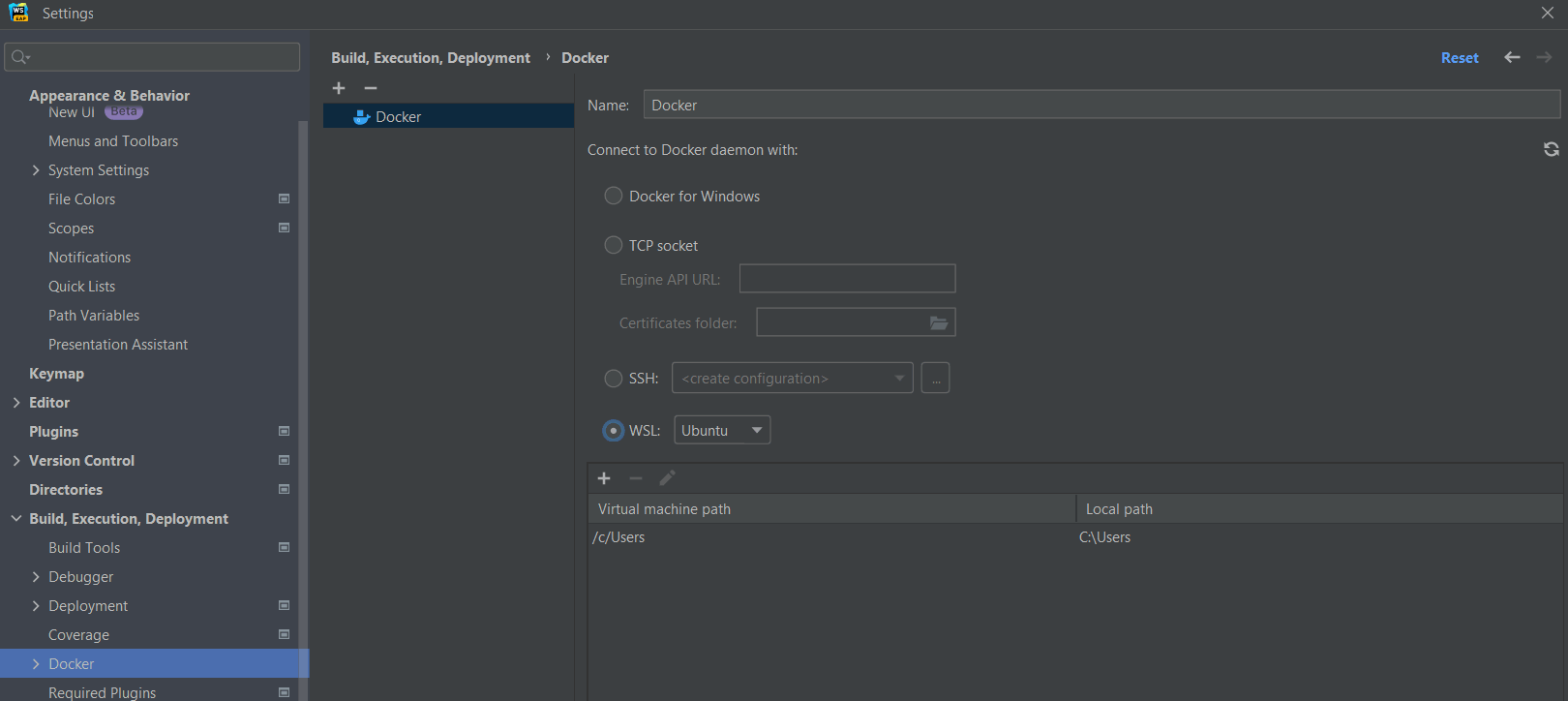
Improvements for Docker
WebStorm now supports connecting to Docker running in WSL.In addition, there is a new Pull Docker image (pulling Docker image) intent, for .dockerignore Full support for file and heredoc syntax, and the ability to set up a Docker connection using a Docker context.

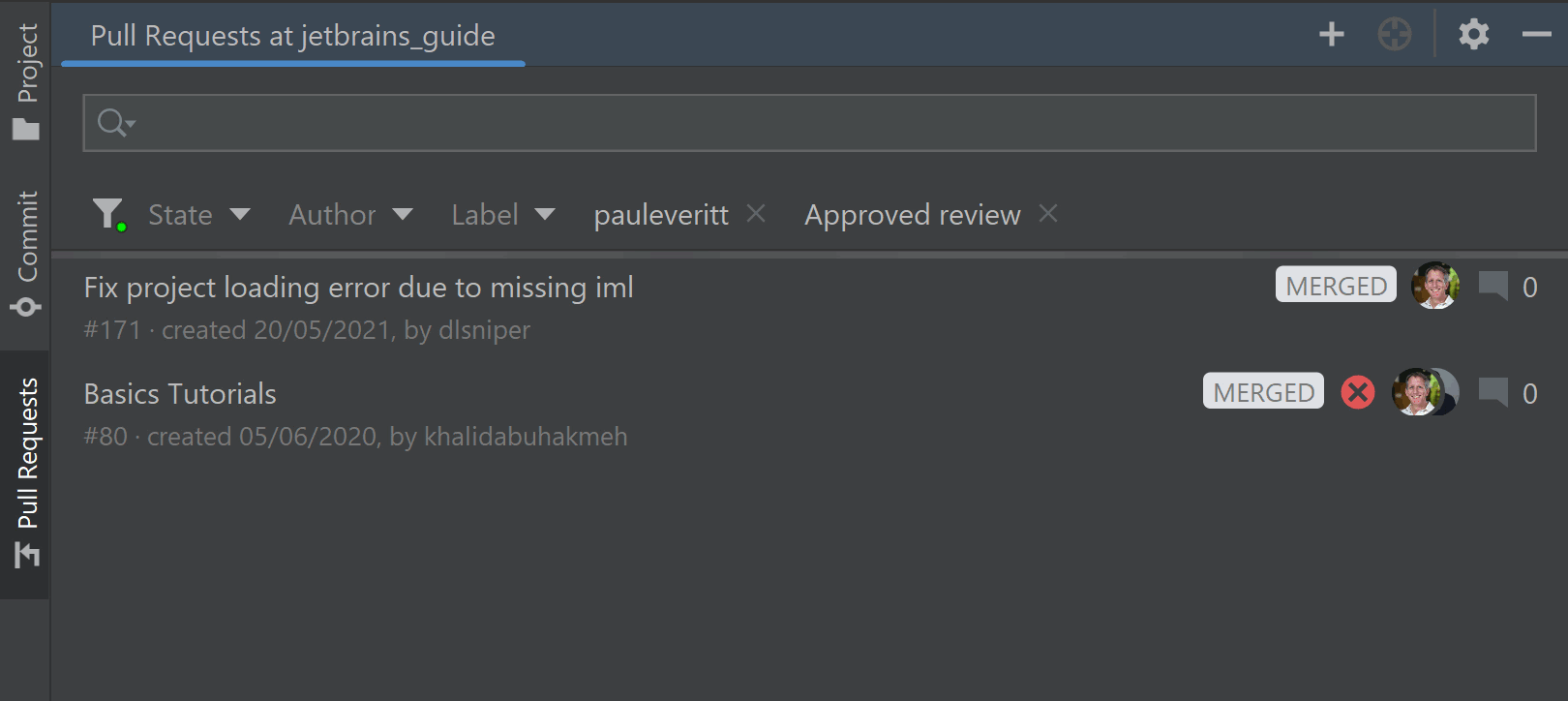
Redesigned Review list for GitHub and Space
We’ve reworked the Review list UI to help reduce cognitive load and clearly present the most important information about requests. Among other things, we’ve also ensured a consistent look and feel across all supported review platforms.

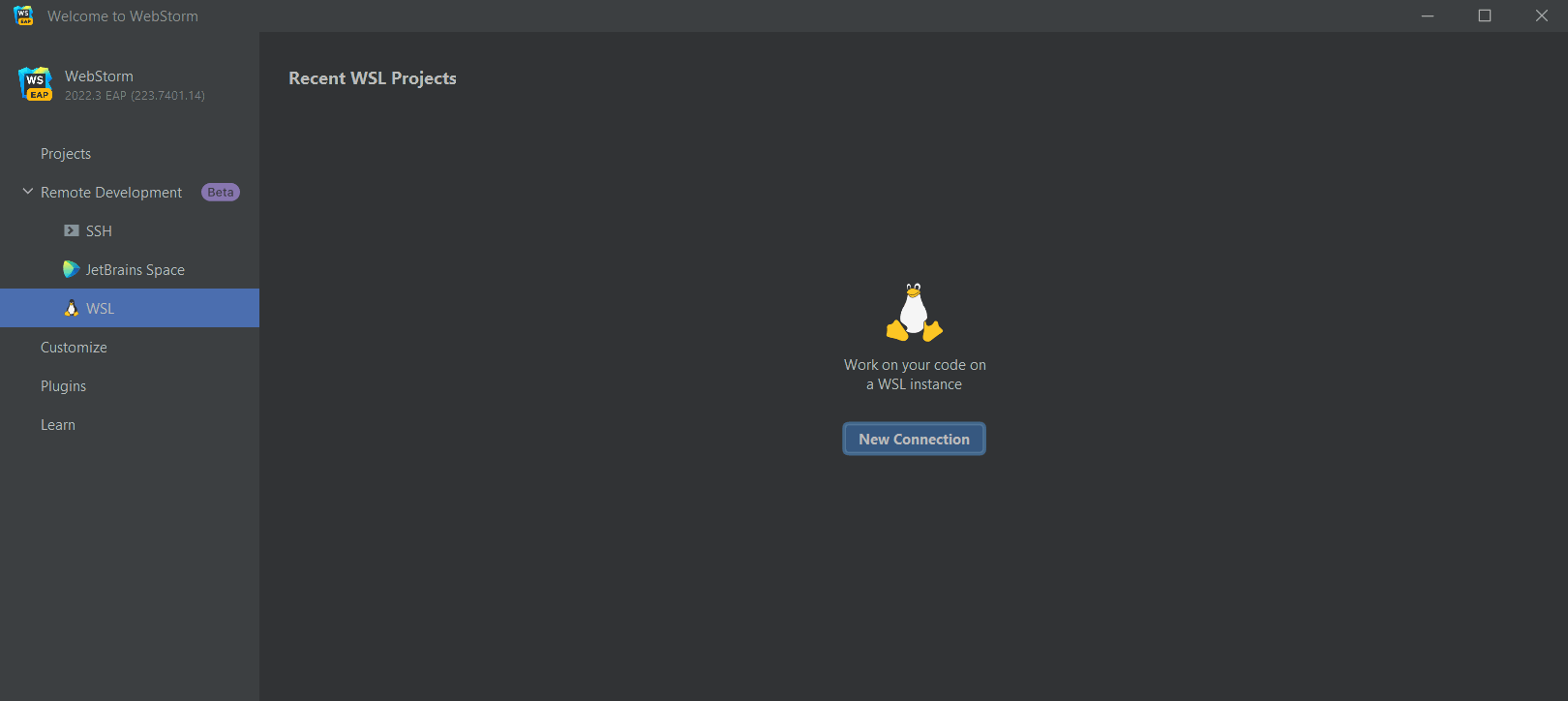
A new way of working with projects in WSL2
WebStorm 2022.3 brings an alternative way of working with projects running in the WSL2 file system. Instead of running the full IDE on Windows, you can start the IDE backend directly in WSL2. You can then connect to it the same way you would connect to a remote machine when using remote development in WebStorm.

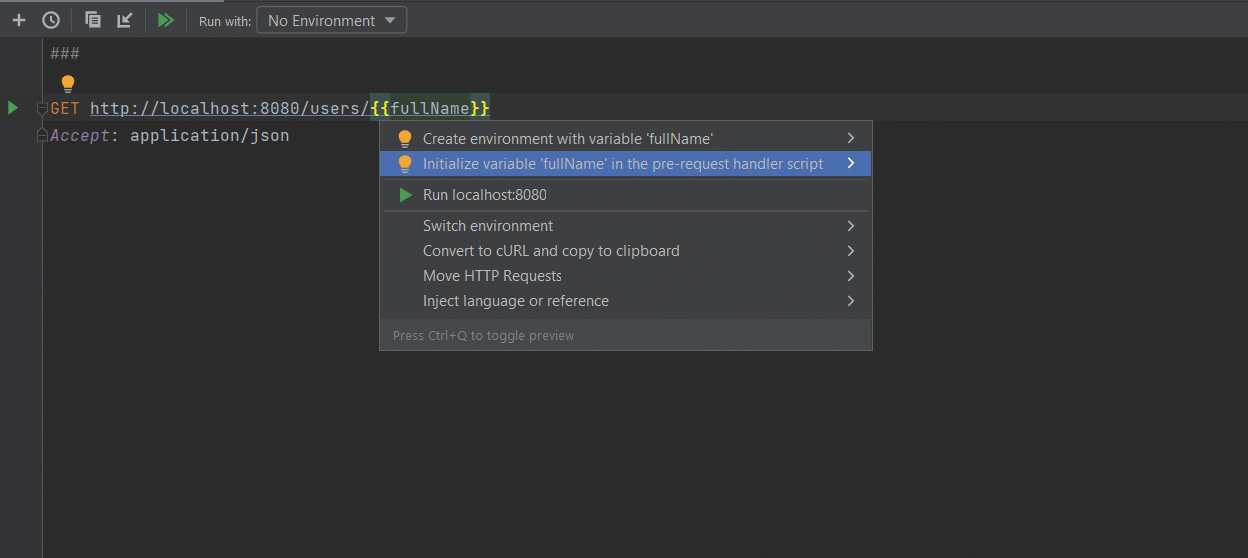
New features for HTTP clients
The HTTP client now supports script blocks that are executed before the request. You can generate some data before request execution and use variables to put it in final request. WebStorm now also provides a сrypto API, enabling code to compute md5 or sha1 hashes of HTTP requests.

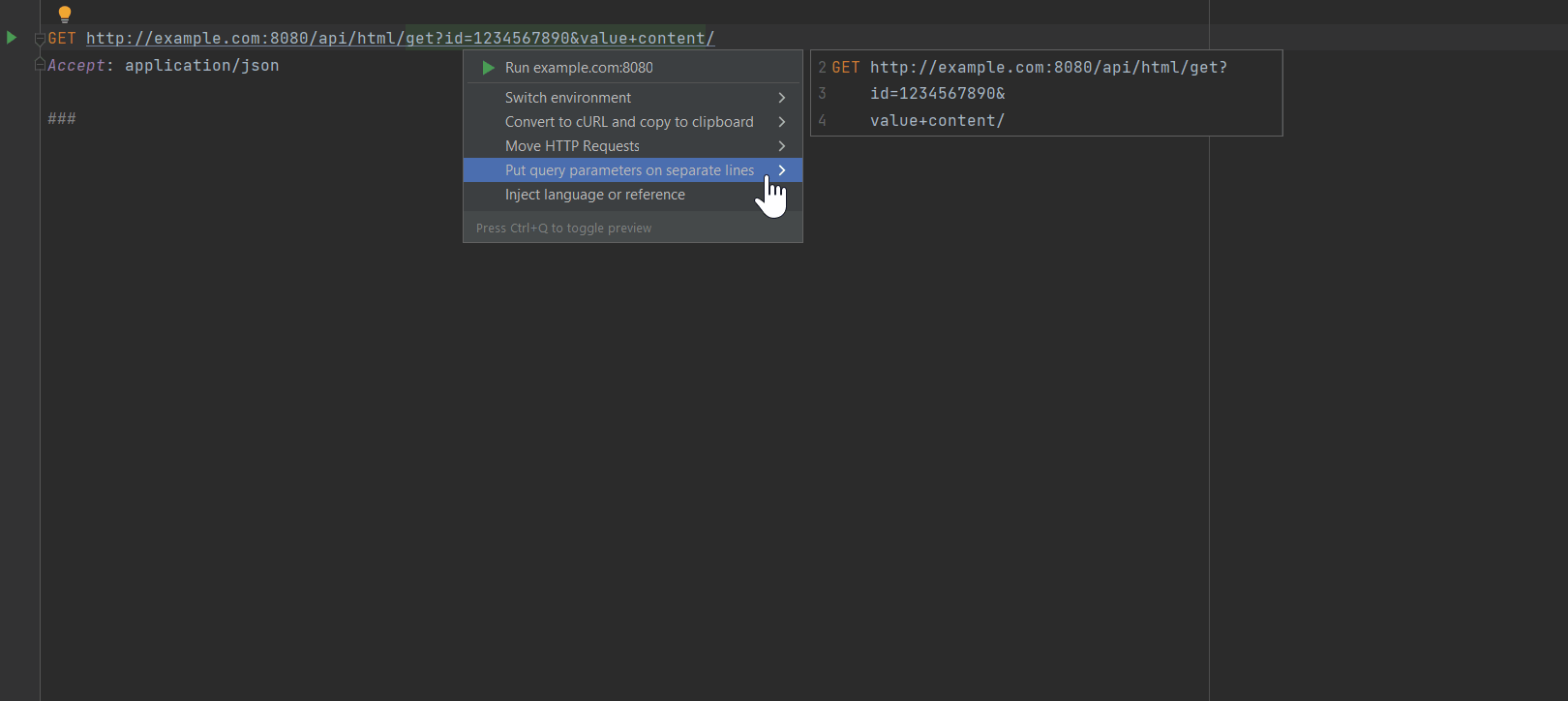
Code style improvements for HTTP clients
The HTTP client now provides better formatting options for requests with long URLs. You can also use the Put query parameters on separate lines intent action to split queries into smaller pieces on separate lines. Go to Preferences / Settings | Editor | Code Style | HTTP Request | Wrapping and Braces to control preferences regarding HTTP request formatting.
More details can be found at: https://blog.jetbrains.com/webstorm/2022/11/webstorm-2022-3/
#WebStorm #released #News Fast Delivery