⭐ 80% OFF Hostinger (USE CODE: RADDYTHEBRAND):
☕ BuyMeACoffee:
⭐ Adobe XD:
⭐ Design Tutorial:
Article:
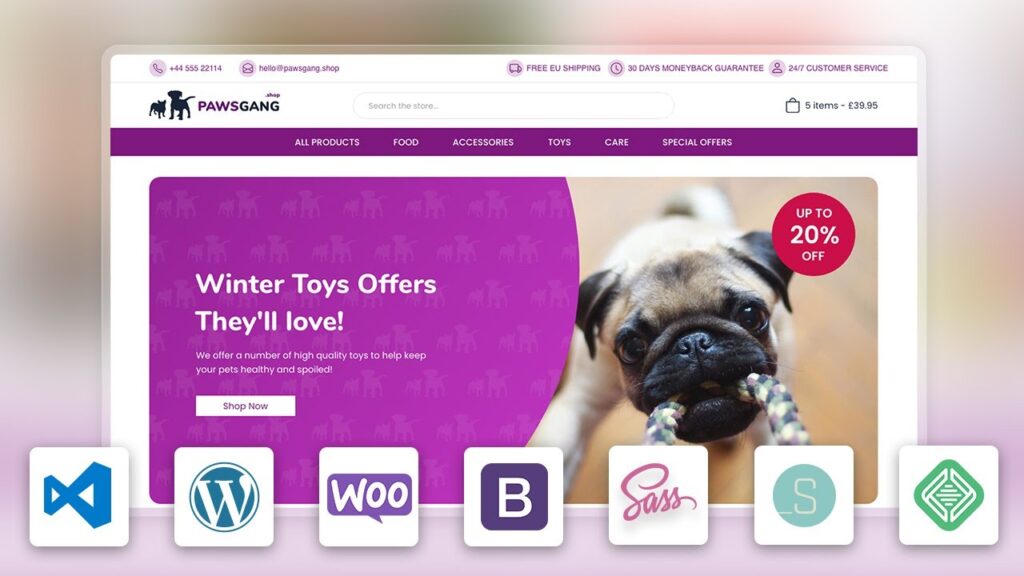
In this video, tutorial we are going to create an E-Commerce website using WordPress as our CMS and the plugin WooCommerce. We are going to heavily use Bootstrap for our layout, but we are also going to save some time by using the software Local for our local server last but not least we will be using a startup theme called Underscores.
If building a custom Shop is something that you want to do please stick around. Don’t forget to like the video, share it with friends and family and consider subscribing.
Chapters:
0:00 Introduction:
1:02 Setting up a Development environment
5:23 Creating our theme
8:46 Installing WooCommerce
12:20 Setting Up Bootstrap
29:50 Front Page
35:38 Announcement bar
59:53 Header
01:16:10 Menu
01:27:09 Front Page – Carousel
01:47:04 Front Page – Popular Products
01:55:12 Front Page – Categories
02:18:13 Front Page – Special Offers
02:20:28 Footer
02:28:48 Footer Widgets
02:47:52 Menu Drop Down
02:54:10 Pages Layout
02:58:26 WooCommerce Custom Page
03:01:31 Editing WooCommerce Pages
03:05:30 WooCommerce Styles
03:19:43 Bootstrap Setting Up Google Fonts
03:22:18 Ending – Subscribe, Like & Comment
Discounts:
⚡ Hostinger:
⚡ Elementor:
Recording Equipment:
◾ Microphone:
◾ Shotgun Mic:
◾ Camera:
◾ Lens:
◾ Lighting:
Computer Gear:
◾ Keyboard:
◾ Headphones:
◾ Mouse:
Connect with me:
◾ Website:
◾ Newsletter:
#woocommerce
#create #custom #theme #WordPress #scratch #WooCommerce #Underscores #Bootstrap