introduce
Based on Kotlin, AndroidX imitation WeChat picture selector
Library reference: replace 1.4.3 with the latest version
implementation 'com.gitee.zhangmengxiong:MXImagePicker:1.5.1'

Instructions
Step 1: Add Androidx library, Glide image loading library, and image scaling library to the project
implementation "androidx.appcompat:appcompat:x.x.x"
implementation "androidx.recyclerview:recyclerview:x.x.x"
implementation "com.github.bumptech.glide:glide:x.x.x"
implementation "androidx.constraintlayout:constraintlayout:2.0.4"
implementation "com.github.chrisbanes:PhotoView:2.3.0"Step 2: Before use, you need to modify the ‘AndroidManifest.xml’ configuration: add albums, storage permissions
Manifest.permission.CAMERA
Manifest.permission.READ_EXTERNAL_STORAGE
// targetSdkVersion >= 29 的应用需要在application节点添加以下属性
android:requestLegacyExternalStorage="true"Notice:没有权限进入选择页面会报错!
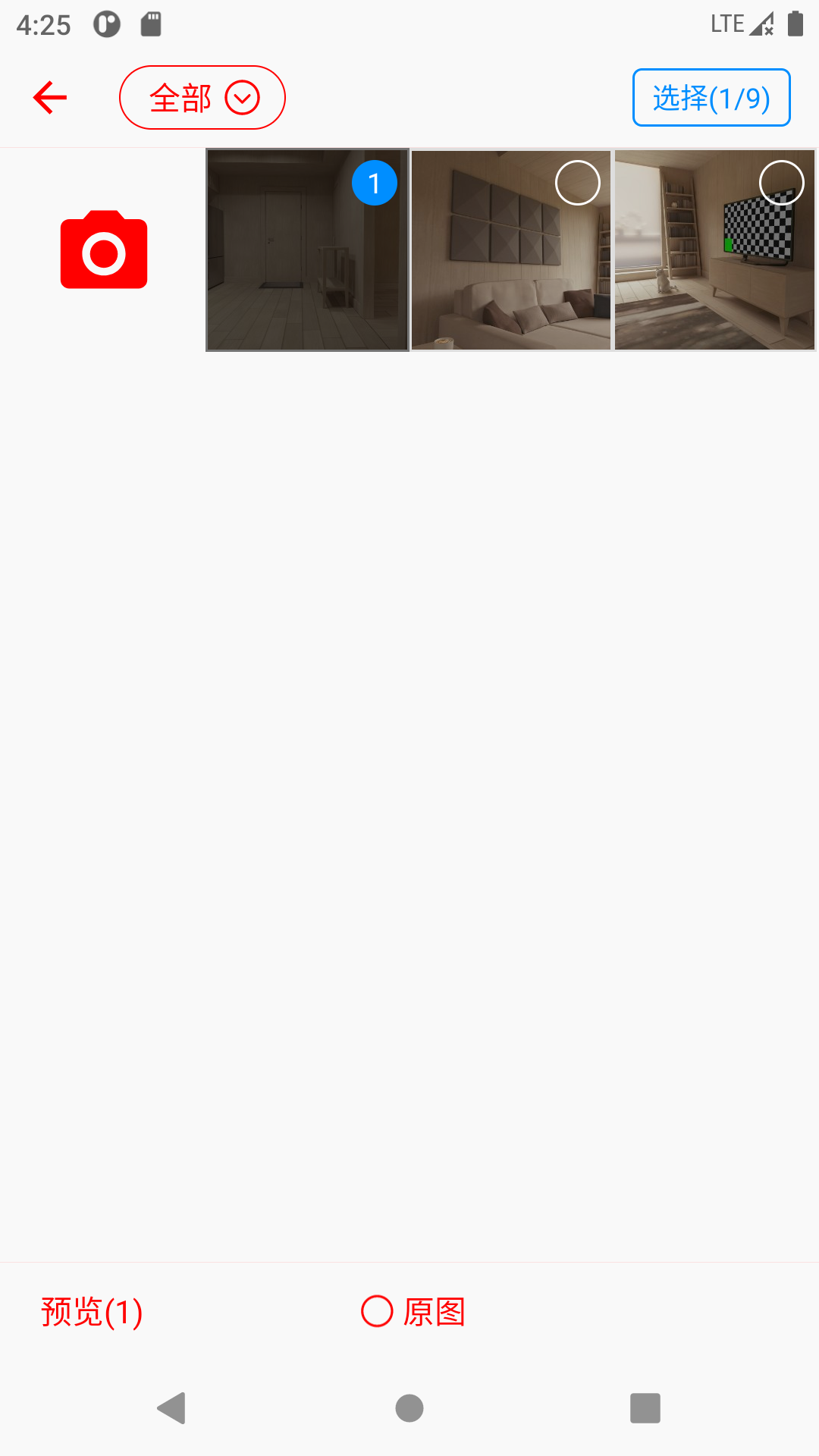
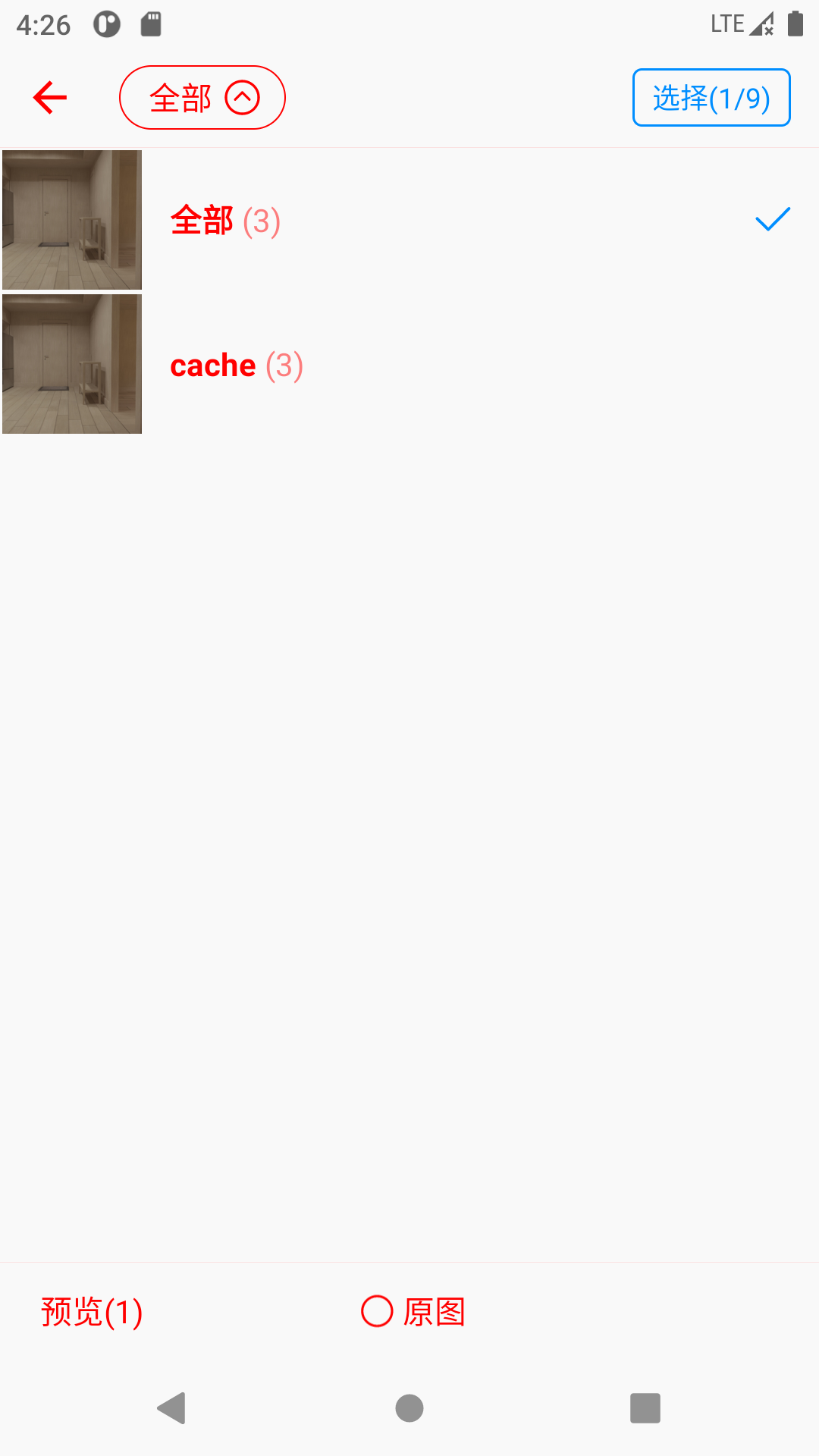
Step 3: Launch the selection page
val intent = MXPickerBuilder().setMaxSize(3).createIntent(this)
startActivityForResult(intent,0x22)MXPickerBuilder parameter description
-
setMaxSize(size: Int)Set the maximum number of selected files -
setType(type: PickerType)set type- PickerType.Image = Image
- PickerType.Video = Video
- PickerType.ImageAndVideo = Image+Video mix selection
-
setCameraEnable(enable: Boolean)Set whether to start the shooting function, default=true -
setMaxVideoLength(length: Int)When type=Video, you can choose the maximum video duration limit, unit: seconds Default=-1 Unlimited -
setMaxListSize(size: Int)The longest list loading length to prevent OOM when there are too many pictures -1=unlimited default limit length=1000
// 在图片选择器Activity创建时会回调这个方法,一般会通过这个来改变导航栏、状态栏的Theme,demo中搭配`ImmersionBar`来实现沉浸式效果
MXImagePicker.registerActivityCallback { activity ->
ImmersionBar.with(activity)
.autoDarkModeEnable(true)
.statusBarColorInt(activity.resources.getColor(R.color.picker_color_background))
.fitsSystemWindows(true)
.navigationBarColor(R.color.picker_color_background)
.init()
}
page color settings
Put the following color values in the resource xml of the main project, you can modify the color display corresponding to the page
<!-- 页面背景色 -->
<color name="mx_picker_color_background">#333333</color>
<!-- 字体、icon颜色 -->
<color name="mx_picker_color_important">#F1F1F1</color>
<!-- 选中状态颜色 -->
<color name="mx_picker_color_select">#03CE65</color>Multilingual settings
Put the following string definitions into the corresponding language directory, you can modify the text prompts corresponding to the page
<string name="mx_picker_string_select">选择</string>
<string name="mx_picker_string_all">全部</string>
<string name="mx_picker_string_image_limit_tip">您最多只能选择 %s 张图片!</string>
<string name="mx_picker_string_video_limit_tip">您最多只能选择 %s 个视频!</string>
<string name="mx_picker_string_video_limit_length_tip">只能选择 %s 秒以内的视频</string>
<string name="mx_picker_string_need_permission_storage_camera">需要写入存储、相机权限</string>
<string name="mx_picker_string_need_permission_storage">需要读取存储权限</string>
<string name="mx_picker_string_open_failed">打开失败!</string>
<string name="mx_picker_string_preview">预览</string>
<string name="mx_picker_string_not_compress">原图</string>
<string name="mx_picker_string_take_pic">拍摄图片</string>
<string name="mx_picker_string_take_video">拍摄视频</string>
<string name="mx_picker_string_show_list">图片查看</string>dimens.xml resource
<!-- 顶部导航栏高度 -->
<dimen name="mx_picker_bar_height">50dp</dimen>Custom image loader (Glide is used by default)
Implementing an interface through inheritanceIImageLoader and register to the serviceMXImagePickerJust
// 数据对象
data class MXItem(val path: String, val time: Long, val type: MXPickerType, val duration: Int = 0)
// 全局注册加载器,可以卸载Application里面,不影响启动速度
MXImagePicker.registerImageLoader { activity, item, imageView ->
if (File(item.path).exists()) {
Glide.with(activity).load(File(item.path))
.placeholder(R.drawable.mx_icon_picker_image_place_holder).into(imageView)
} else if (item.path.startsWith("http")) {
Glide.with(activity).load(item.path)
.placeholder(R.drawable.mx_icon_picker_image_place_holder).into(imageView)
} else {
Glide.with(activity).load(item.uri)
.placeholder(R.drawable.mx_icon_picker_image_place_holder).into(imageView)
}
}Step 4: Get the returned result
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (resultCode == RESULT_OK && requestCode == 0x22) {
val paths = MXPickerBuilder.getPickerResult(data) ?: return //返回List<String>类型数据
println(paths)
}
}Call the camera to take a photo alone
val builder = MXCaptureBuilder().setType(MXPickerType.Image)
startActivityForResult(builder.createIntent(this), 0x11)
// 在onActivityResult获取结果
val file = builder.getCaptureFile()Call the camera to shoot video alone
val builder = MXCaptureBuilder().setType(MXPickerType.Video).setMaxVideoLength(10)
startActivityForResult(builder.createIntent(this), 0x11)
// 在onActivityResult获取结果
val file = builder.getCaptureFile()image viewer

MXImgShowActivity.open(
this, arrayListOf(
"http://videos.jzvd.org/v/饺子主动.jpg",
"http://videos.jzvd.org/v/饺子运动.jpg"
), "图片详情"
)single image compression
val file = File(".../xx.png")
val scaleImg = MXImageCompress.from(context)
.setCacheDir(applicationContext.cacheDir) // 缓存目录
.setSupportAlpha(true) // 支持透明通道(’.png‘格式) 默认=’.jpg‘格式
.setIgnoreFileSize(50) // 设置文件低于这个大小时,不进行压缩
.compress(file)
#MXImagePicker #Kotlinbased #AndroidX #imitation #WeChat #image #picker