Chrome 106 has been released, and the Chrome Blog shows that there are 20 security fixes in Chrome 106. There are five “high” CVE-level security vulnerabilities and eight “moderate” severity vulnerabilities. Second, Chrome 106 includes a ton of new features, such as:
New Intl APIs
Chrome 106 adds a bunch of new Intl APIs, including a bunch of number formatting features to help display content in localized formats (parsing of currency symbols, standards for formatting dates and times, etc…).
Like other Intl APIs, the new Intl API offloads the burden of parsing content to the system, eliminating the need to send or maintain complex localization code to each user.
Check out the Intl Number Format documentation on MDN for more information
New CSS features
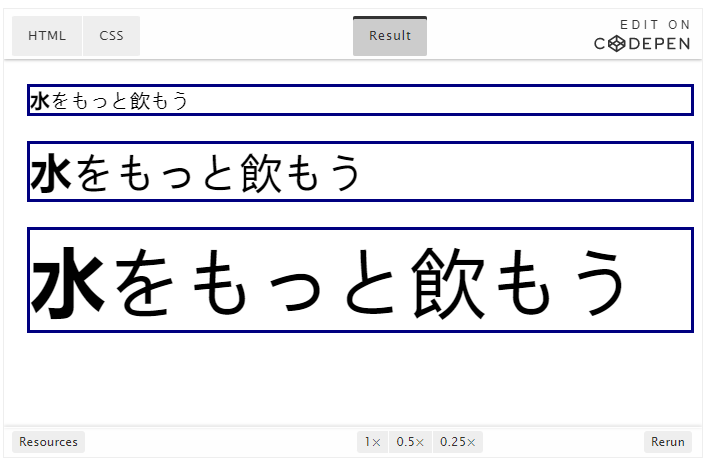
New length unit: ic,icsimilar toch.buticIt is specially used for texts written in languages that use ideograms (Chinese characters are ideograms, so the three languages of China, Japan, and Korea are all suitable for ic length), it is based on this character.[某个点]Width or height to measure length.
ic units provide predictable control regardless of text size.For example, if you setmax-widthThe length of the container is 10ic, then the containerCan only contain up to 10 full-width glyphsregardless of font size.

CSS Grid will soon support grid-template-columns and grid-template-rows interpolation, it was planned for 106, but has been delayed, and will be available in Chrome 107.
Deprecated support for the window.PERSISTENT quota type in requestFileSystem().
In keeping with the latest specification in RFC 6265bis, Chromium will reject cookies with a “domain” attribute containing non-ASCII characters (eg Domain=é xample.com).
Updates the underlying data source of the ReadableStream provided by SerialPort to a readable byte stream. This change is backward compatible with existing code that calls port.readable.getReader() with no arguments. Developers can detect support for BYOB readers by calling getReader({ mode: ‘byob’ }) because older implementations throw TypeError when passing new parameters.
This change supports unprefixed hyphens, not just -webkit-hyphens. According to the discussion in csswg, https://github.com/w3c/csswg-drafts/issues/6887, the hyphenate-character css property is stable enough to be released.
Check out the links below for other changes in Chrome 106.
#Chrome #Released #Introducing #CSS #Length #Unit