GoView low-code “data visualization” development platform
about the author
Name: Running Noodles
Member of the dromara open source organization, author of dromara/go-view
Front-end senior development engineer, has open sourced many data visualization related projects, and has rich practical experience
Lecturer of “Blue Bridge Cloud Course” data big screen related courses
personal space:https://gitee.com/MTrun
About GoView
GoView is an efficient low-code “data visualization” development platform. It also encapsulates charts or page elements as basic components, and can create a large data screen without writing code, reducing mental burden. The platform is built using Vue3, Vite2, TypeScript, Pinia, ECharts and other frameworks, providing rich configuration items and professional data source management for components, helping users better stay close to business flows.

Features
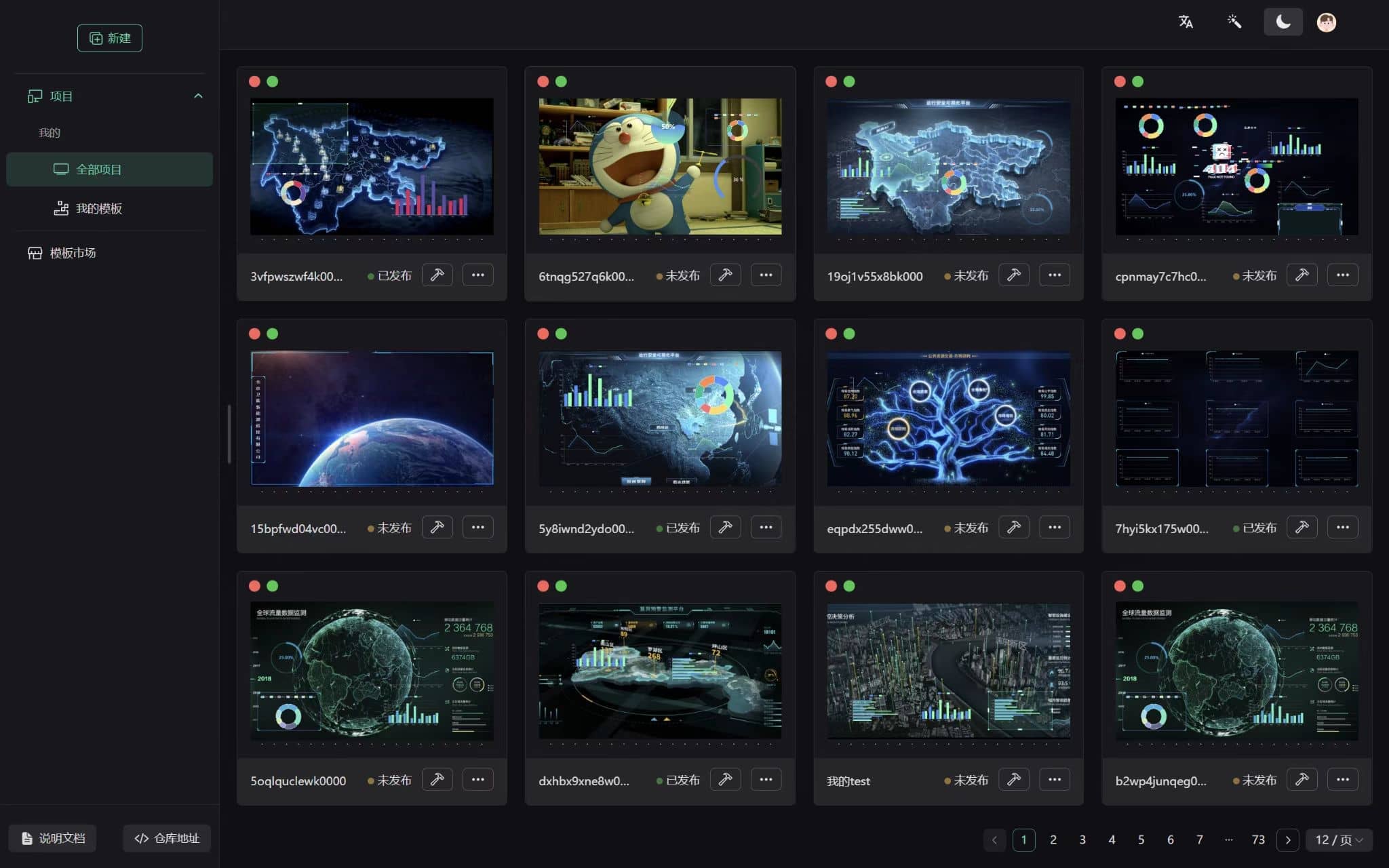
Unified project management
GoView provides a basic platform management page, encapsulates display components, and supports user preview and shortcut operations (shortcut entries such as preview, delete, etc.)

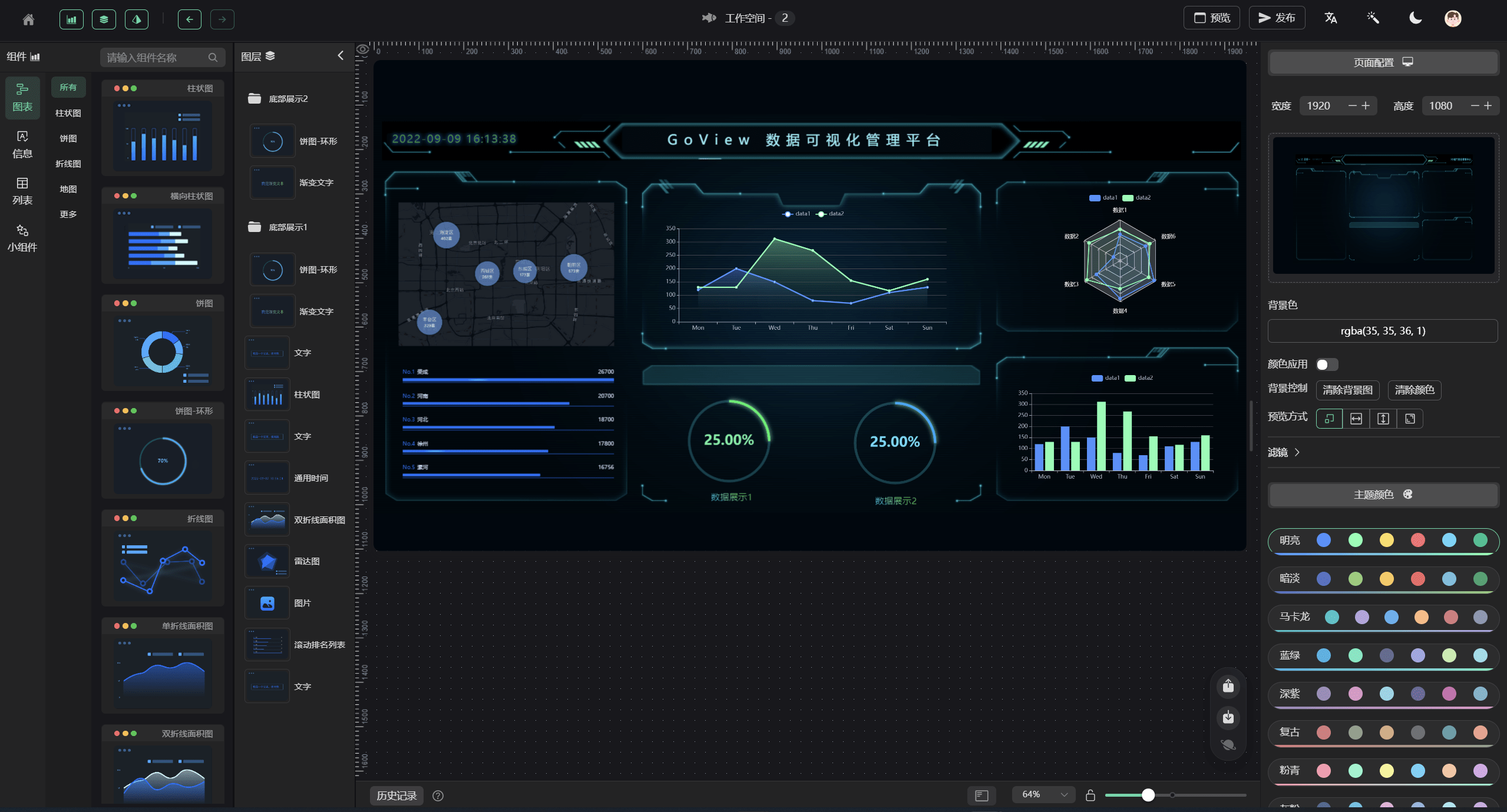
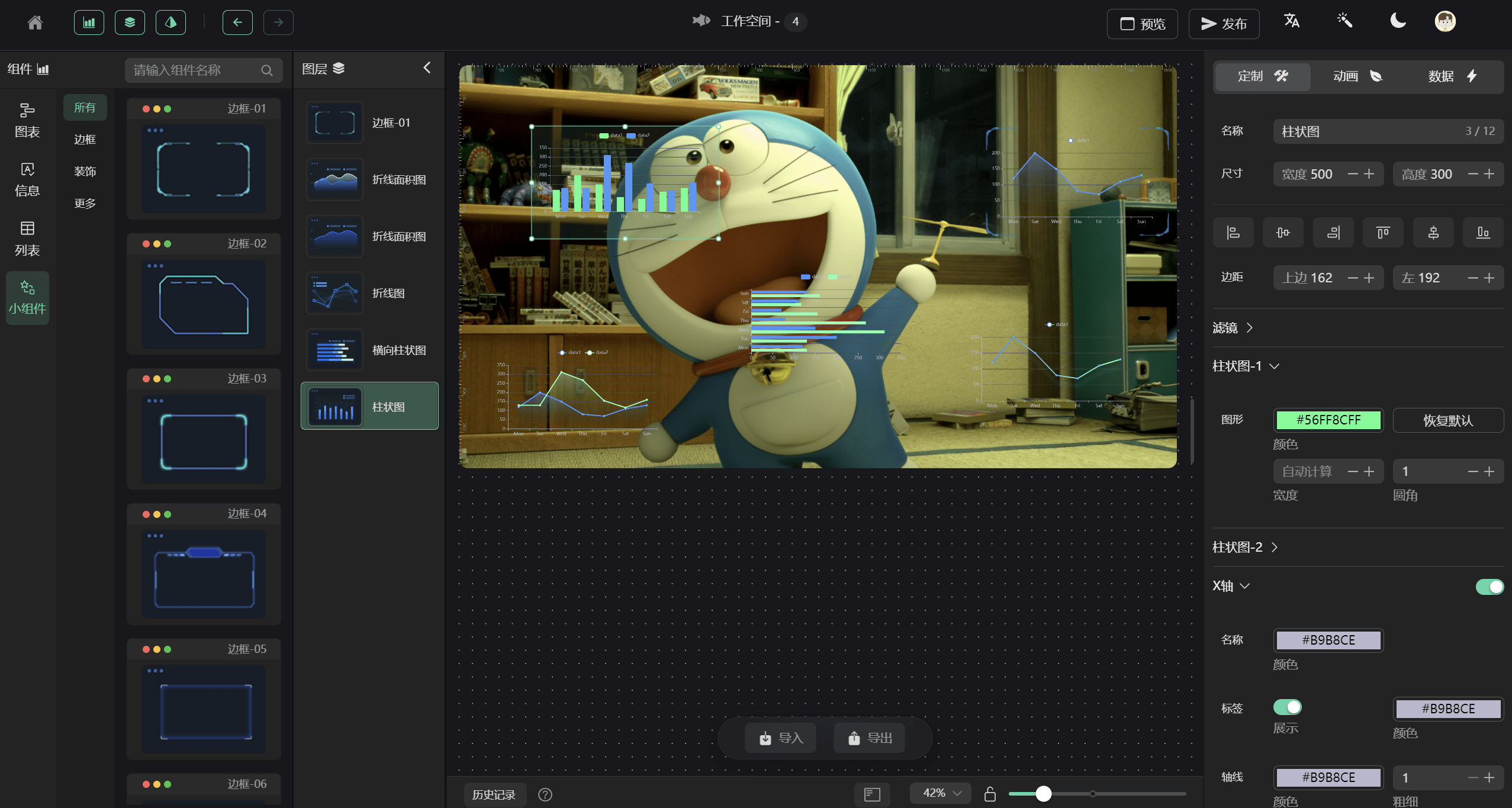
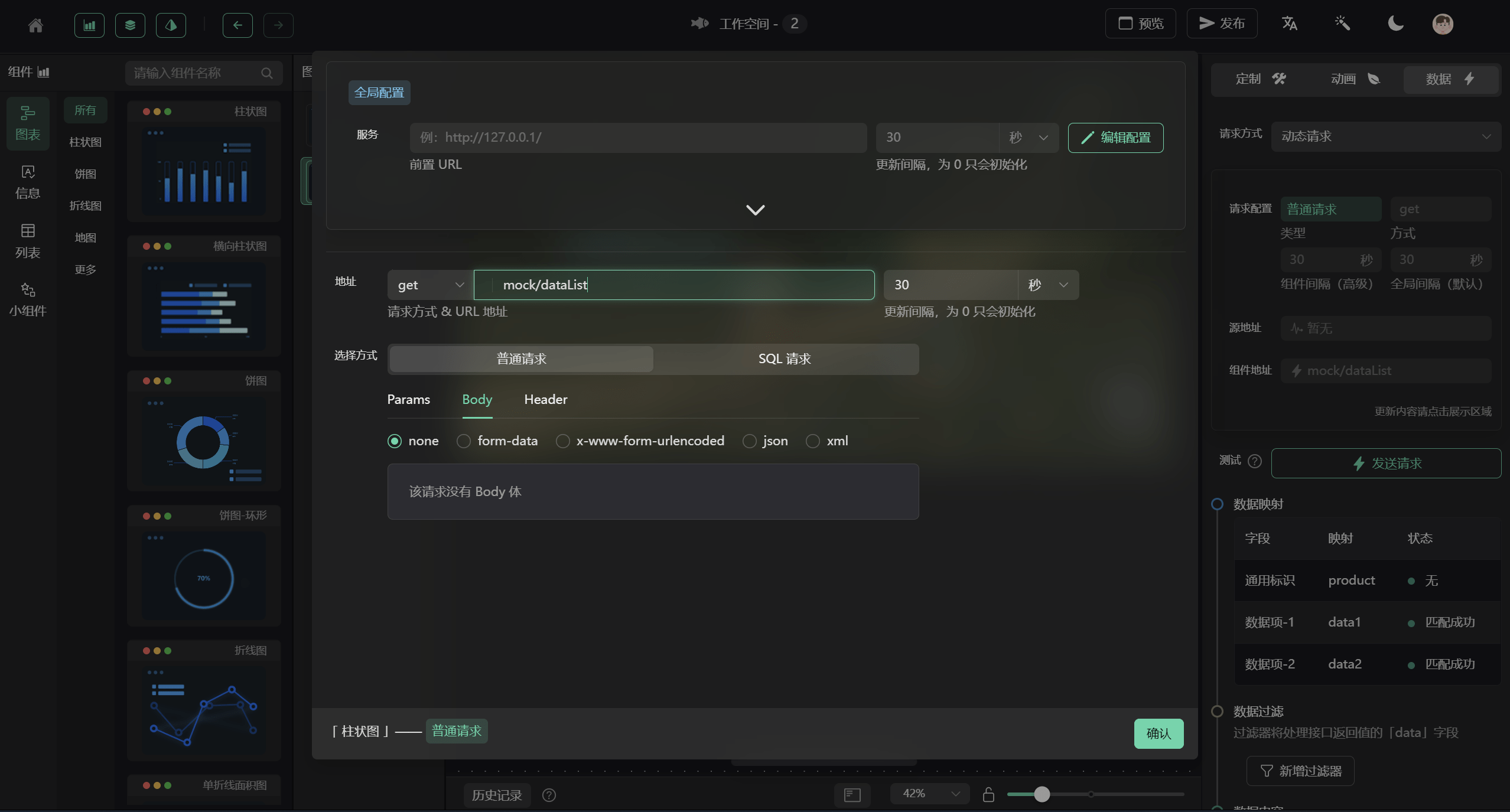
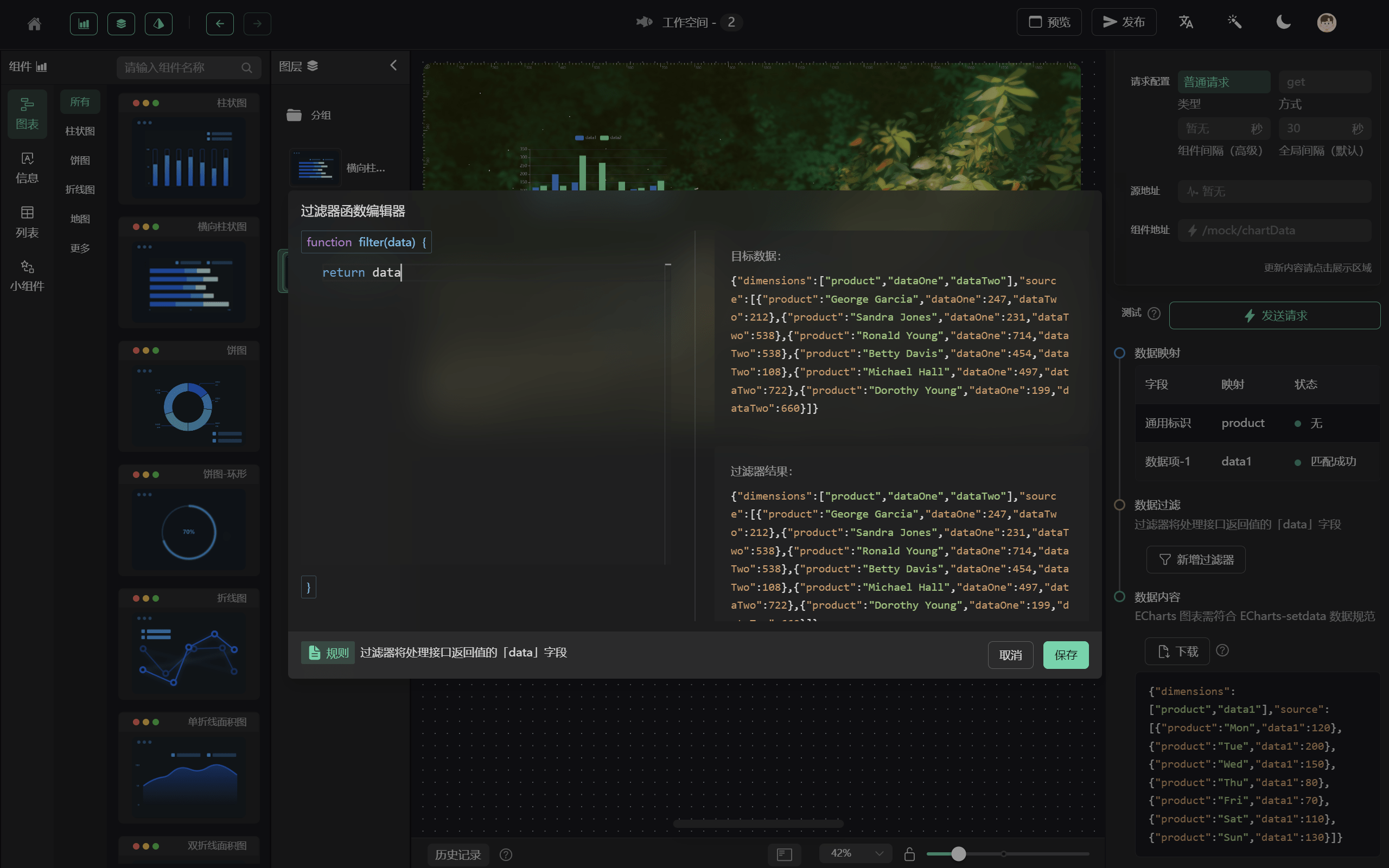
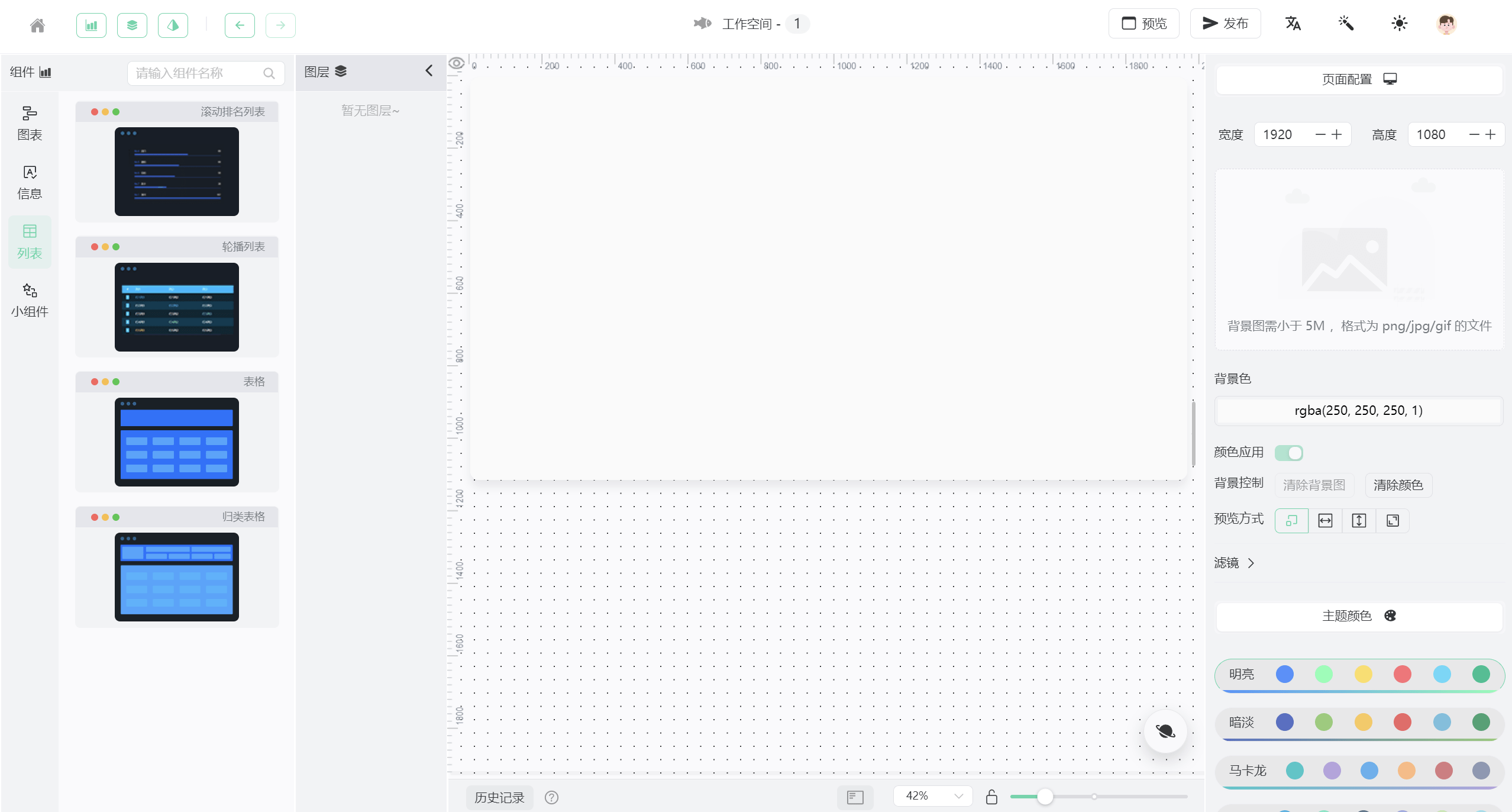
low code workbench




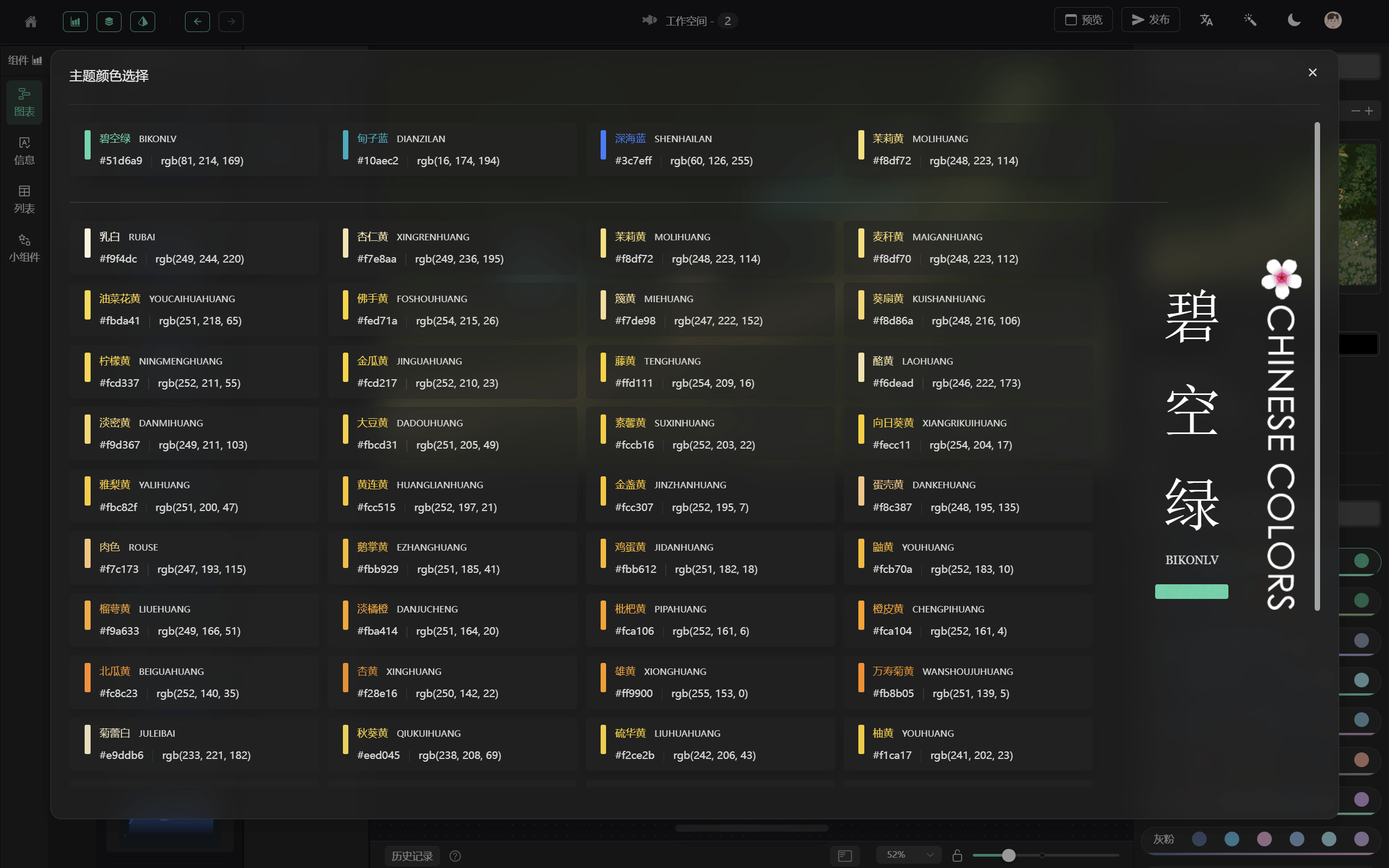
3. Global functions


Code Highlights
Framework: Written based on the Vue3 + Pinia2 framework, using hooks to extract logic, making the code structure clearer and tougher;
Type: Use TypeScript for type constraints, reduce the probability of unknown errors, and boldly modify the logic content;
Performance: Multiple performance optimizations, using page lazy loading, component dynamic registration, data scrolling loading, etc., to improve page rendering speed;
Storage: with local memory, some configuration items use storage to store locally to improve user experience;
Encapsulation: The project has detailed tool class encapsulation such as: routing, storage, encryption/decryption, file processing, theme modules, NaiveUI global methods, components, etc.
Links
Click to go – project source code
Click to go-Official website documentation
Click to go – pure front-end online
Click to go – front-end and back-end collaborative experience
communication
A person’s ability is always limited, and everyone is very welcome to communicate and grow together! ! !
The QR code of the QQ group is as follows:

#GoView #lowcode #data #visualization #development #platform #joins #Dromara #open #source #community