In recent years, many low-code platforms have emerged around the scene of business centralization. In the face of complex scenarios with multiple components, multiple pages, and cross-platforms, how to ensure the consistency of the overall user experience, reduce user awareness and burden, and improve user efficiency has become an urgent business problem. This article talks about how design engineering solves the problems of modularization and scale from the perspective of componentization.
In recent years, many low-code platforms have emerged around the scene of business centralization. In the face of complex scenarios with multiple components, multiple pages, and cross-platforms, how to ensure the consistency of the overall user experience, reduce user awareness and burden, and improve user efficiency has become an urgent business problem. Starting from the idea of traditional software engineering, componentization is a common solution to the abstraction, reuse and unification of complex modules. So for mid-stage design, can we also learn from the ideas of software engineering to solve the problems of modularization and scale encountered in design? This is the problem that design engineering has discussed and tried to solve in recent years.
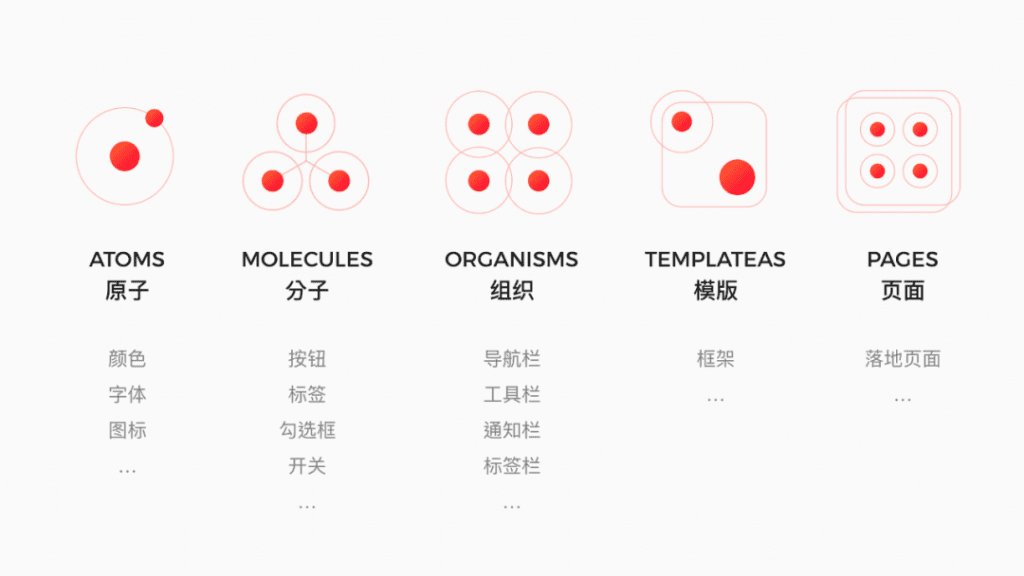
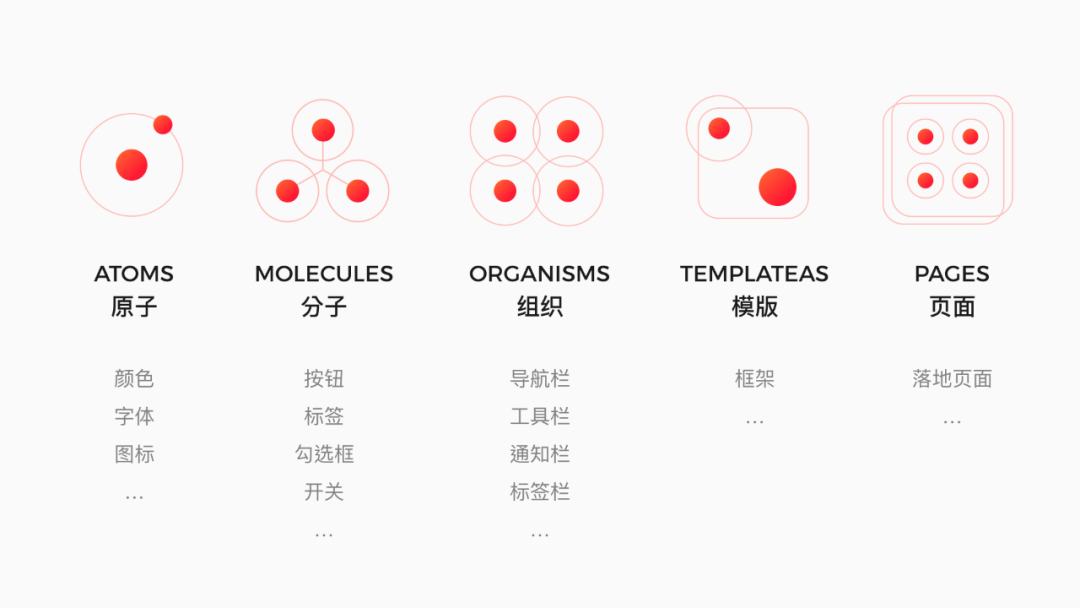
Design engineering originated from the Atomic Design theory (Atomic Design) proposed by Brad Forst in 2013. The theory uses a method of creating a pattern library in an orderly manner, combined with the componentization idea of software development, starting from the most primitive atoms, and building a more comprehensive design layer by layer. High-level organization to solve the problem of design modularity, which is the predecessor of the design system.

design system—

Definition of Design System
The design system is composed of a design language and a pattern library. Under the guidance of design principles, it is organized through a unified collaborative language and scientific management methods, and creates a system that experiences a consistent user interface. Its purpose is to improve the efficiency of communication and collaboration between designers and R&D personnel, and it can also reflect the needs of users more objectively. Establishing an effective design system can not only improve the efficiency of design decision-making and collaboration, but also reduce the possibility of system errors.
Advantages of the design system
communication efficiency: In the past, concepts that were difficult to understand due to the differences in the professional knowledge fields of the two parties have become much clearer. For example, when discussing the visual presentation and interaction logic of components, it often requires a lot of communication and repeated adjustment costs. The agreement has become much smoother; consistency: In a cross-project and cross-platform scenario, the product uses a consistent design language with the help of the rules agreed by the design system to avoid inconsistencies in vision, interaction, and experience that may be encountered during rapid product iteration; Documentation: Document the design language, design rules, and pattern library, detailing the appearance, interaction, and applicable scenarios of the components, so as to avoid rootless design and development; Modular: Componentization uses limited rules to guide design and development, which can realize the separation of design and development concerns; and use atomic design theory to build modules, templates, pages, etc. layer by layer; maintainability: The atomic application enhances the independence of modules, making the iterative updates of design and development more efficient. When a module needs to be updated, the higher-level modules using this module can also be updated synchronously; Collaborative efficiency: The introduction of the design system solves the problem of information loss and synchronization between the two roles of design and R&D in the product iteration link. Most of the component modules that do not follow the design rules can be discovered and thrown out in time;
Problems with the design system
Since Google launched Material Design, design teams in companies large and small have spent a lot of time organizing and publishing design specifications for their products. It is not an exaggeration to describe it as a hundred schools of thought, and it has occupied the hot list in the design field for three consecutive years. Even some small teams with no more than 10 people have devoted themselves to sorting out the design system, which seems to have become the KPI of each design team.
After verification by various teams, the current design system has the following problems that need to be carefully considered:
time consuming: Defining all design rules and constraints, as well as organizing basic and business components, requires a lot of discussion, not only involving the internal communication of the design team, but also involving the external communication of the R&D teams of each business line. maintenance cost: The design system requires continuous maintenance and iteration, not once and for all; lack of creativity: Business iteration is limited by the rules and constraints of the design system, leaving less space for creation, but it also brings consistency of product experience; high complexity: Modularization can reduce the maintenance cost of the system, but on the contrary, it will increase the coupling between modules, making it difficult to improve product innovation;
From a long-term perspective, a good design system must not only support the current stage of design and R&D work, but also support the overall collaborative work of a team, and it must also support the continuous evolution and development of the specification itself. innovation.
design engineering—
The popularity of design systems has promoted the development of design engineering. The following discussion on design engineering is mainly divided into two parts: the first part is the exploration of design systems from the perspective of designers, and the second part is the design system from the perspective of engineers. Practice on the ground.
Design System Exploration
From the point of view of the product production chain, the design draft is used as the upstream input source of production, and the production method and management method of resources directly affect the delivery efficiency of downstream (such as: R&D and production). The introduction of the design system, for designers, must lead the implementation of the system to ensure the quality and smooth circulation of design assets.
However, the implementation of the design system strongly depends on the ability of production tools. Traditional design tools such as Photoshop and AI lack the ability to manage resources. Before the emergence of modern design tools (such as Sketch, Figma), the design system often needs to rely on plug-ins provided by third-party platforms, name layers according to plug-in specifications, and organize design resources to generate design system documents. Design rules and constraints still cannot be well integrated into the design workflow, so new favorites such as Figma and Sketch have appeared in the field of UI design tools, trying to bring the idea of front-end engineering into the design field.
After the designer completes the style design, the R&D engineer needs to restore the typesetting layout intention of the design according to the size of the device. This created a problem of mismatch and overlap between UI/UX and engineers, who seemed to take on a lot of the implementation tasks at the design level. While Figma integrates the idea of componentization into design tools, it also introduces concepts such as Variants. Let the responsive design task of components return to the designer, and let the designer control the various forms of component interaction. At the same time, because of the special introduction of reuse ideas such as color variables, text styles, and layer styles, the operation and maintenance of the design system and the circulation of design assets have also smoothly entered the daily workflow of designers.
Design System Landing Practice
Designers and front-end engineers, who are the executors of the “design system”, carry out their daily work in two different workflows. The conventional process is that after the designer completes the page design in the design tool (Sketch, Figma), the front-end then refers to the drawn prototype and annotation draft, and restores the visual draft UI/UX in the code environment.
But in this process, the following problems are often encountered:
How does the front end efficiently obtain updates from upstream designs?
Reusable design system atoms in mockups, if accurately communicated downstream?
Can the visual restoration work be improved?
How does the front end efficiently obtain updates from upstream designs?
Imagine such a scenario. In the process of production research and delivery, every modification made by the designer in the visual draft hopes to quickly respond to the final product and be as agile as possible. In actual work, the front-end will be notified after the upstream design is changed (there are a few cases where the change is not notified), and the front-end will open the design tool and code editing tool containing the annotation information to complete the requirement modification. In this scenario, the designer will list the visual change points verbally or in writing, and there will be certain communication costs and information loss problems. Before the final product is delivered online, there will be a round of “design walkthrough” (a link that is often overlooked in agile development), and new design upstream changes may occur, and so on.
How can the reusable design system atoms in the mockup be communicated downstream?
A mature project often has its own design system. As a highly reusable module in the system, design atoms have been deeply integrated into the design workflow. However, due to the incompatibility of design and front-end concepts, reusable information cannot be effectively conveyed. Although the designer will organize the design specification documents including font size level, brand color palette, card shadow and other information, but these information are often not well displayed in the visual delivery. To understand the design atoms in the visual draft, the front-end needs to understand the concepts in the design tools, such as Sketch’s layer style, Symbols, Figma’s Variants, etc. Designers know the logic of page style reuse best, but it is the front-end engineers who actually realize the page style, which inevitably leads to visual restoration errors.
Can the visual restoration work be improved?
After the designer draws the visual draft of the page, the front end needs to restore the visual draft to an interactive page. According to the ancient division of labor, three roles are required to participate here, namely the visual designer and the page reconstruction engineer (responsible for HTML + CSS UI/UX logic, etc.) and front-end engineers (responsible for logic such as data rendering). In essence, visual restoration is to convert the visual draft description in the design tool into a data description that the Web can understand, that is, HTML + CSS. And this piece of information conversion work is exactly what the team has been trying to overcome in the past year. The “Deco Smart Code Project” established by the team uses the design tool plug-in to extract the structured data description (D2C Schema) from the original information of the visual draft, and then combines Rule system, computer vision, intelligent layout, deep learning and other technologies process D2C Schema, convert it into D2C Schema JSON data with reasonable layout and semantics, and finally convert it into multi-terminal code with the help of DSL parser.
Smart code solves the overall performance problem of visual restoration work, but how to make the design system perfectly connect with the R&D workflow, reduce design R&D collaboration costs, and improve the maintainability of the final output code is where DesignToken can play a role.
Design Token—
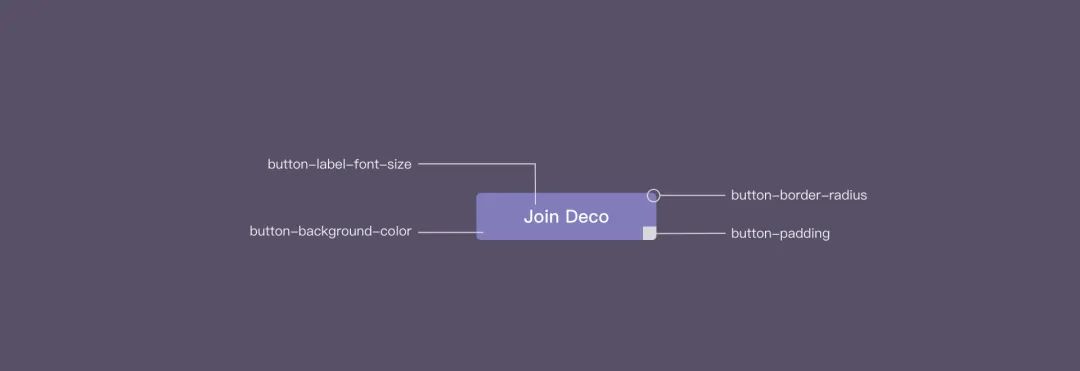
Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values (such as hex values for color or pixel values for spacing) in order to maintain a scalable and consistent visual system for UI development. — Jina Anne
Using the above passage from the mother of Design Token, we can understand Design Token in this way. Design Tokens are a way to express design decisions in a platform-agnostic way so they can be shared across domains, tools, and technologies. In the design system, Design Token represents the reusable design attributes that make up the visual style, such as color, spacing, font size, etc. Tokens are given a specific name (color.brand) that corresponds to a value defined by a design decision (#3271FE).
But different from Design Variables, Design Token is a platform-independent abstraction layer. The naming convention of this abstraction layer creates a common language for design attributes, which can support cross-application, cross-platform, and cross-framework use .
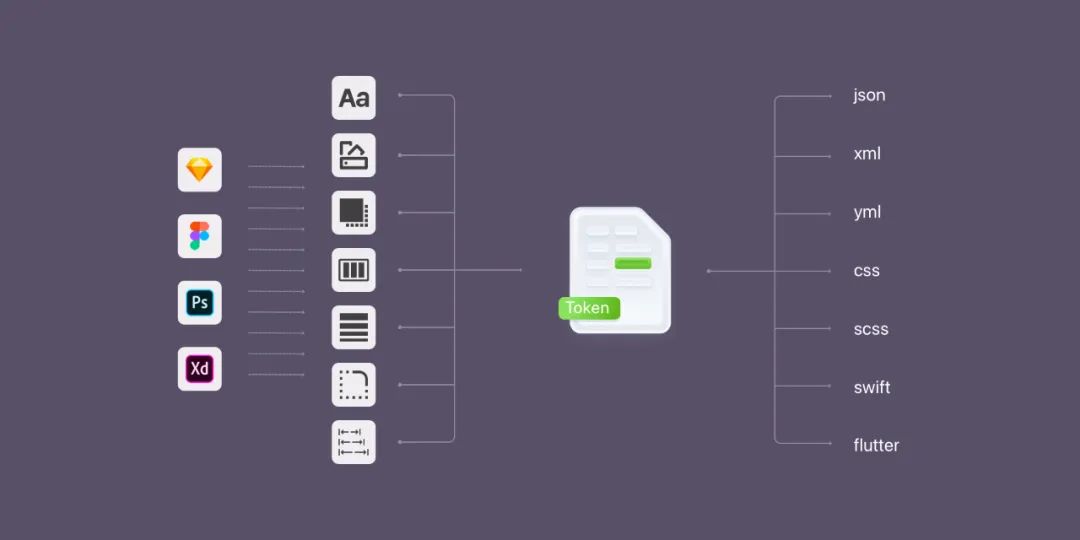
The workflow of Design Token is as follows:

According to the latest draft drafted by the W3C Design Token Interest Group, Design Token mainly involves three parts:
Token

Design Tool
Design tools such as Figma, Sketch, AdobeXD, etc. are responsible for producing and maintaining Tokens in the design system.
Translation Tool
A translation tool is a tool for converting Design Token from one format to another, such as JSON to CSS.
Design Token Practice
In the “Deco Smart Code” project, R&D can associate a specific design system (DSM) with the project, such as “Jingdong APP Design System”, which includes design atoms such as text styles, layer styles, and color palettes. When Deco restores the layout style, it will give priority to using the existing Design Tokens in the design system and replace them, and will mark the design variables that have not been entered in the design system, such as color values and font sizes that are not in the design specifications.
The introduction of Design Token can not only simplify the style of the code for layout restoration, but also facilitate visual inspection.Because in the D2C (DesignToCode) technical solution, the visual restoration of the output code can reach nearly 100%, designers can pay more attention to the design system coverage of their visual drafts, with the help of the marked “design variables” in the above process list, it is very convenient to confirm the design error, for example, the background color stipulated in the design specification is
,
but
generation
code
return
Original
back
of
back
scene
color
not yet
quilt
for
Change
for brand-color-bg, but #F6F6F6.
Design engineering ideal scheme conception—
Design engineering solves the problems of scale and efficiency. First of all, from the perspective of role division, tasks are divided according to responsibilities. The work related to the visual presentation level (element margin, font color size, etc.) is handed over to the designer, and R&D is only responsible for the functional development of business logic. The visual restoration function from design draft to product can be realized by combining D2C (Design To Code) and Design Tokens. D2C is responsible for the automatic restoration of page vision and responsive design, and Design Tokens is responsible for integrating the design factors generated by design decisions into the development workflow, so as to complete the connection of the design system in the design and R&D production and research links.
Through the above scheme, we can initially realize the static page restoration of the design draft + the engineering of the responsive design. That is to say, the problem of connecting the UI to R&D is solved. How to implement engineering for the interactive logic part (that is, UX) in the design system?
In the past, component interaction logic, such as button click interaction and drop-down menu expansion animation, was mostly coordinated with R&D by the designer orally or simply drawing the component’s storyboard state. In the absence of interaction specifications, even if there are clear interaction design rules in the design system documents, there will be differences in implementation solutions between R&D developers, and interaction uniformity and maintainability cannot be maintained.
The solution given by Figma is to directly draw the component interaction prototype in the visual draft, and then convert it into an animation description file (Animation JSON Schema) with the aid of the A2C (Animation To Code) plug-in, and finally complete the UX link through the animation interpreter (Animation Parser) conversion work.
The above are the solutions for design and engineering implementation at this stage.
outlook—
Design engineering discusses not only the process of building a product design system, but also the transformation of the roles of design and R&D, and the process of improving collaboration efficiency. A design system is an inclusive and vital thing, including a structured system from a component library to a design language and an iterative process of innovation that responds to constant changes. Design Token happens to be a key to open up the design and development work link, but there should not be only one.
A good design system can strike a balance between the consistency of the product and the creative expression of the brand, and a good componentization idea should also be able to maximize the value of the design system. In the future, with the introduction of new technologies, such as AI drawing trying to produce art paintings through machine learning, design engineering will have more directions to explore.
references—
#Talk #design #engineering #perspective #componentization #Convex #Lab #News Fast Delivery