FrontendBlocks is a powerful WYSIWYG front-end page designer. It is the basic construction in the field of low-code development. The generated code does not depend on any framework. The actual measurement can reduce the time-consuming of front-end layout work by more than 80%. The most critical Yes, it fulfills the dream that everyone can write front-end pages. Designers and front-end developers can easily design front-end code tools without writing a line of code. 100% restoration of the design draft is no longer a dream. It is very friendly to Uniapp development and can quickly generate components and pages. This software can generate HTML5 code, 2x to generate mobile terminal VUE code, 1x to generate computer terminal VUE code, or directly generate JSON string for secondary processing by other development tools (including self-developed ones). This software is open source using the Apache 2.0 protocol and can be used for free commercial use. If you have any questions, feedback is welcome, and let’s build this open source project together. Prominent code contributors will write their names in README.md, contributions are welcome.



Software Architecture
Developed using Vue2.0, out of the box. The generated code adopts Flex layout and flow layout, which has good adaptability, and can also support absolute positioning layout and pinning layout under special needs. For Uniapp mobile developers, the style of the rpx unit can be directly generated. For pictures, it is recommended to build a picture bed for maintenance. If there are picture materials that you want to maintain along with the design draft, you can search the Internet for “picture to BASE64 encoding”, and it is the same to paste the encoding as the picture address (the generated file will be larger. ).
Installation tutorial
- npm install
- npm run serve
Standalone Deployment Tutorial
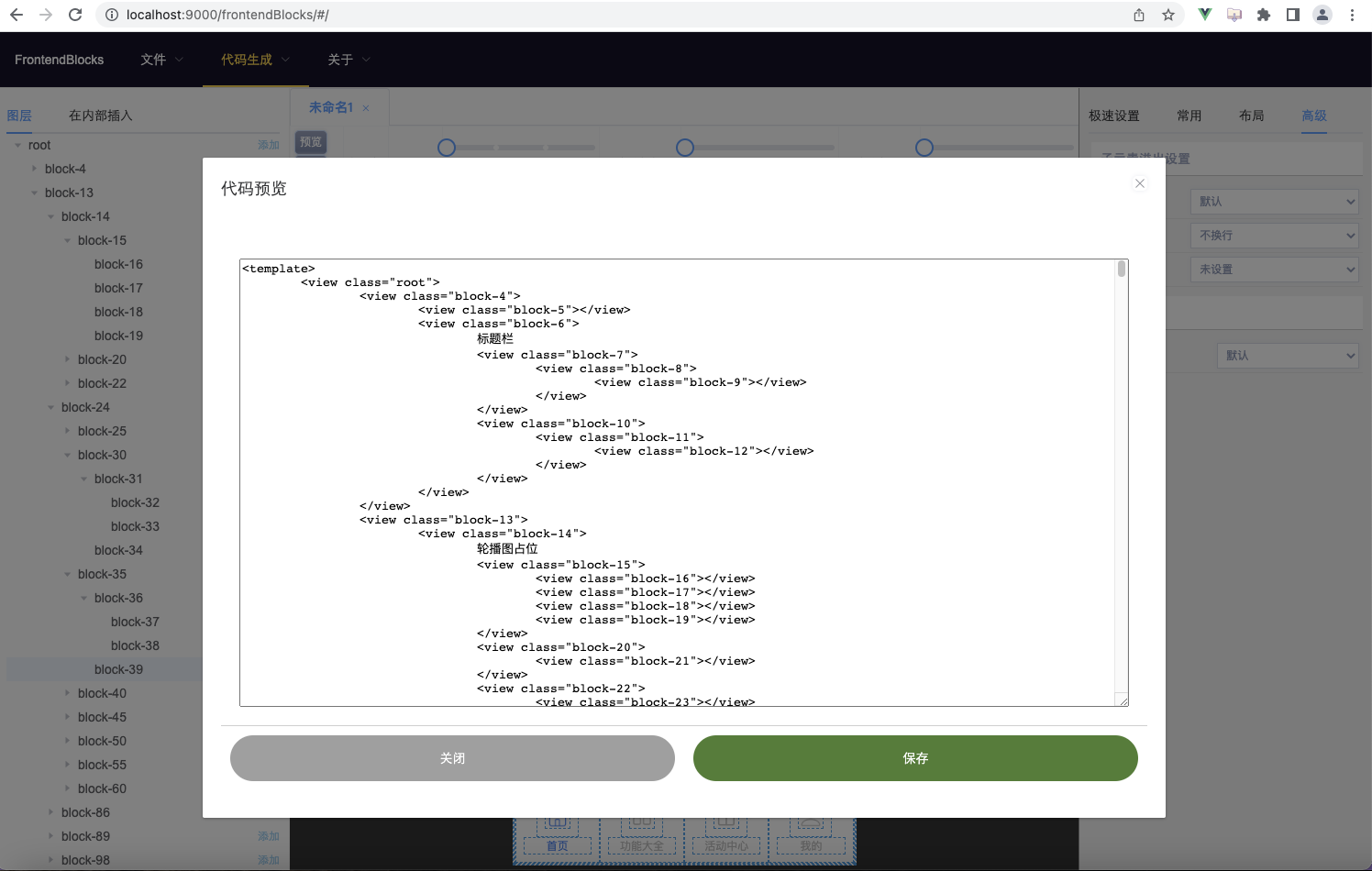
- npm run build
- Copy the files in the dist directory to the server, and the deployment directory is frontendBlocks.
Instructions for use
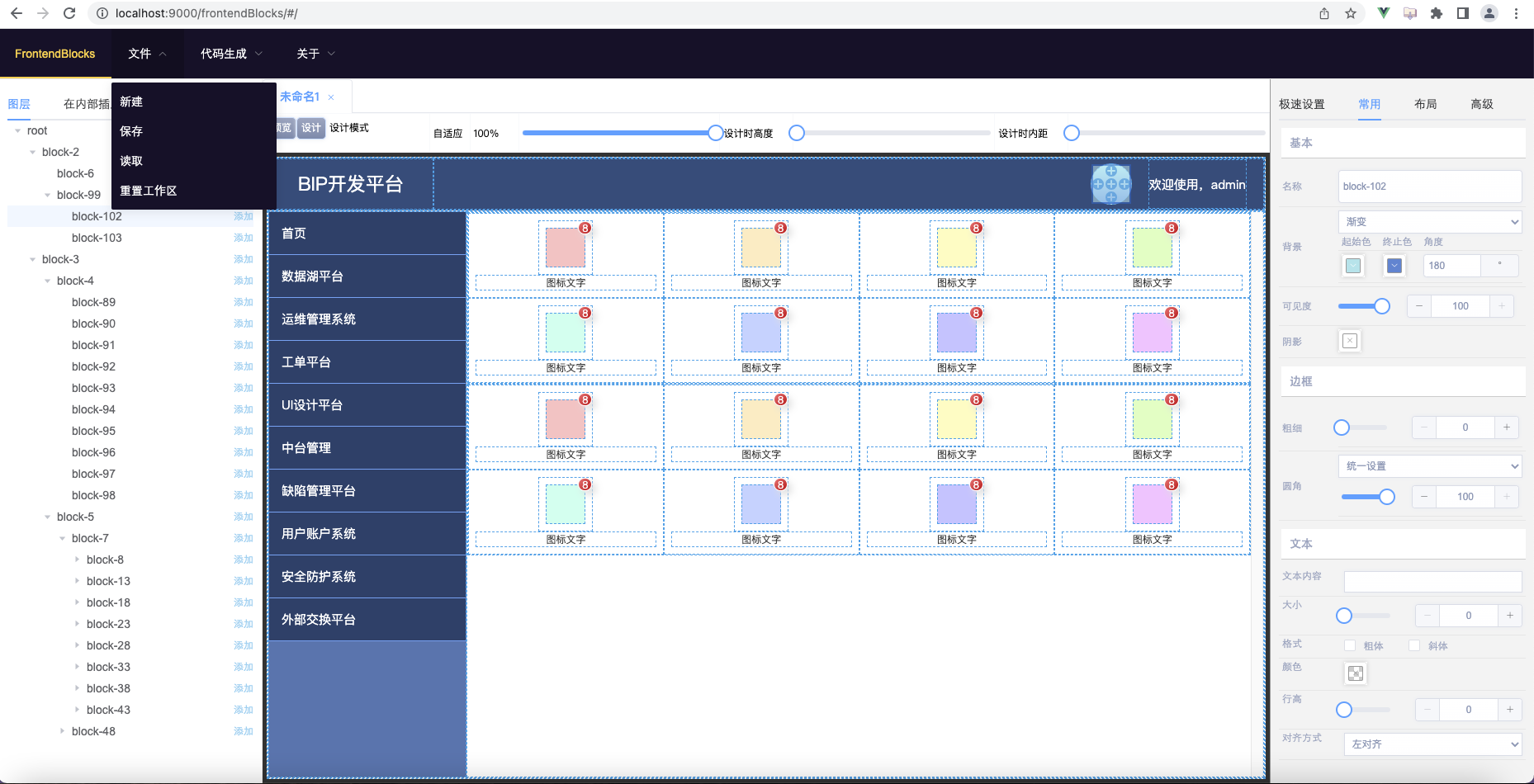
- On the left layer panel, you can click the “Add” button to add child elements
- Design-time height and design-time padding are used to facilitate the observation of the relationship between parent and child elements.
- The “Insert Inside” function in the left panel is derived from tools.json under public, and the blocks node filled in is derived from “Generate JSON Strings that Can Be Reprocessed” under the “Code Generation” menu
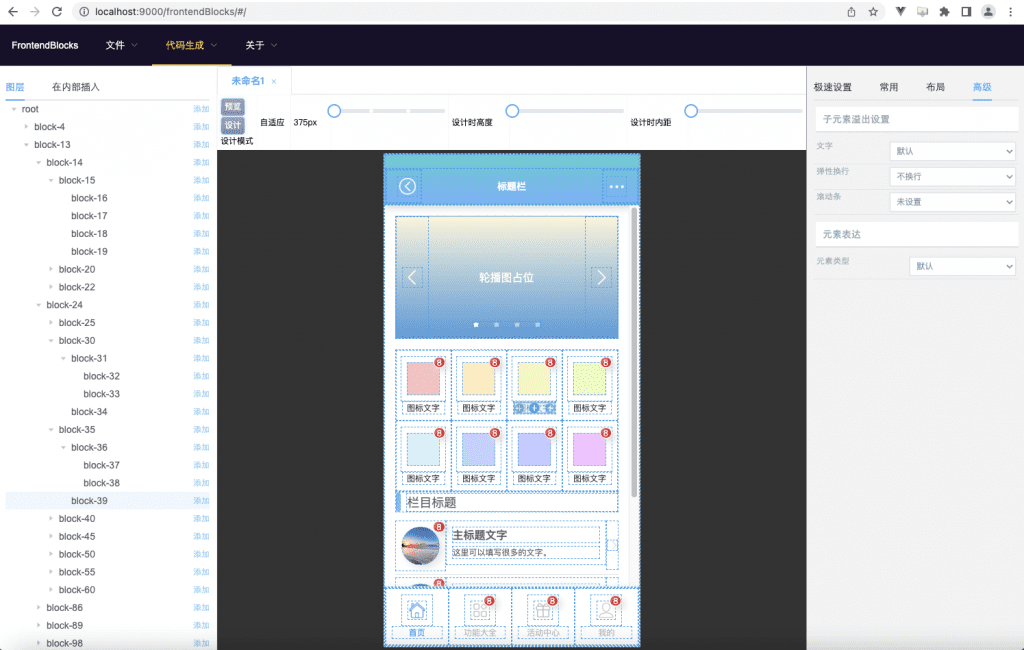
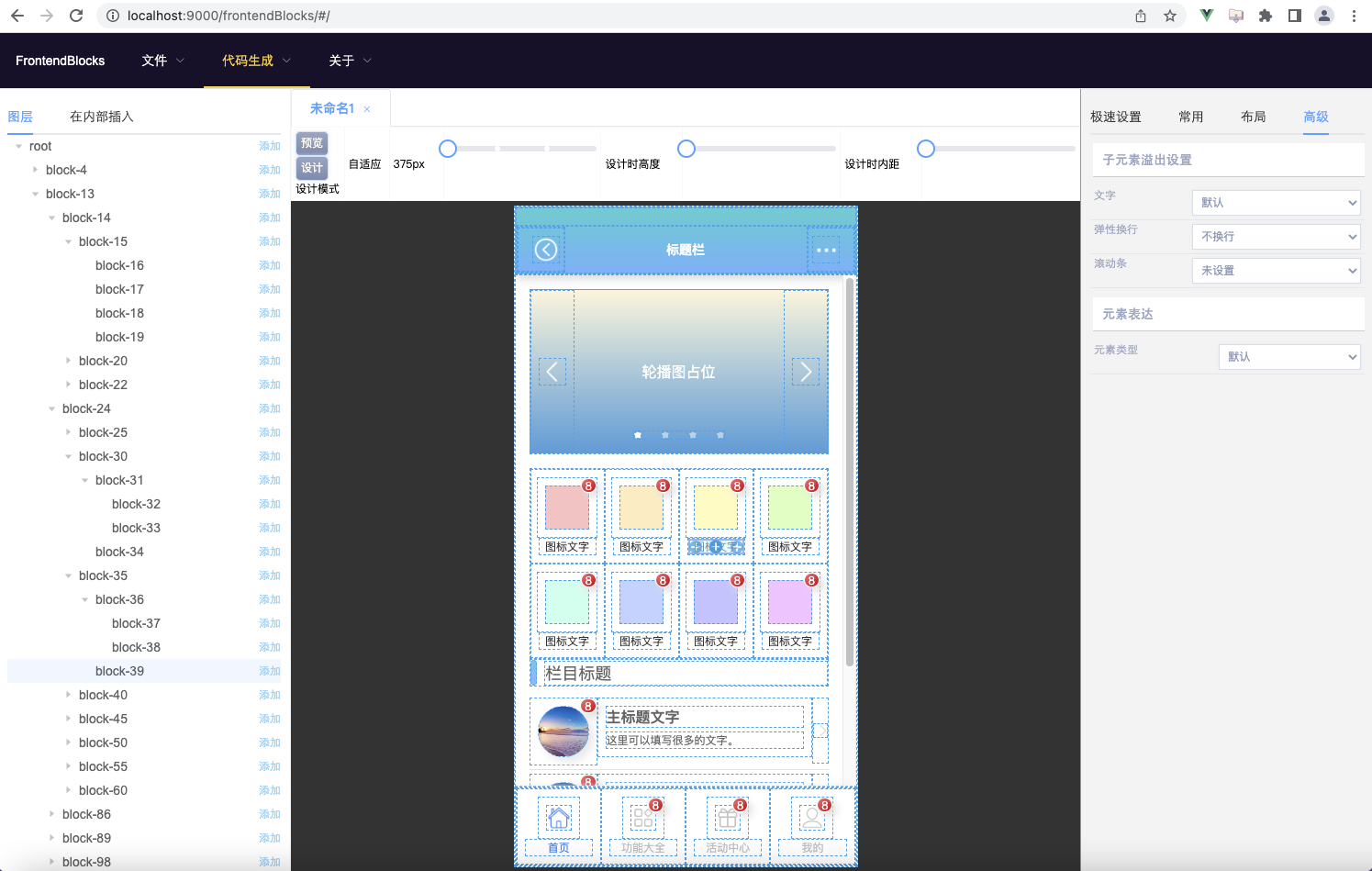
- The middle panel can adjust the adaptive width. If it is designed for mobile phones, it is recommended to use 375px
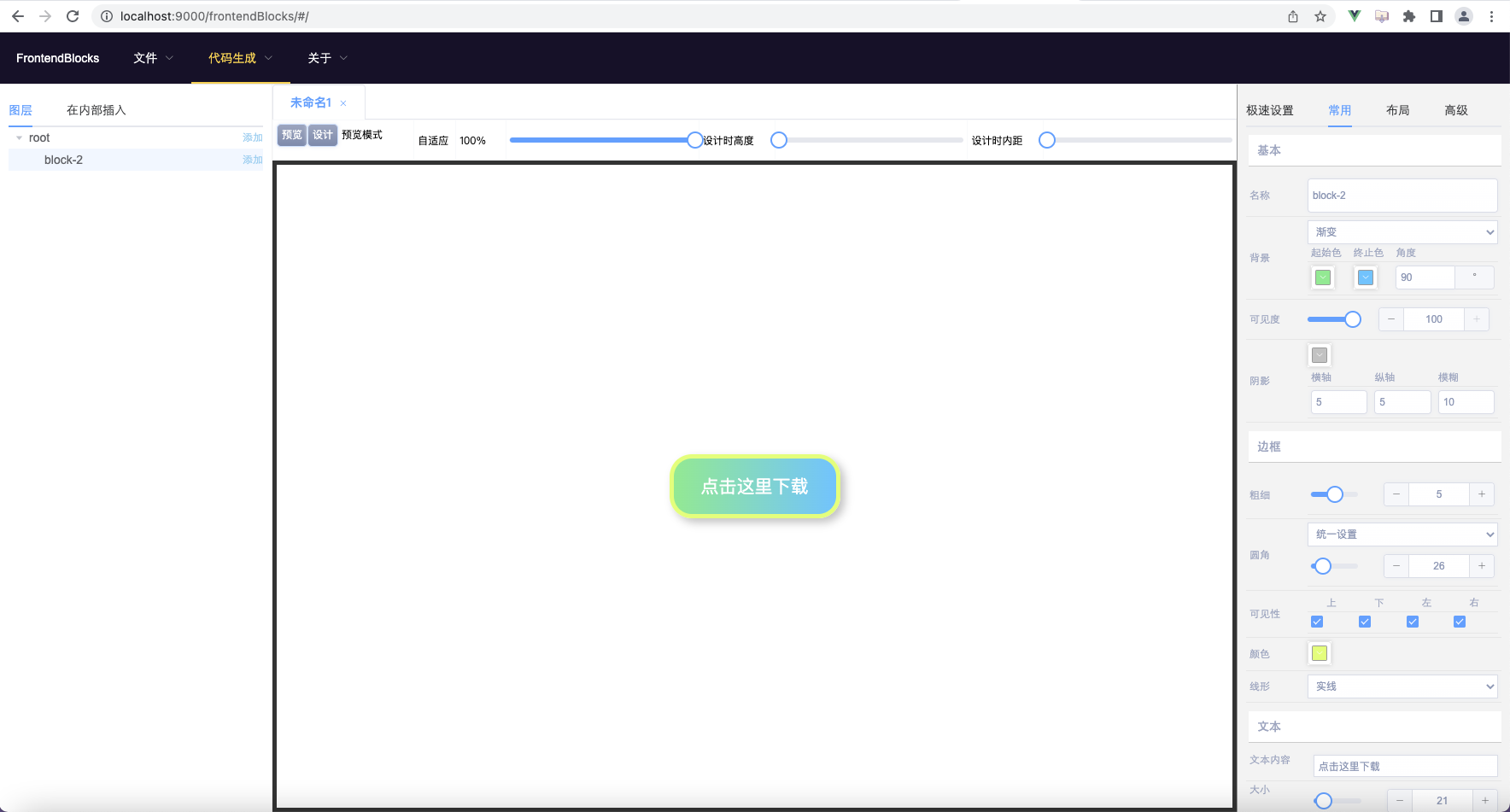
- On the right panel, when you click on a block, you can adjust its properties. In the advanced panel, you can set the expression of the element type, and support the expression as input
- Files can be created, saved, read, and copied and pasted across tabs (a powerful tool for reusing design drafts)
- The current design will be automatically saved, and you can continue the last design draft when you open it next time, which is very user-friendly
- Click the small plus sign on the block to easily add a new block
#yumeisoftFrontendBlocks #Homepage #Documentation #Downloads #Visual #Frontend #LowCode #Designer #News Fast Delivery