Lightweight picture bed is a lightweight and fast picture management system and picture bed system developed based on Koa2 + Vue3.x + Vite3.x + typescript.

Introduction
Programmers write blogs every day. Of course, when writing blogs, they will involve inserting pictures into blog posts, so they often use picture beds to manage picture resources. The most popular picture bed system on the market isPicGois usingelectron-vueThe desktop application developed needs to be re-downloaded, installed and configured with a graphics bed every time the computer is changed or the system is reinstalled, which is cumbersome.So developed thisLightweight picture management system, is based on vue3.x + typescript + vite + koa + mysql to separate front-end and back-end image bed system. Using this system, you don’t need to configure the image bed every time. The front end uses Vue3.x + Vite3.x + typescript + Element-plus, the back end uses Koa2 + typescript + mysql for development, and uses Jwt + koa-ts-controllers for login verification and permission verification.
built-in function
upload picture
It supports multi-image upload, drag and drop upload, paste upload, and one-click copy of image external links in multiple formats.
picture management
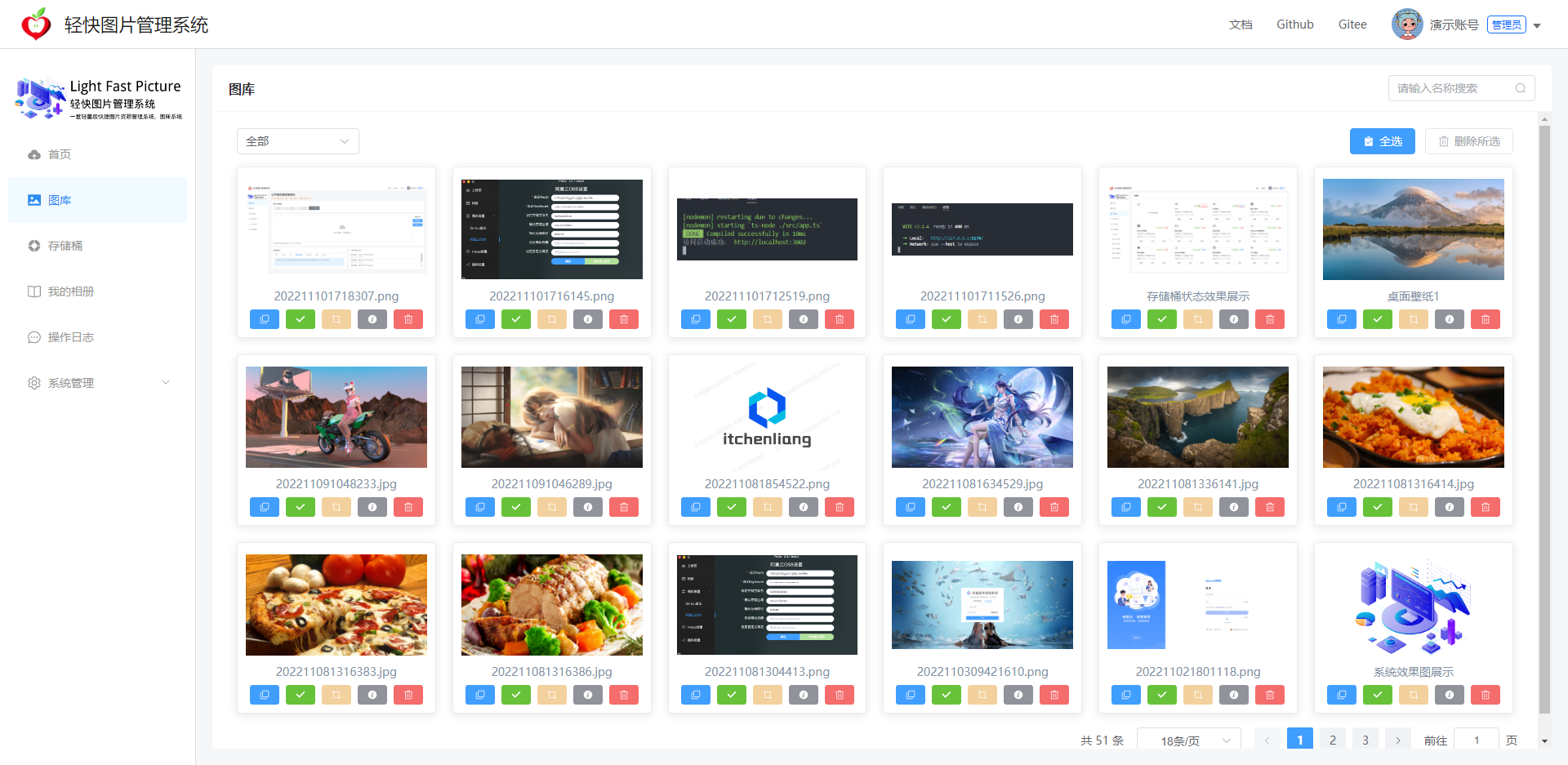
Manage multiple uploaded pictures, support file renaming, move to specified album, delete pictures, preview pictures, etc.
bucket management
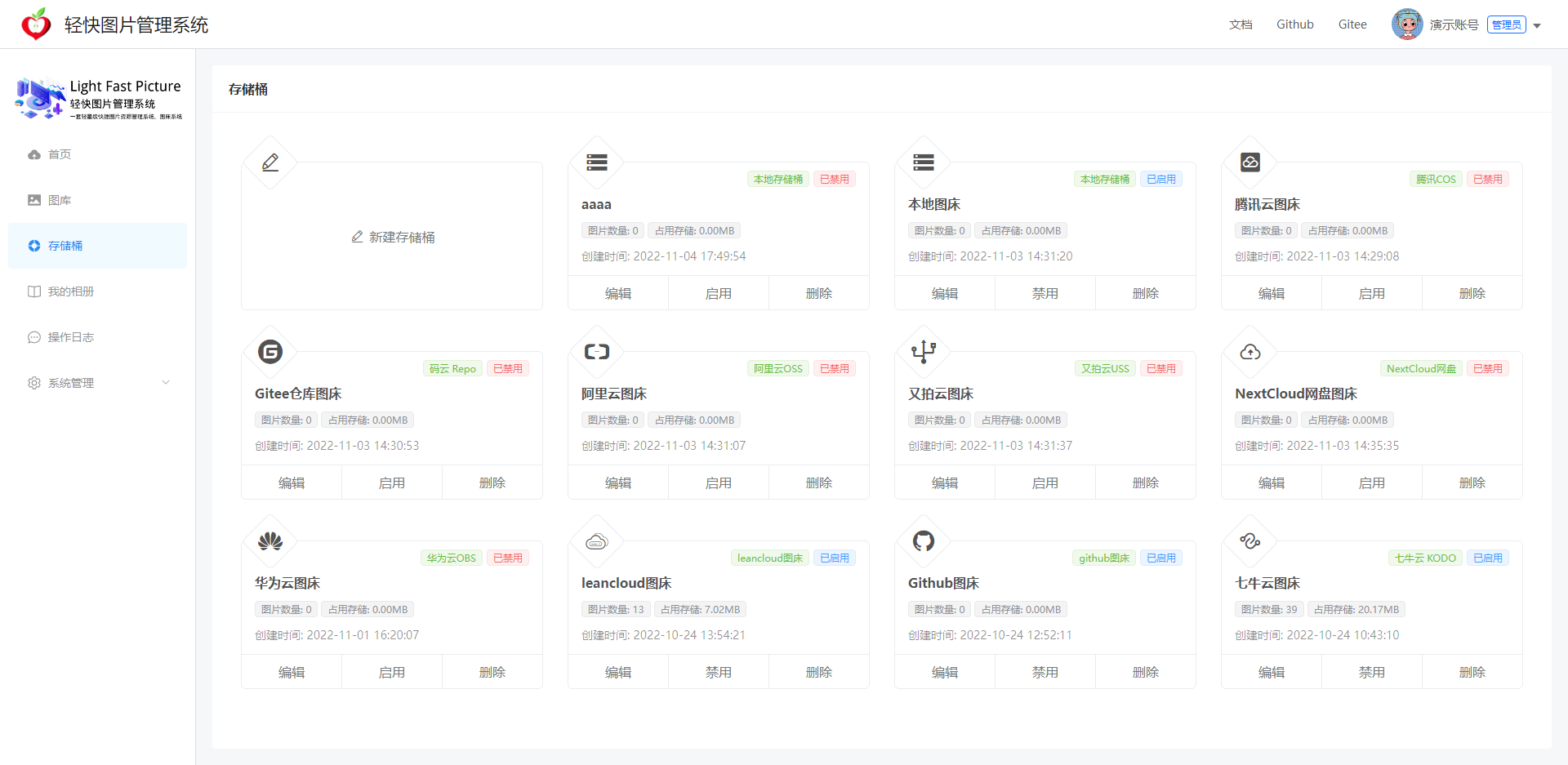
Support multi-bucket storage, you can add multiple object storage buckets for management at the same time, without capping, for example: Qiniu Cloud Object Storage, Alibaba Cloud Object Storage, Tencent Cloud Object Storage, etc., the system will count the pictures under each storage bucket quantity and the amount of storage used. It also supports controlling whether the bucket is displayed in the upload area.
album management
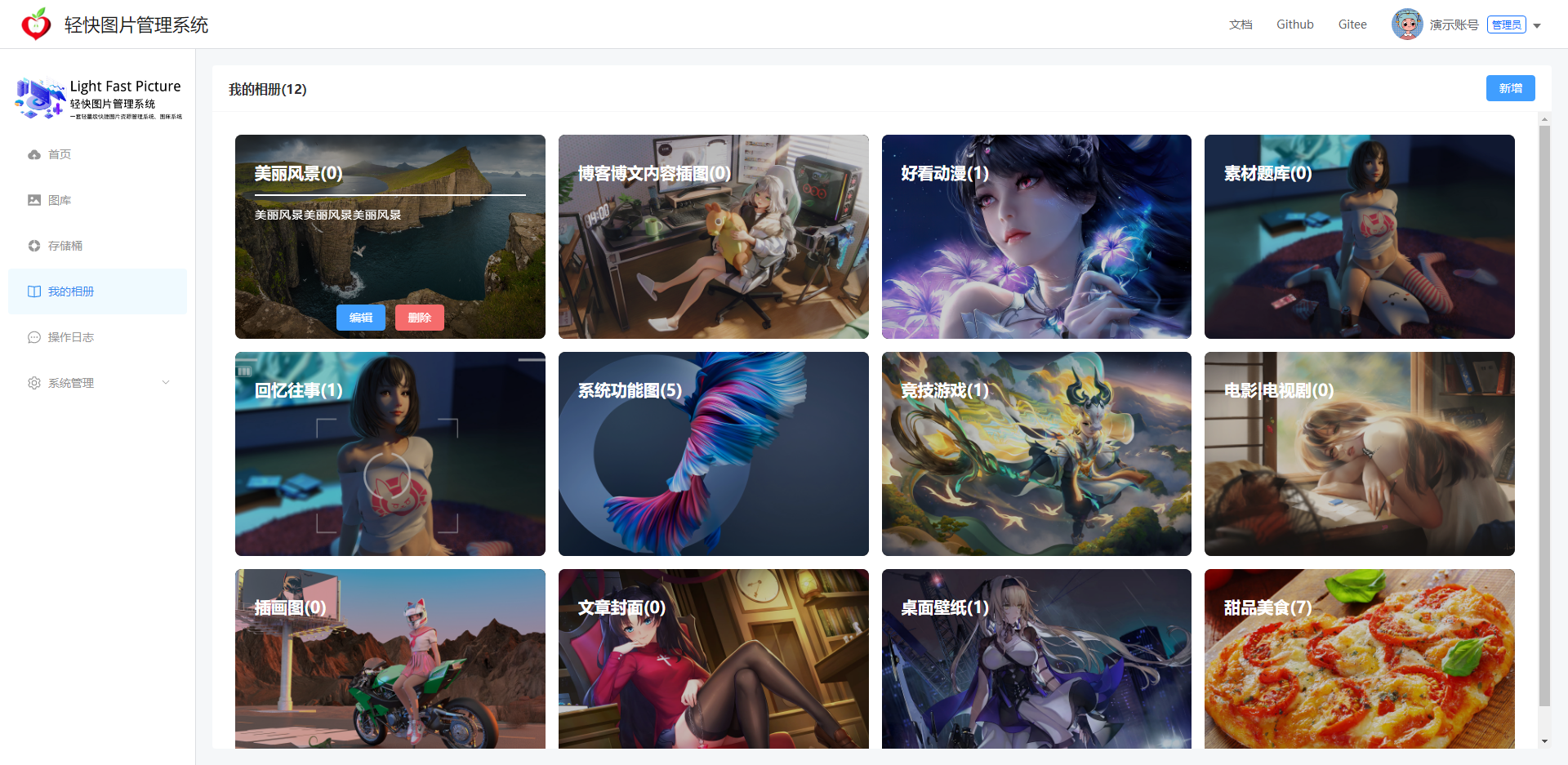
Supports photo album management, which can group and classify pictures, which is convenient for users to classify and manage different pictures, and also supports directly uploading pictures to photo albums.
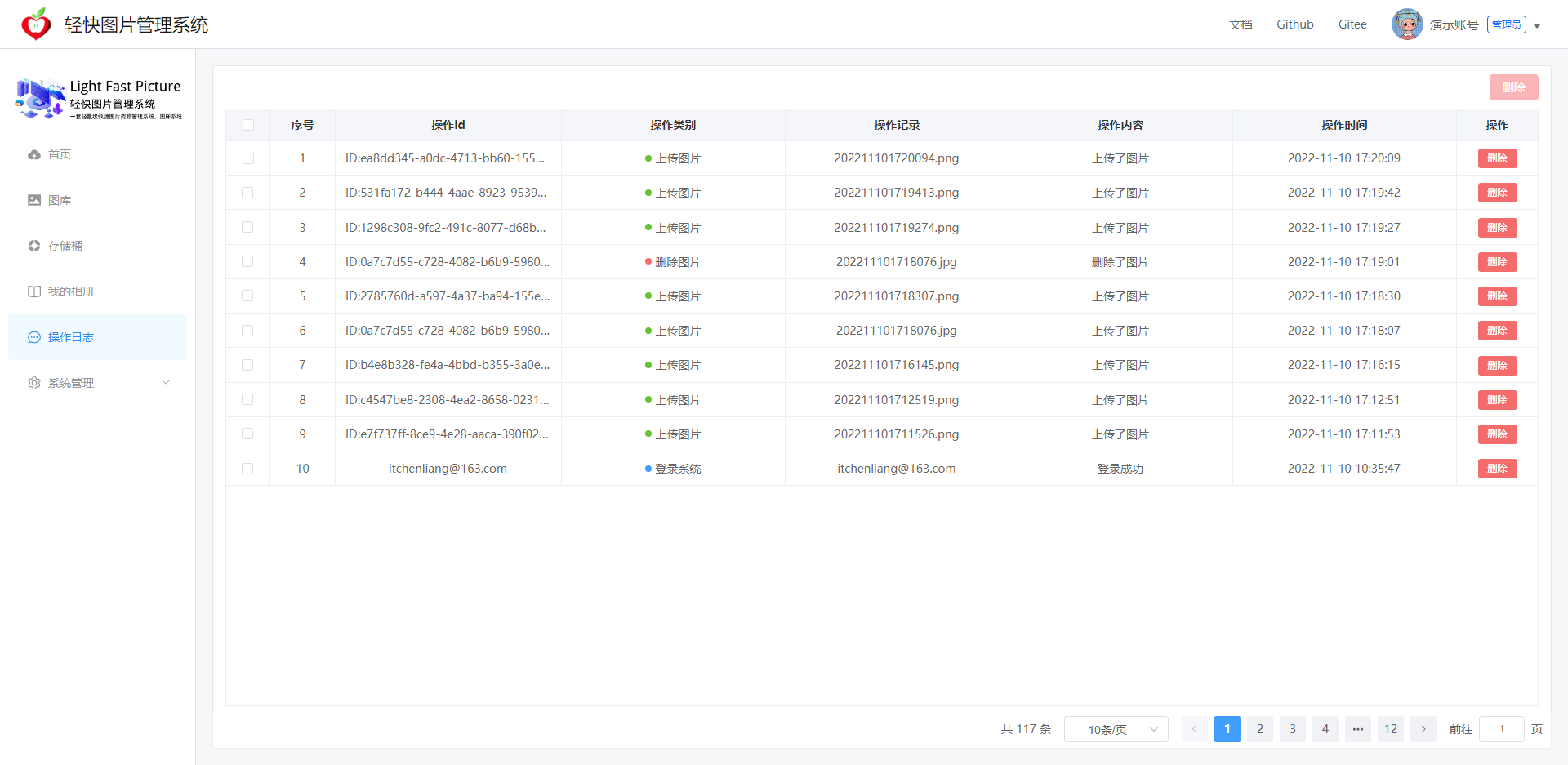
Operation log management
The complete visual log function records all user operations to facilitate event tracing. Ordinary users can only view their own operation records, while administrators can view the operation records of all personnel. At the same time, the data source of the contribution graph in the data statistics is also extracted from the operation records.
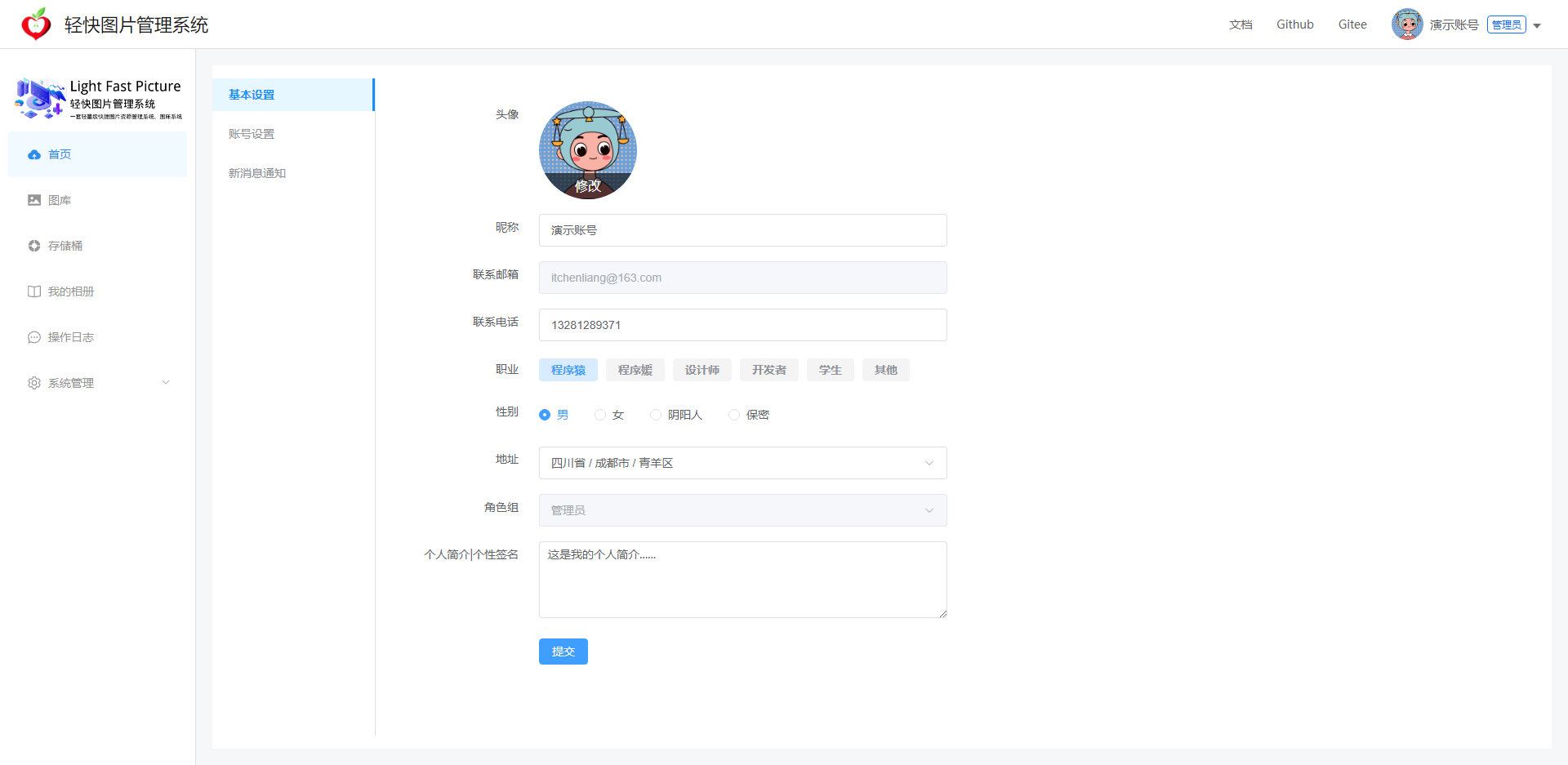
Personal Information Maintenance
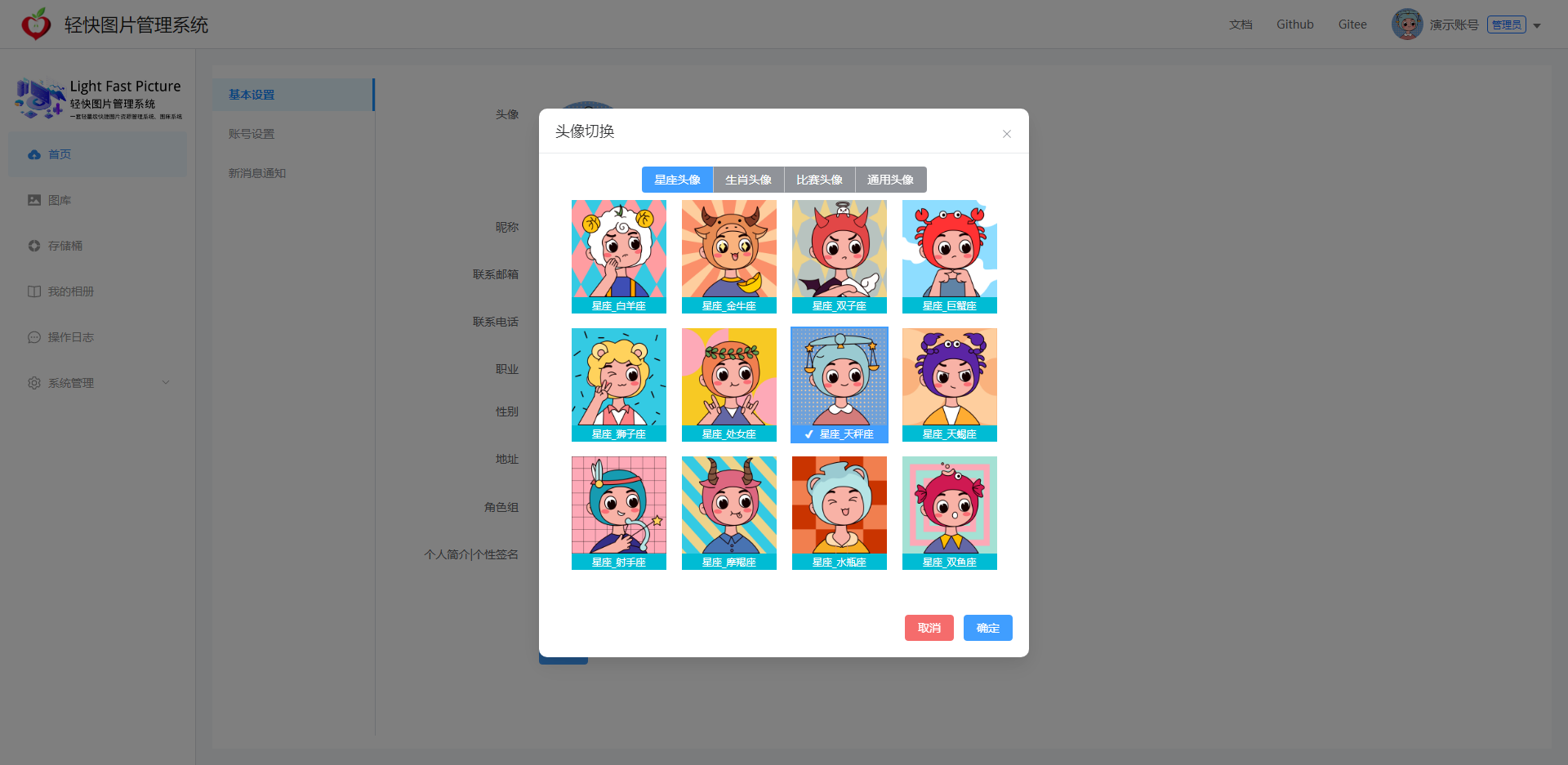
Users can manage their own information, such as avatar (the system has 4 sets of avatars with different dimensions for selection), nickname, occupation, gender, personal profile and personal login password for maintenance and management.
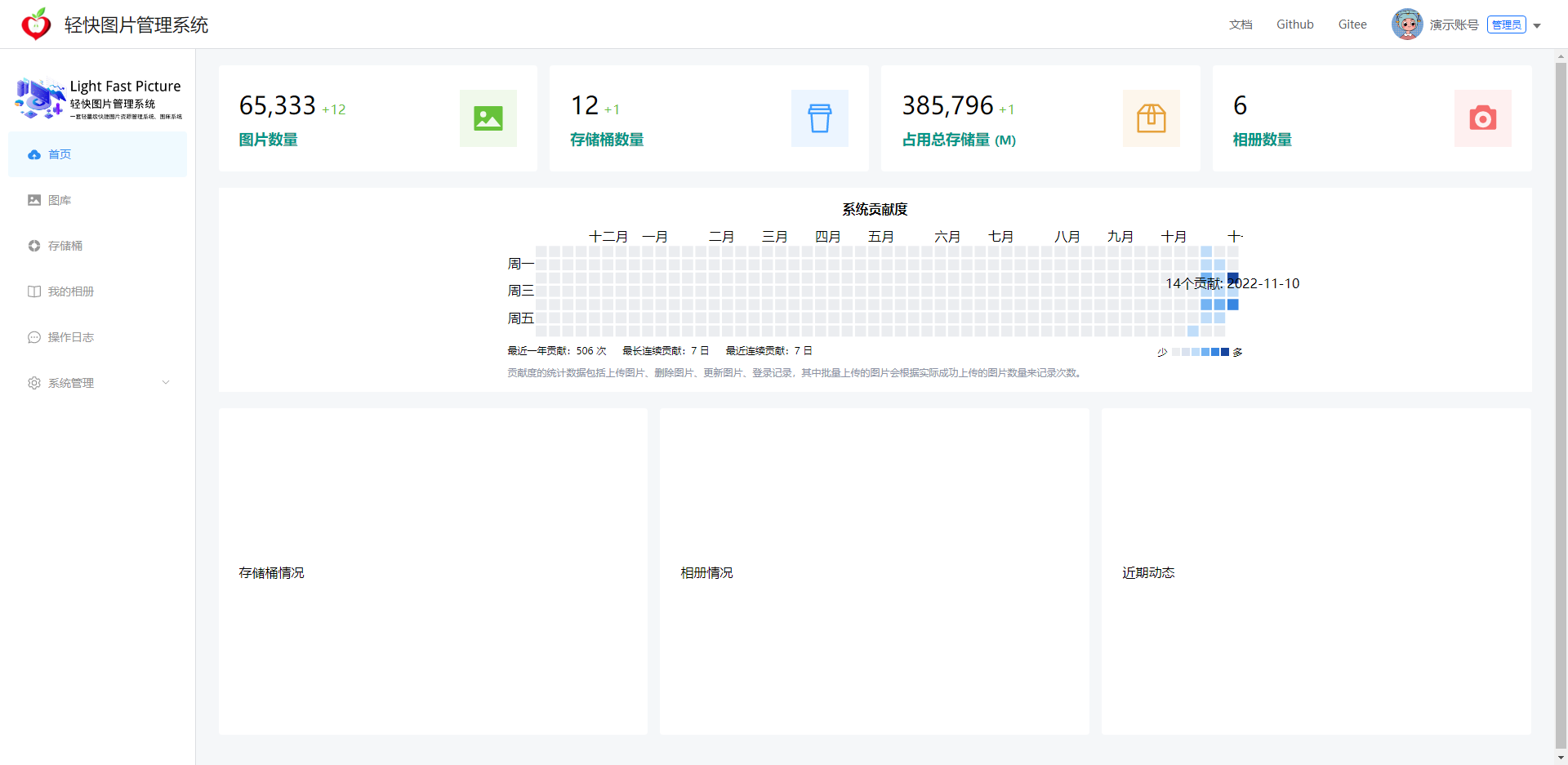
Statistics
The system provides a data statistics function to count the number of pictures, buckets, total occupied storage, albums and system contribution data of users.
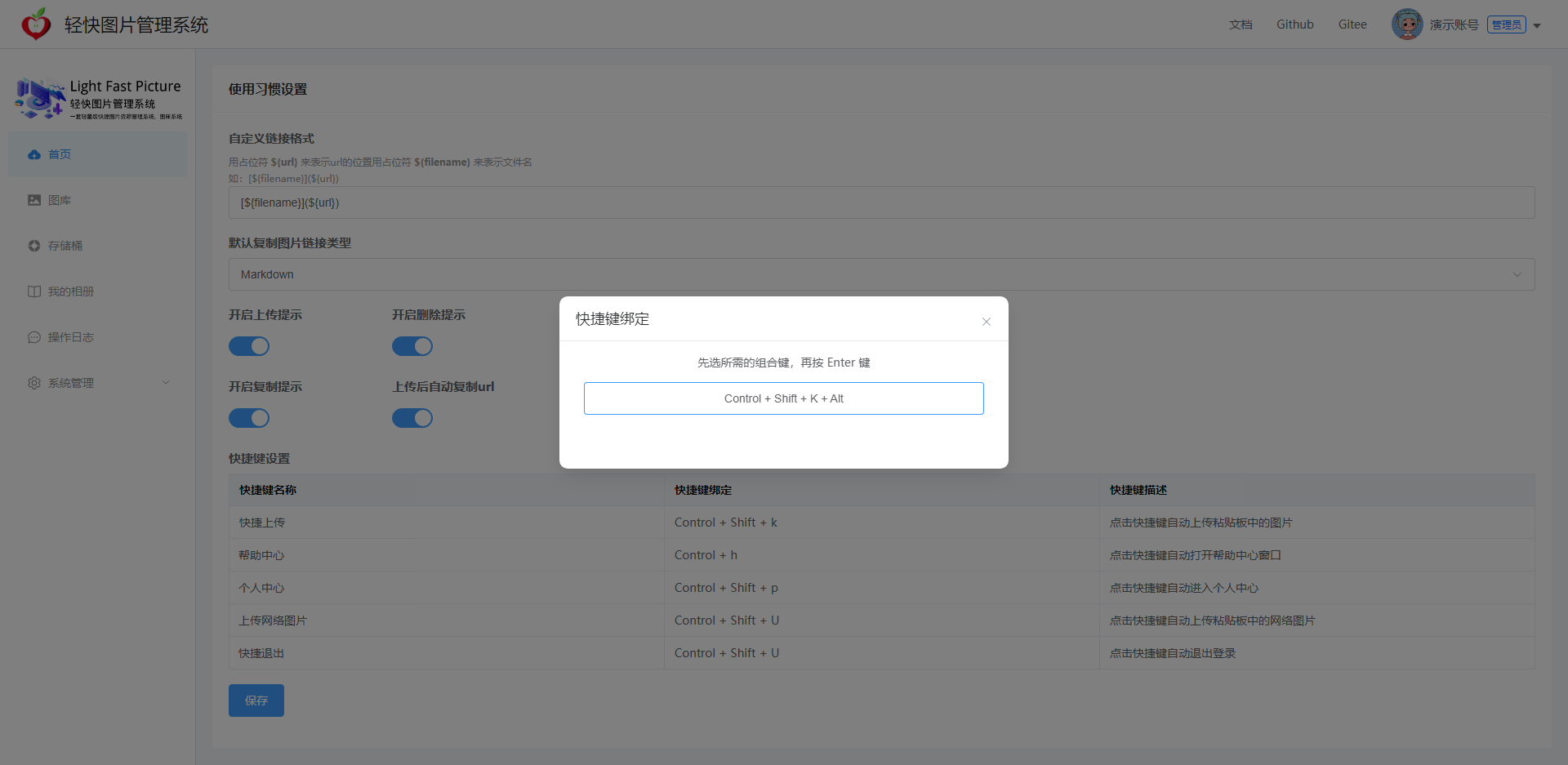
Use custom configuration
Considering the different usage habits of each user, the system provides a usage habits configuration center, which can configure the default copied image link format, custom link format, common shortcut key configuration, whether to enable upload success prompts, copy link success prompts, etc. configuration.
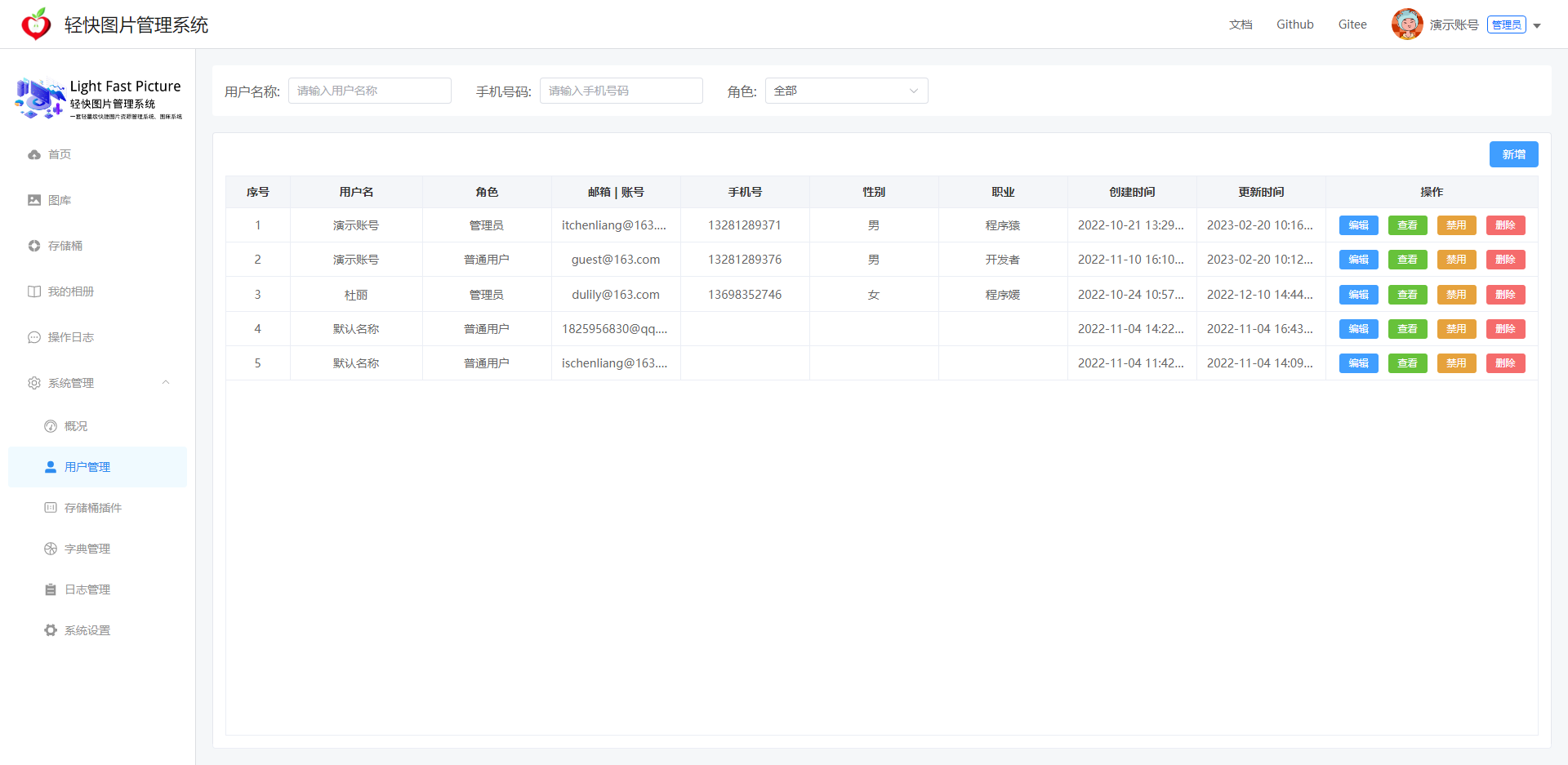
User Management
Multi-user management, different data can be managed according to different roles, and users can be created directly through self-registration or administrators on the management page.
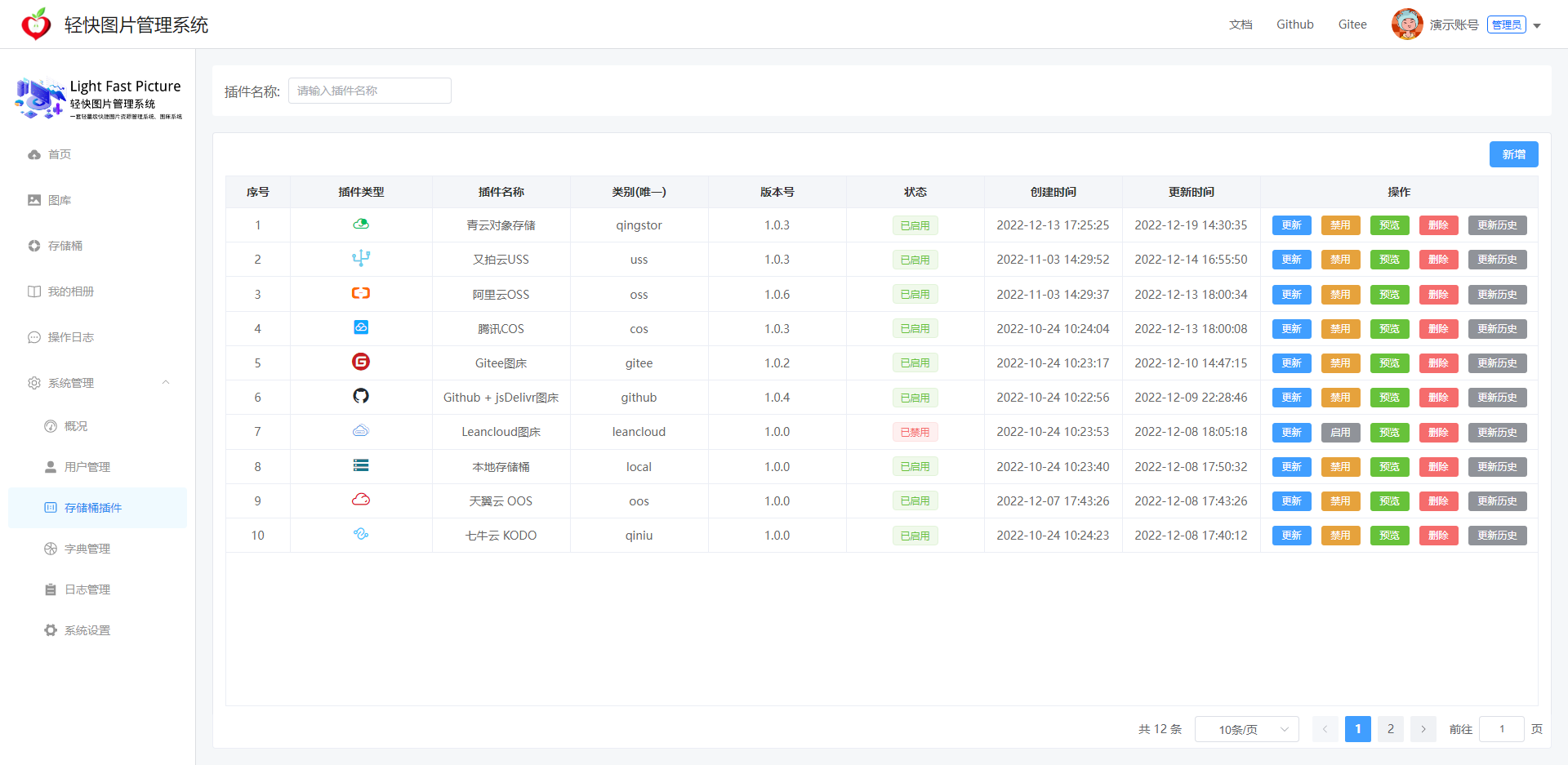
Bucket plugin management
Bucket management is a plug-in developed online by the administrator, which is used by the administrator to manage the relevant configuration of the storage bucket plug-in, what pre-processing or post-processing needs to be done, such as Qiniu cloud object storage, which requires the user to The interface perceives which data needs to be filled in, which data is required, and which data is intelligently prompted. The pre-operation is to obtain the upload certification. In fact, it is to configure which metadata the bucket has. At the same time, it also provides Whether to enable or disable the function. For example, if a certain object storage has been out of the market, the administrator can disable it, so that users cannot create storage buckets of this type.
dictionary management
Maintain some relatively fixed data that is often used in the system, such as personal center occupation, user gender, and different icons displayed for different bucket categories on the bucket page.
system settings
Maintain some commonly used data in the system, including system name, system logo, record information, update log, and configure the sources of icons used on the system.
access control
Complete permission control function, different roles can be assigned different operation permissions, and control the corresponding deletion and viewing.
online experience
online demo
address:http://picture.itchenliang.club/#/
Account: guest@163.com
Password: 000000
TODO
The function list/optimization part display that is expected to be developed later
- Data Migration/Data Backup
Considering that some users originally used other image bed systems, data needs to be migrated to this system; or pictures in this system need to be migrated to other image bed systems.- The storage bucket supports one-click export of all pictures (that is, one-click batch export of pictures in the storage bucket to a zip package)
- The storage bucket supports one-click import of all pictures (that is, one-click batch import of pictures in the zip package into the storage bucket)
Considering that some users need to import or export pictures in the album for backup - The album supports one-click export of all pictures (that is, one-click batch export of pictures in the album to a zip package)
- The album supports one-click import of all pictures (that is, one-click batch import of pictures in the zip package into the album)
- Added bucket plugin
Considering that many users are using “Bilibili Image Bed” and “csdn Image Bed”, in order to facilitate the use of users, the administrator needs to add the following two storage bucket plug-ins:- bilibili storage bucket
- csdn bucket
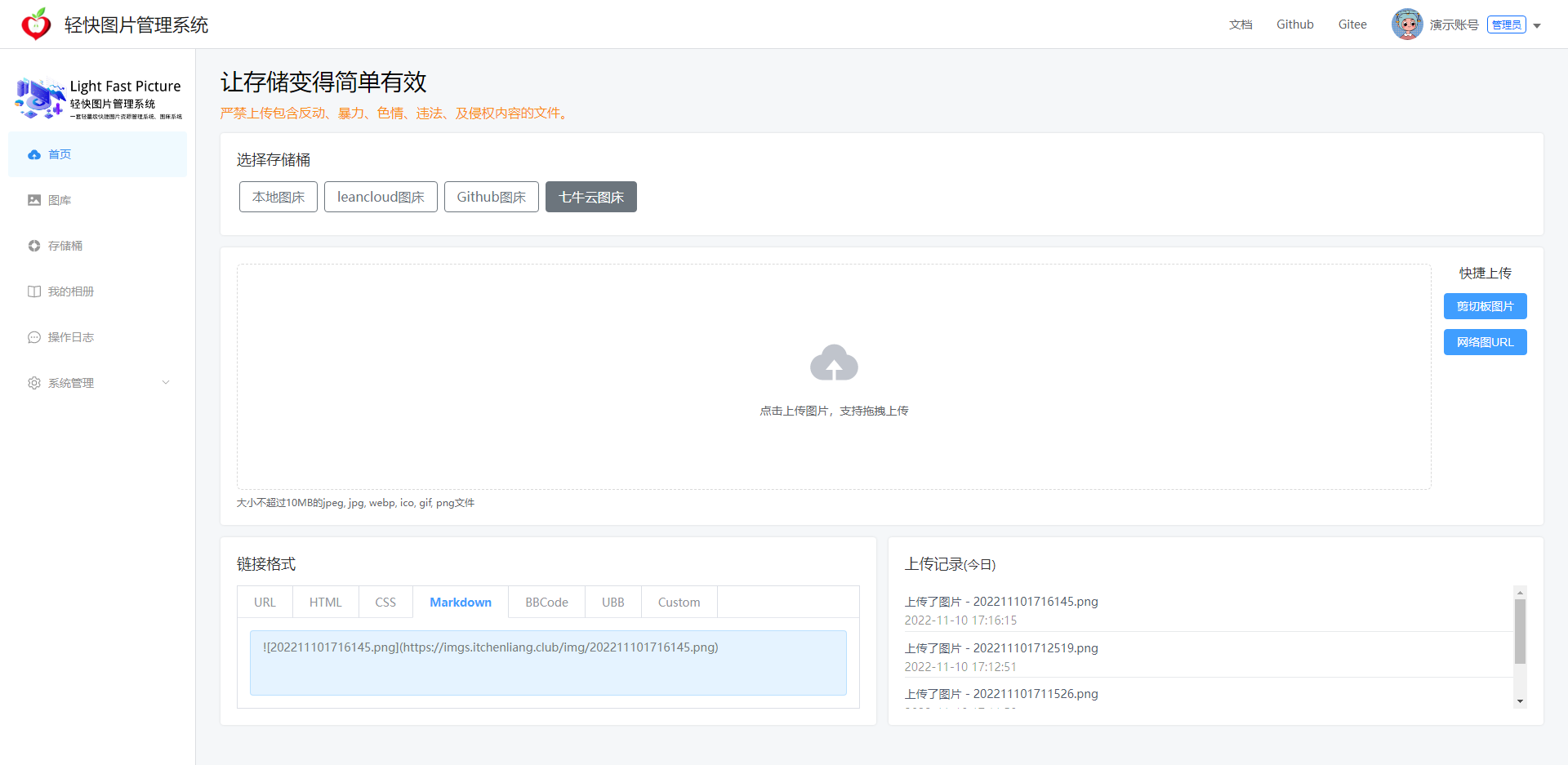
- Home upload area
At present, there is a problem in the upload area of the home page. If the user uploads a lot of pictures and super clear pictures, it will take a long time to upload. If the user switches the menu to other pages at this time, the picture upload will not be successful. To solve this problem, you need to configure a “Global Task Center”, the user’s picture upload progress detection, because it is global, so the user switching pages will not cause the problem of upload failure. - Shortcut key binding actual event
At present, only the shortcut key binding setting function has been completed, and the actual event binding needs to be improved, for example: quick upload shortcut keyCtrl + Shift + Pyou need to automatically enter the personal center page. - Prompt function
According to the user’s habits, configure whether to enable related message prompts such as upload success. - Ability to discriminate yellow
It is illegal for some users to upload[colored pictures]on this system, so it is necessary to access the ability to identify pornography. If the picture uploaded by the user is a[colored picture]the upload will fail. - Add other image processing plug-ins
For example: whether to add watermark (text watermark|image watermark) plug-ins to pictures, picture cropping, rotation and zooming plug-ins, picture compression plug-ins, picture filters, picture annotations and other picture processing related plug-ins. - Integrate markdown tools
Most people use markdown tools to usetyporaand then directly in thetyporato integratepicgoRealize the picture upload function, so in fact most of them will not upload pictures separately, so this system needs to add a文档管理function, you can manage articles. The general interface design is as follows:
 Mainly included function items:
Mainly included function items:- Document directory management
- Document Article Management
- Export markdown file, export html file
environment
- Node version >= 14.17.6
- MySQL version >= 5.7
- typescript version >= 4.8.4
Install
installation steps
1. Install node
go tonode official websitedownloadnode.exeand install or usenrmto install.
2. Install git
go toGit official websitedownloadgitAnd install, this step can be ignored.
3. Install typescript, nodemon, ts-node
Install globally using the following commandtypescript
npm install typescript -g
npm install nodemon -g
npm install ts-node -g
4. Clone the code
usegit cloneCommand to clone the code to the local, or directly download the compressed package to the local and decompress it
5. Execute the sql file
The system provides a default initialization databasesqlfile, open and copysql/picture-bed-backup.sql,existnavicatOr execute the sql file in other tools.The sql file provides an administrator account by default, which is convenient for users to log in when they use it for the first time.
管理员账号: admin@163.com
管理员密码: 000000
6. Modify the database connection
Openserver/src/global.config.tsFile, modify the database connection service to your own database ip, user name, password, etc.
/**
* mysql数据库配置
*/
export const databaseConfig = {
host: 'localhost', // 数据库ip,默认是localhost
port: 3306, // 数据库端口,默认3306
database: 'picture-bed-backup', // 数据库
username: 'root', // mysql用户名,默认是root
password: 'xxxx' // mysql密码
}
7. Dependency installation
# 前端依赖安装
cd client
npm install
# 服务端依赖安装
cd server
npm install
8. Project start
First start the backend service
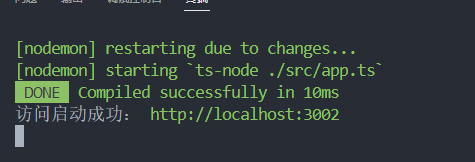
# 服务端启动
cd server
npm run start
One more step is required before running the front-end code, openclient/public/global.config.jsfile, modifywindow.uploader_ipreplace the followinglocahost:3002Change it to your local startupserverip and port (this step is required when deploying online, local debugging can be skipped).
window.uploader_ip = 'localhost:3002'
Then execute the following command to run the front-end code
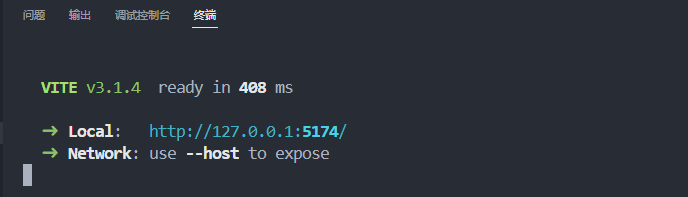
# 前端项目启动
cd client
npm run dev
The console appears as follows, which means the startup is successful 

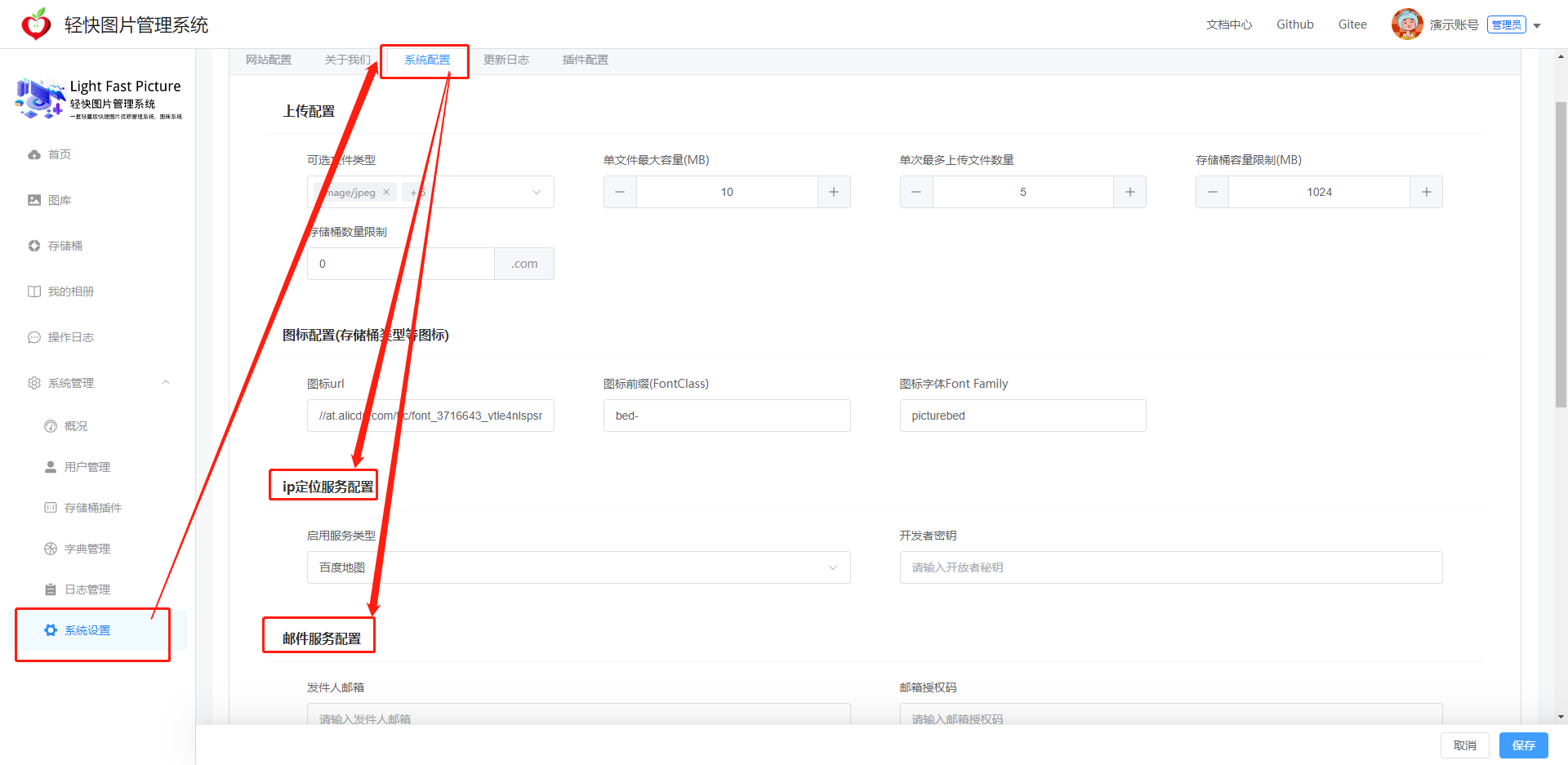
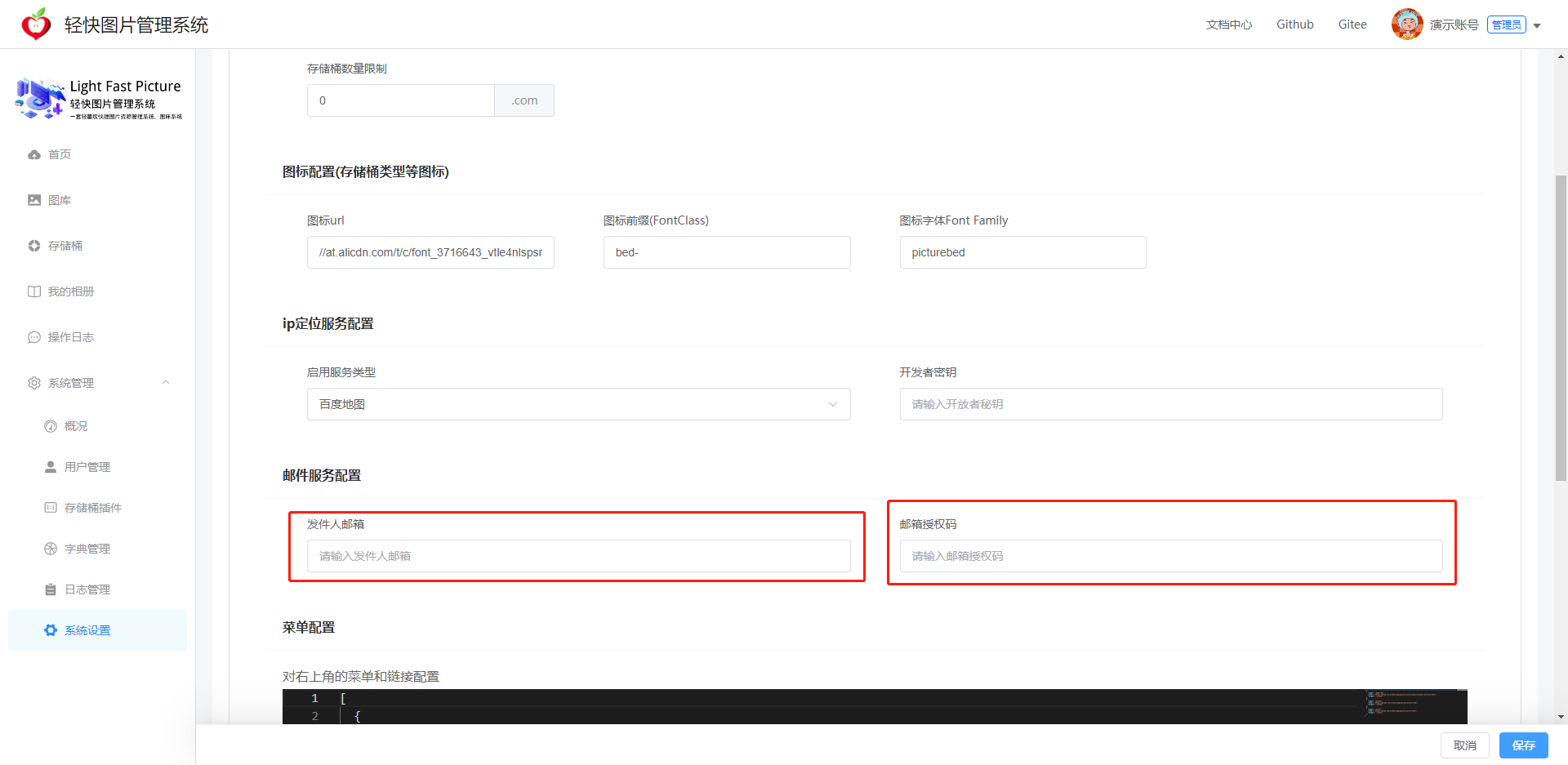
9. Configure email service and ip location service Use the default administrator account provided by the systemadmin@163.comLog in to the system, click on the left menu bar系统配置menu, enter the system configuration page, and click on the top系统配置tab column, findip定位服务配置as well as邮件服务配置Just fill in the relevant data.  Notice:
Notice:
- The system presets two
ip定位服务
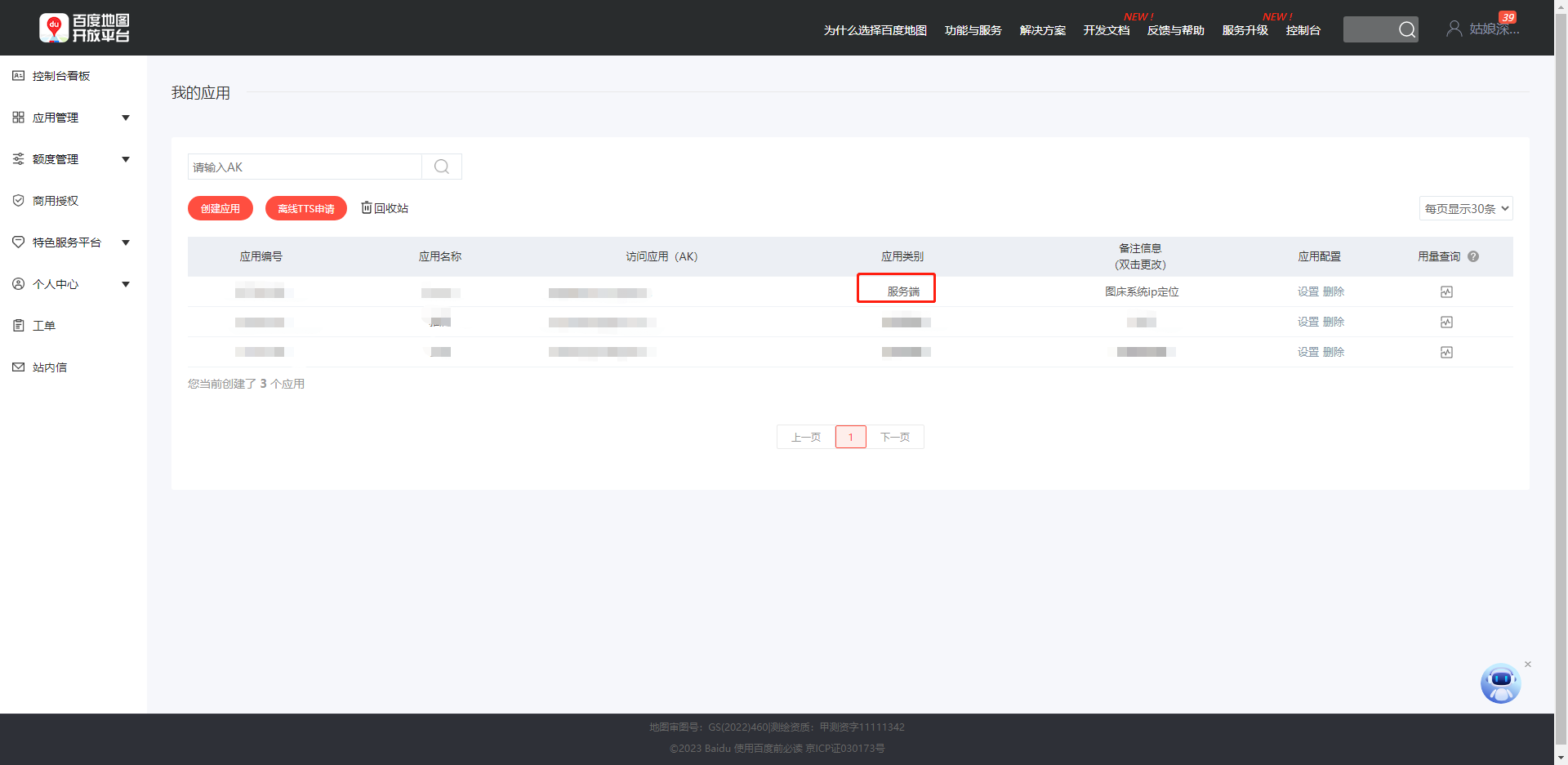
- Baidu Maps: You need to log in to obtain the developer keyBaidu map open platformRegister an account, and settle in to become a developer, create
服务端type of application, copy application’sAKFill in the above screenshot开发者秘钥then click保存button, and theip定位服务.
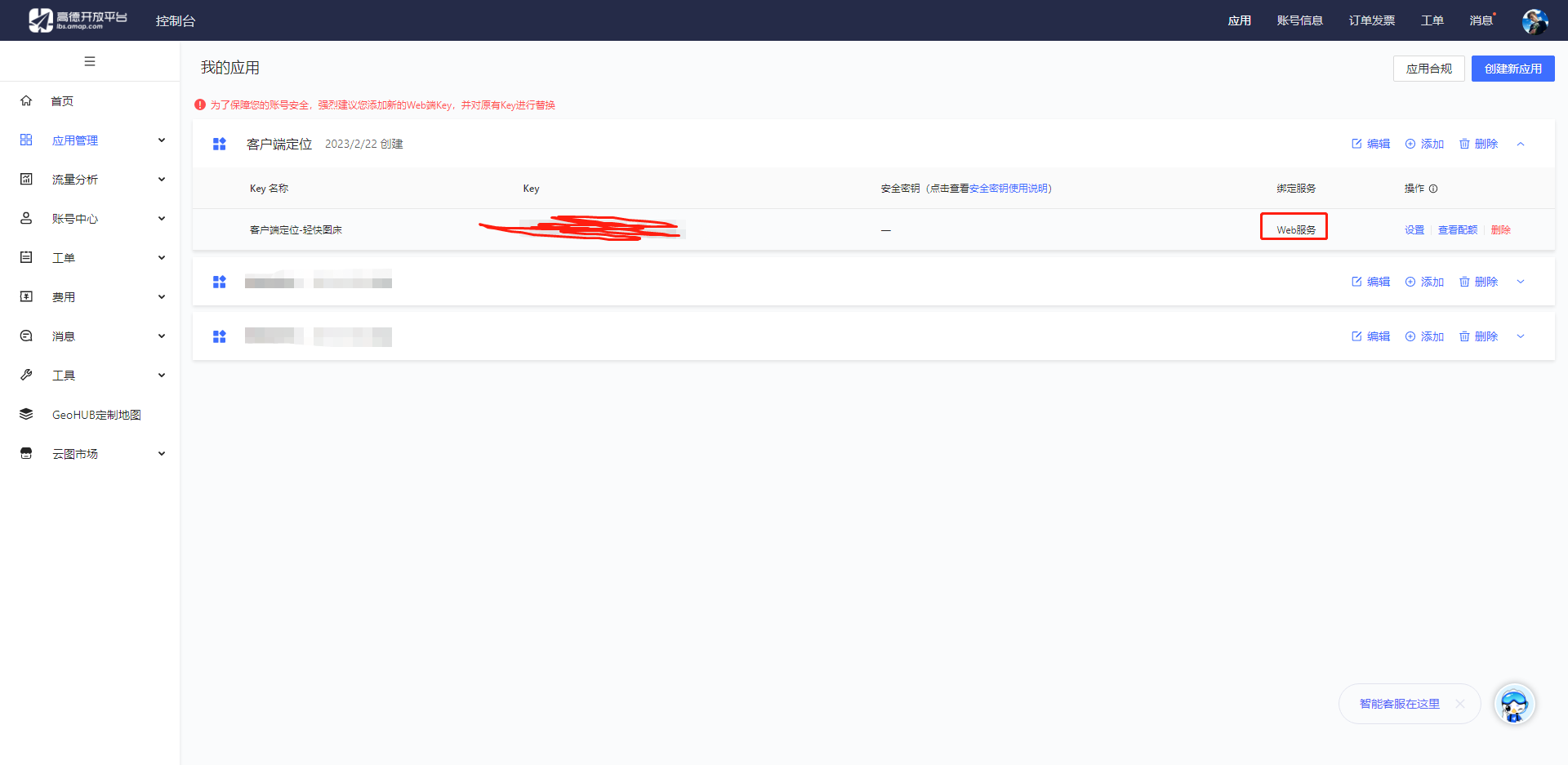
- Gaode map: the prerequisite for obtaining the developer key needs to be logged inGaode map open platformRegister an account, and settle in to become a developer, create
web服务type of application, copy application’sAKFill in the above screenshot开发者秘钥then click保存button, and theip定位服务.
- Baidu Maps: You need to log in to obtain the developer keyBaidu map open platformRegister an account, and settle in to become a developer, create
- For the convenience of users, this system provides functions such as registering an account by email, retrieving password by email, etc. The default one is
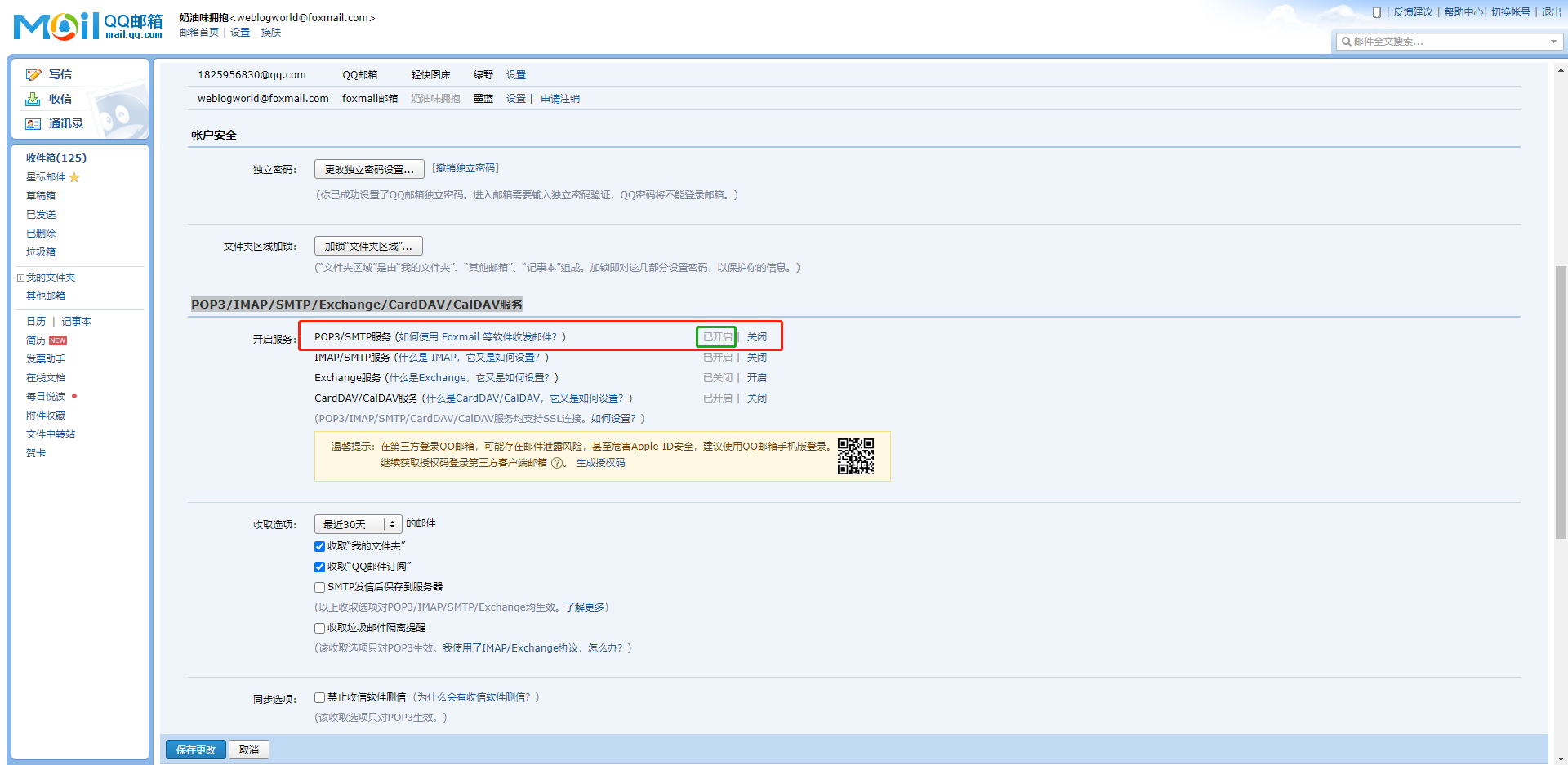
qq邮件服务so it is necessary to configureqq邮件服务related data- log in first
QQ邮箱click设置 -> 账号,turn upPOP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务 exist
existPOP3/SMTP服务The first column must be as shown in the above picture, and it has been opened. After opening, you will get the corresponding authorization code, and fill in the authorization code in the邮件服务配置in a column邮件授权码Enter the box, and fill in the sender’s email address (that is, the qq email address where you enabled the authorization code)
- log in first
9. Project packaging and deployment
The koa project can be deployed directly without packagingserverCopy all the contents of the directory to the server and then perform the above installation steps.
# 前端项目打包部署
cd client
npm run build
will be generated after packagingdistAll contents of the directory are copied to the web server.
preview
Log in

register

forget the password

upload area

picture management

bucket management

album management

operation log

personal center


Use custom configuration

Statistics

User Management

Bucket plugin management
In order to facilitate expansion, the storage bucket is developed in the form of a plug-in, which is directly developed online by the administrator on the system, and supports plug-in version management (version rollback, version comparison).
List of bucket plugins 
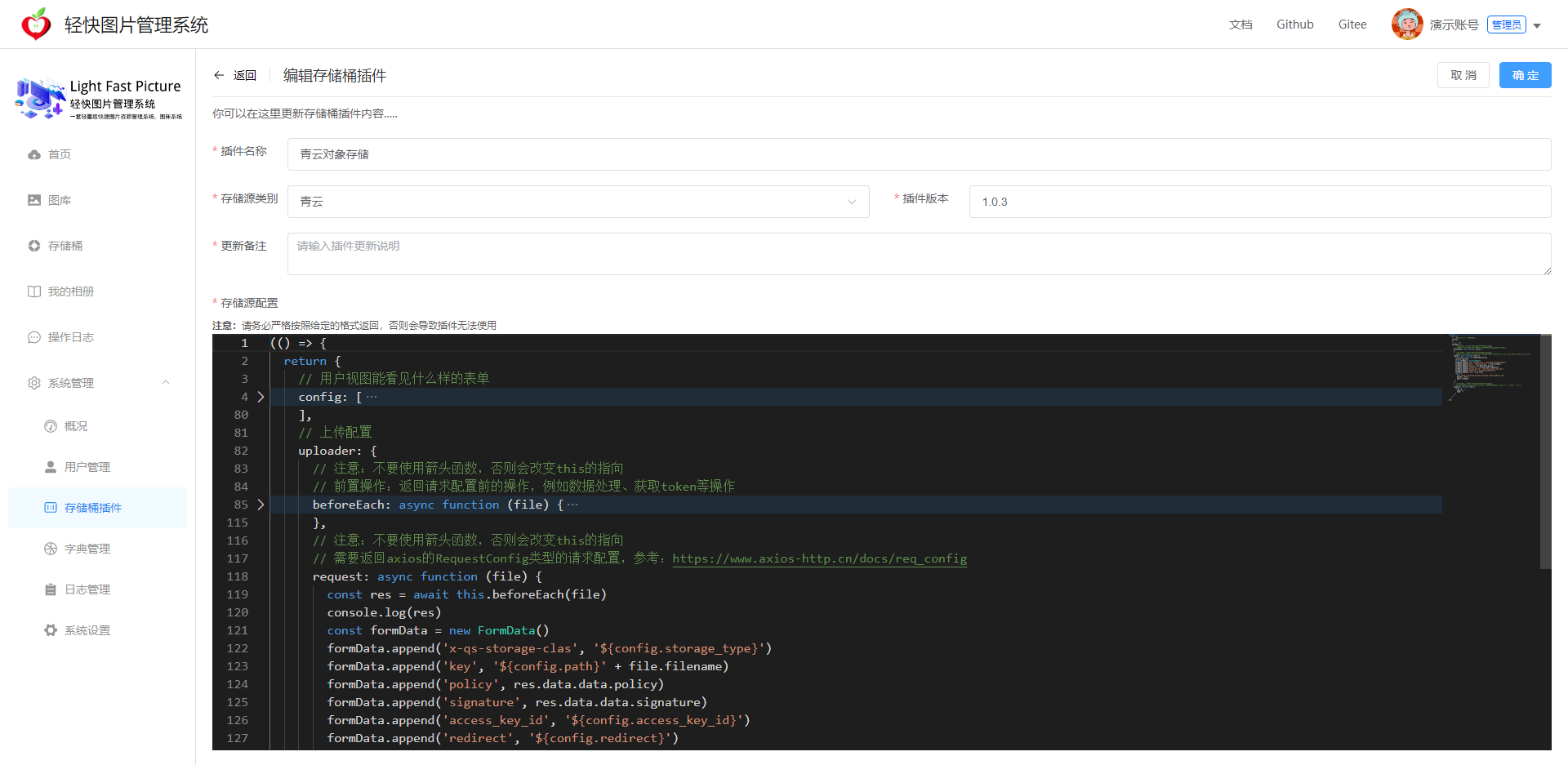
Bucket plugin development 
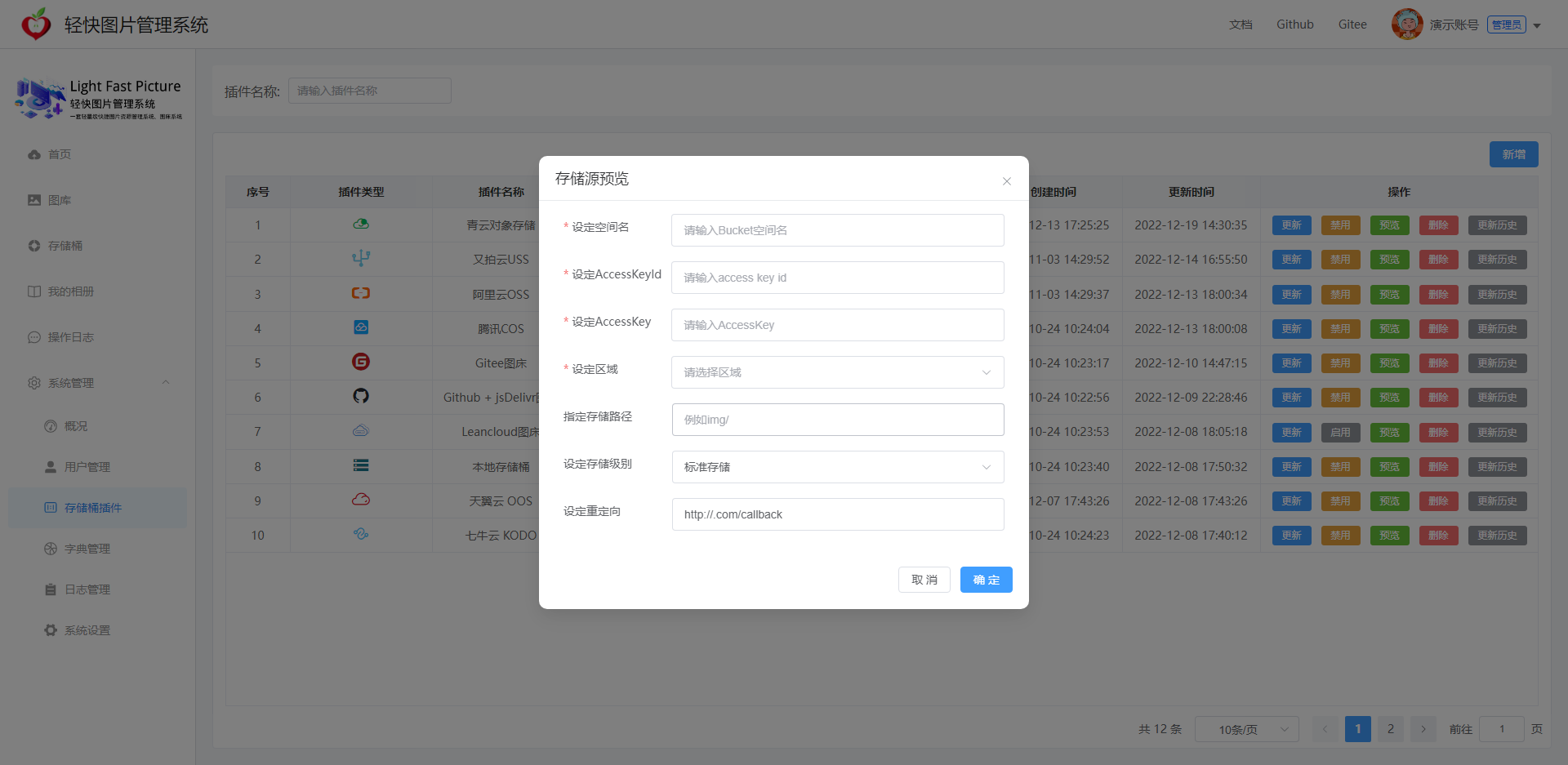
Bucket plugin development preview 
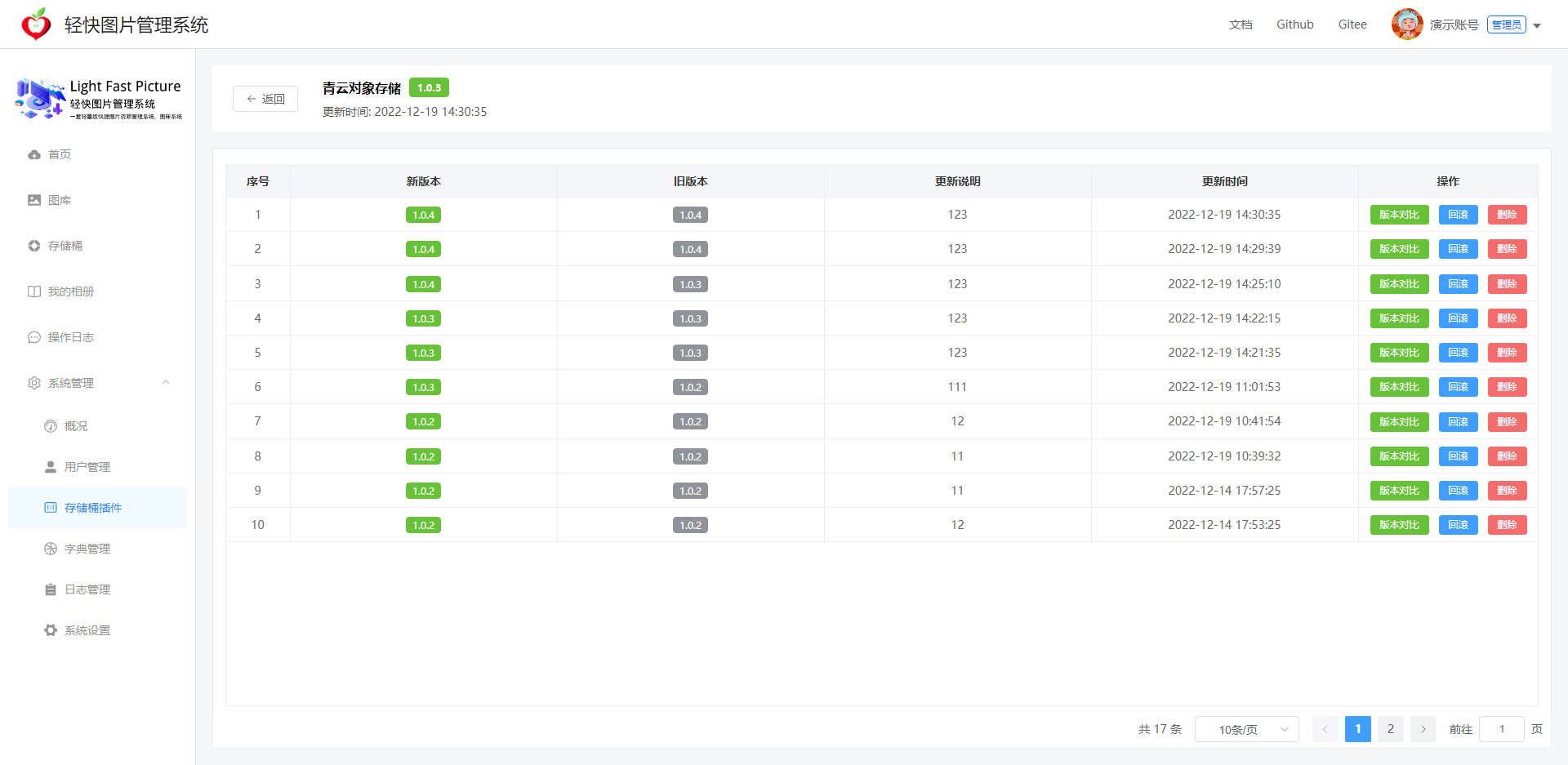
Bucket plugin version management 
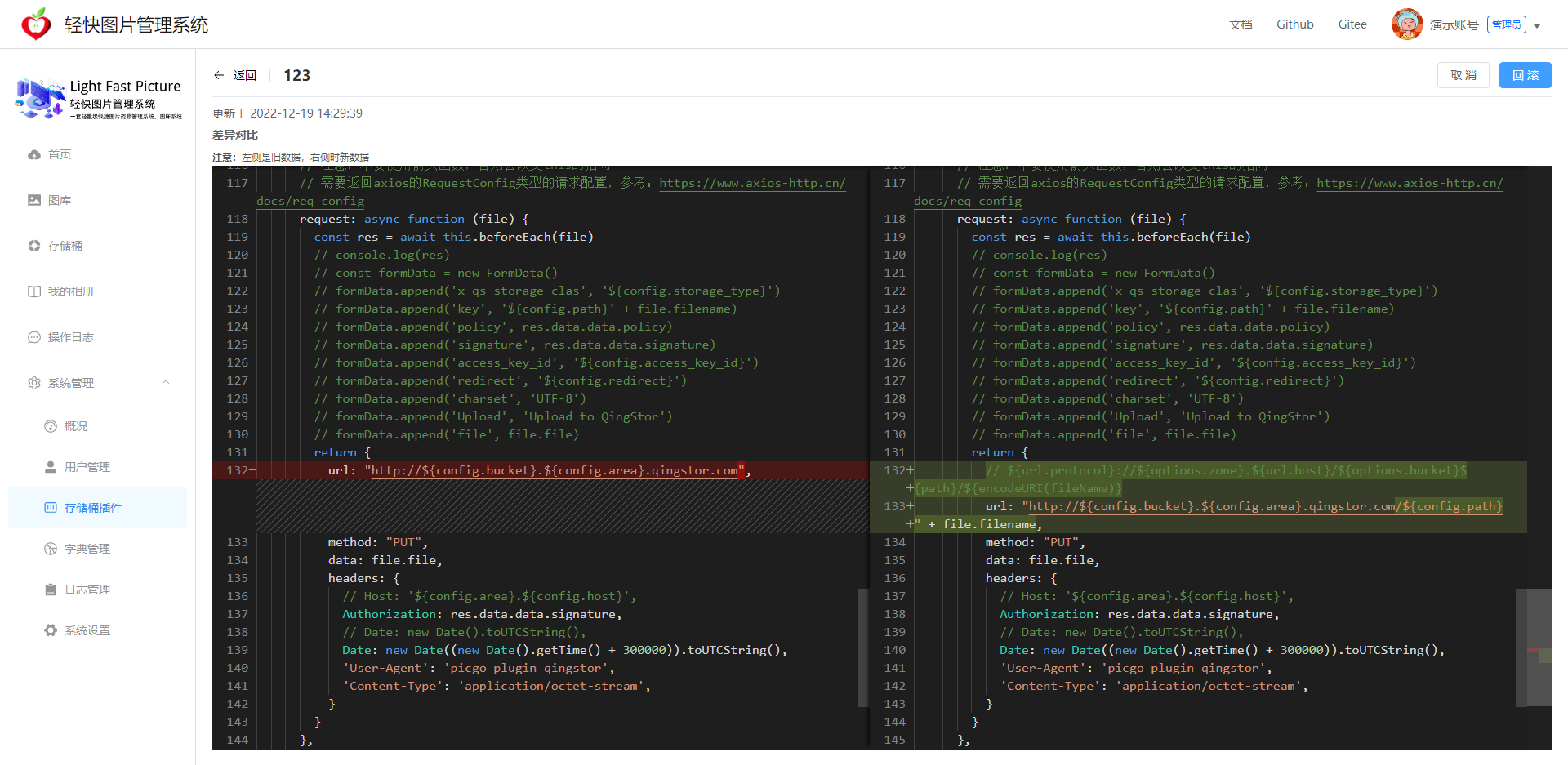
Bucket plugin version comparison 
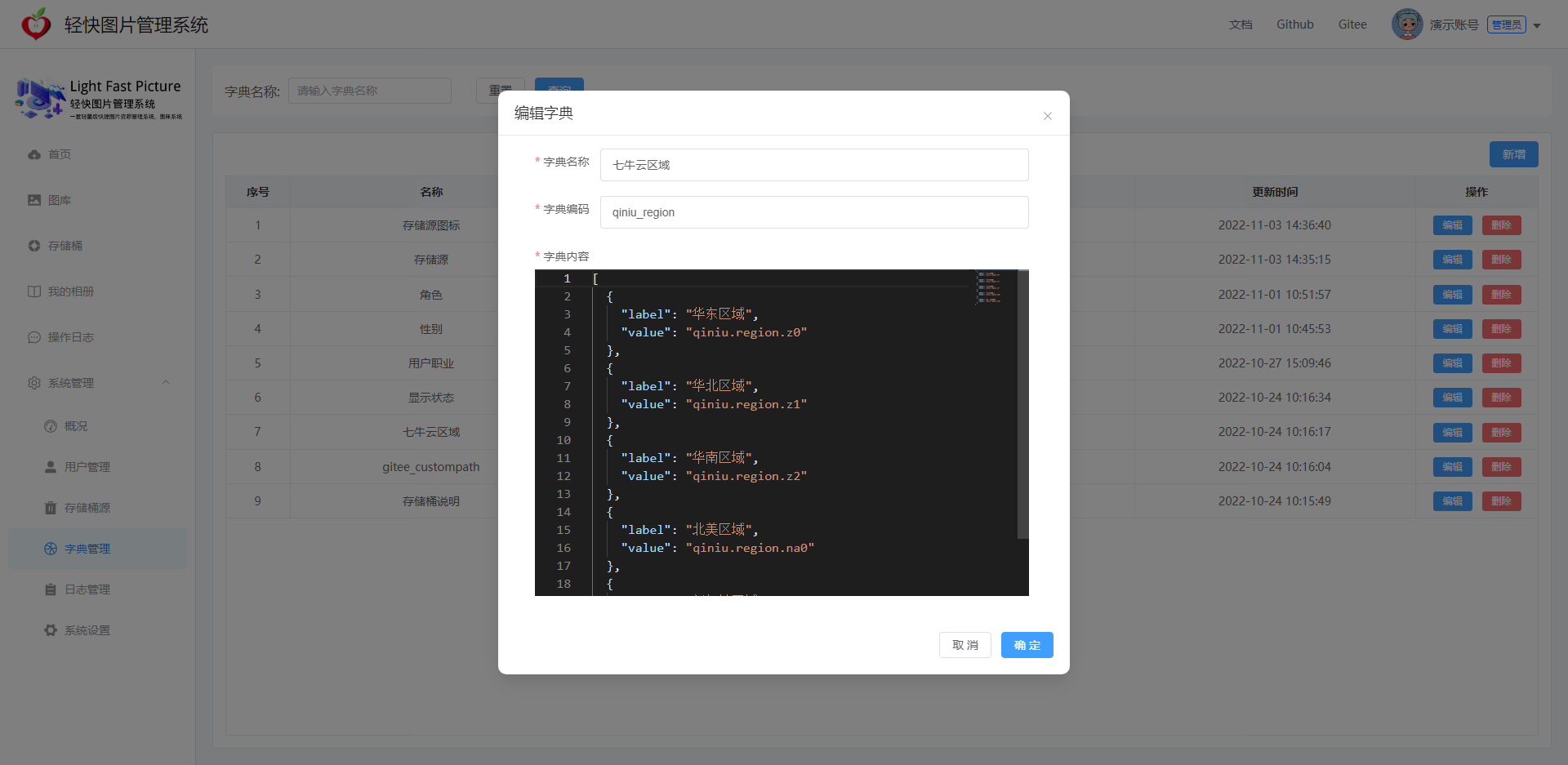
dictionary management

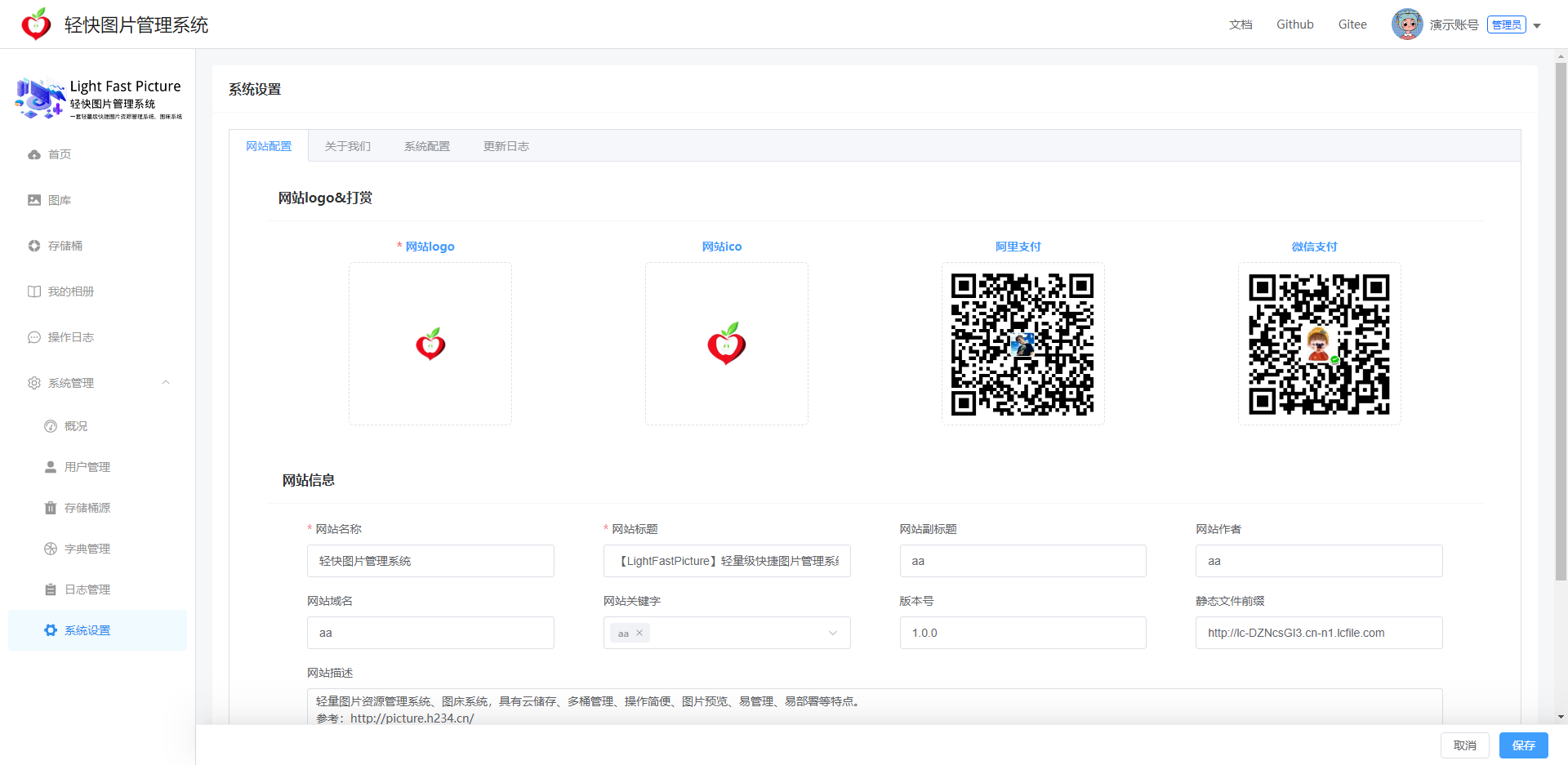
system settings

update log

contact me
Email: itchenliang@163.com
#Lightweight #Image #Bed #Homepage #Documentation #Downloads #Lightweight #Image #Bed #System #News Fast Delivery