Tailwind CSS v3.3 brings a lot of new content, the updated content is as follows:

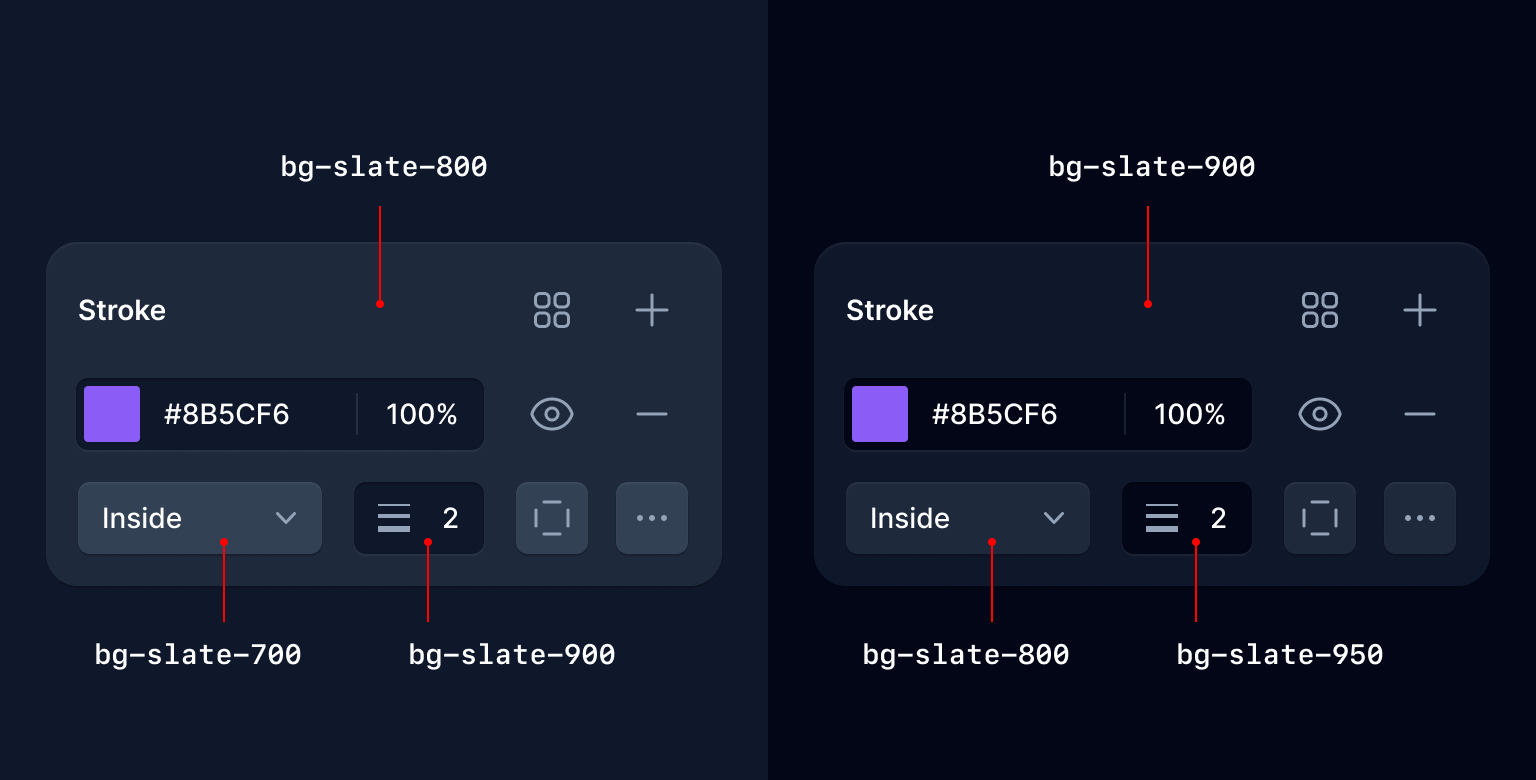
Extended Dark Color Palette:
In Tailwind CSS v3.3, a new
950tone, which is a darker tone
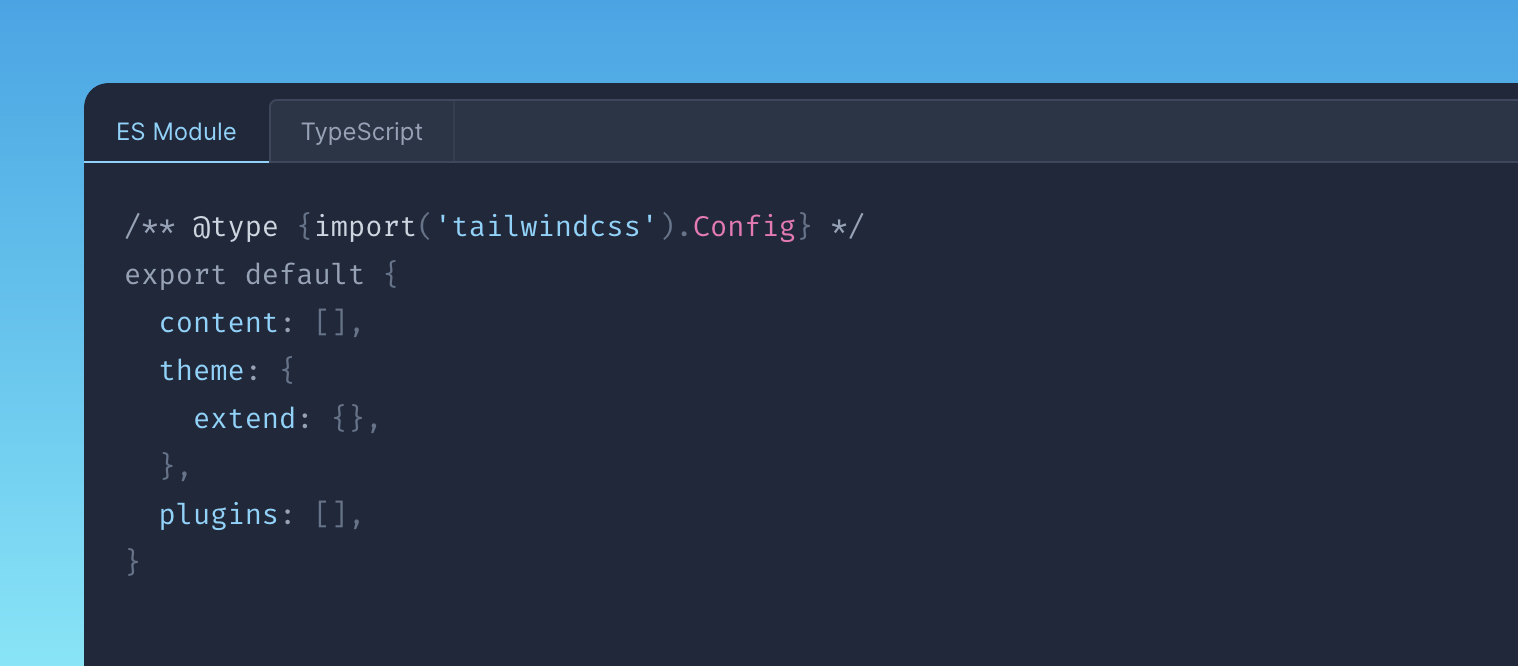
ESM and TypeScript support:
Tailwind CSS can now be configured in ESM and TypeScript

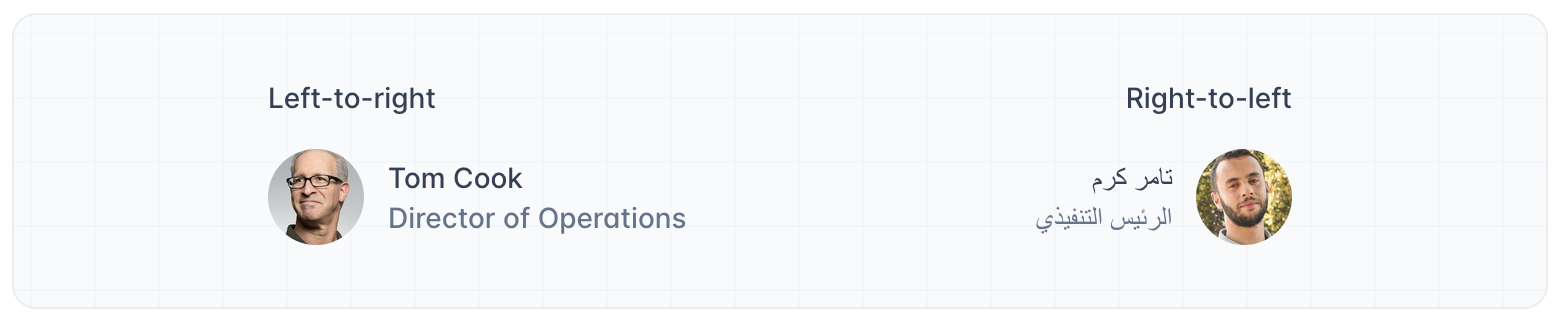
Simplified RTL support with logical attributes:
Now you can use logical properties to more easily and automatically do most of the styling, creating layouts that adapt to different orientations.
New utilities such as
ms-3andme-3can bestart of elementandFinishSet the style so that the style automatically adapts to the RTL.
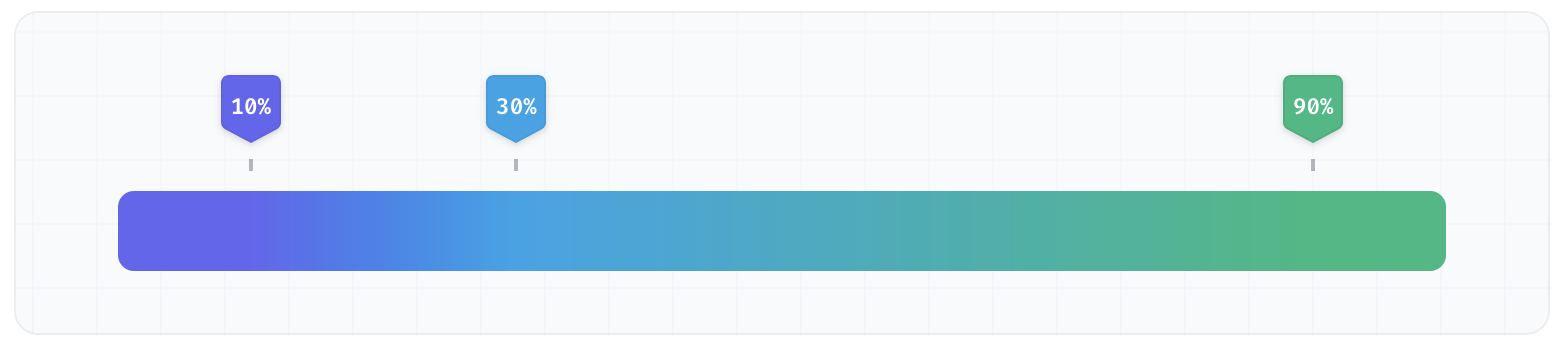
Fine-tune the position of the gradient:
Added new tools such as
from-5%,via-35%andto-85%allowing you to adjust the actual position of each color block in the gradient and specify the position accurately.
Out of the box Line-clamp:
Tailwind released the official line-clamp plugin two years ago, although it uses a weird bunch of deprecated
-webkit-*but it works fine in every browser and will always work, so we decided to build it into the framework itself.So when you upgrade to v3.3, if you are using the line-clamp plugin, you can safely remove it.
Line-height abbreviation for new font-size utilities
When setting the line height with Tailwind, there was never a function to also set the font size. So, inspired by the color opacity modifier syntax, Tailwind decided to set them with a single tool, saving some characters.
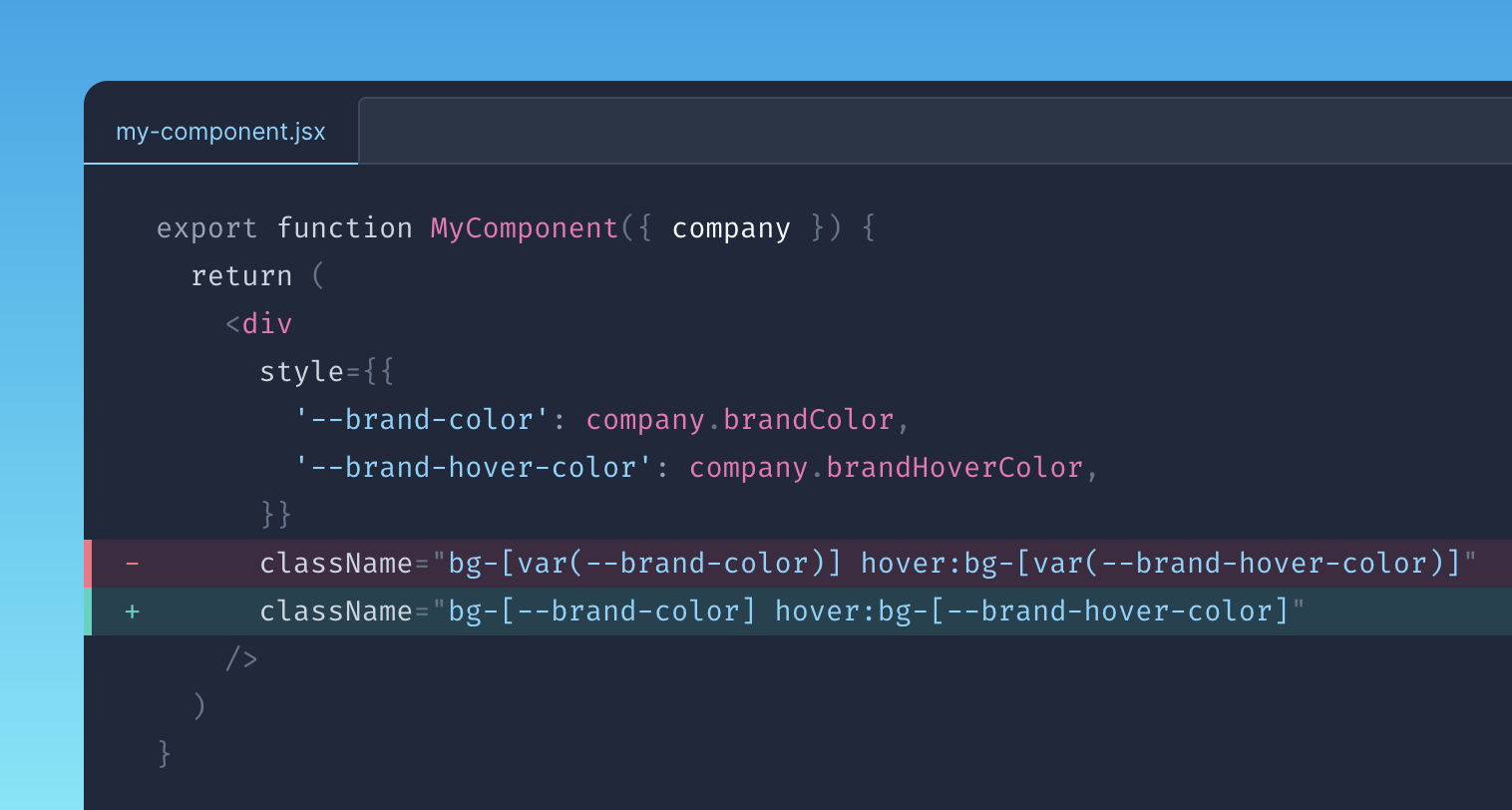
No
var()CSS variables forIn the spirit of less typing, Tailwind can also omit the
var()
Configurable
font-variation-settings:When using custom fonts, you often want to configure things like
font-feature-settingsorfont-variation-settingsto provide specific adjustments in the added font.has been possible before
font-feature-settingsHaving done that, now you can alsofont-variation-settingsMake the same settings.new
list-style-imageutilitiesEver wanted to use a picture of a carrot as your list item marker?Now you can use the new
list-image-*Utility to implement clip art as list item markers.
<ul class="list-image-[url(carrot.png)] ...">
<li>5 cups chopped Porcini mushrooms</li>
<!-- ... -->
</ul>

<p class="hyphens-manual ...">
... Kraftfahrzeug­Haftpflichtversicherung is a ...
</p>
For more details, please check: https://tailwindcss.com/blog/tailwindcss-v3-3
#Tailwind #CSS #v33 #released #supports #ESMTS #rich #palette #colors #News Fast Delivery