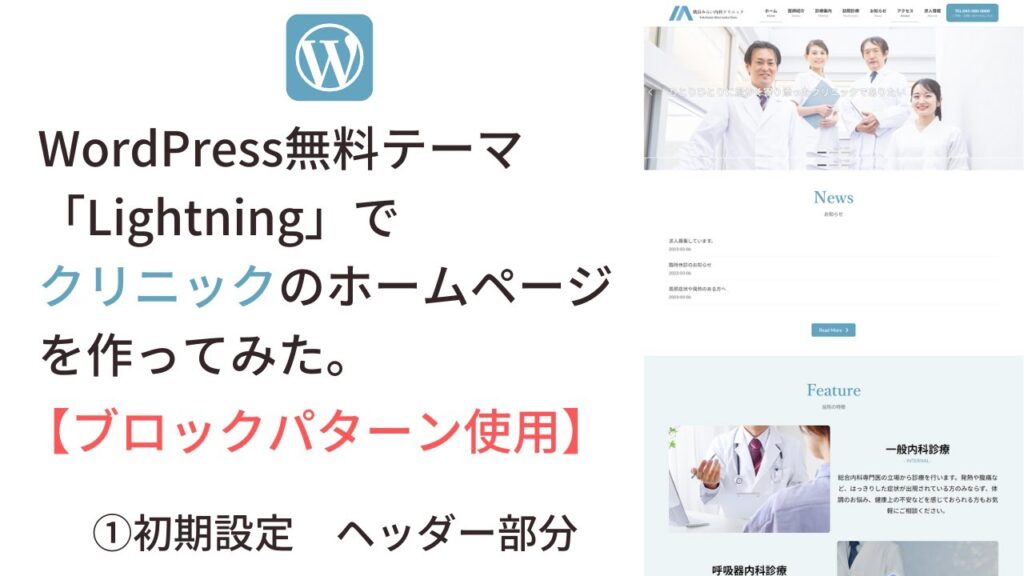
WordPress無料テーマ「Lightning」でクリニックのホームページを作ってみた①。【ブロックパターン使用】
WordPressの無料テーマ「Lightning」で、架空のクリニックのホームページを作っていく解説動画、第1回目です。 このホームページは「ブロックパターン」を使って簡単に作っています。 2:49 ワードプレス初期設定 3:38 テーマの変更 4:51 トップページの設定 7:32 ロゴとスライドショーの設定 7:46 Lightningの世代確認(G3かG2か) 14:58 グローバルナビ ブログ記事にCSSを載せています↓ #WordPress無料テーマLightningでクリニックのホームページを作ってみた①ブロックパターン使用
WordPress無料テーマ「Lightning」でクリニックのホームページを作ってみた①。【ブロックパターン使用】 Read More »